 |
รบกวนสอบถามเกี่ยวกับ printWindow.document.write ถ้าอยากให้ บรรทัดที่ 2 ขึ้นไปต่อกับบรรทัดที่ 1 โดยเว้น 1 วรรค ต้องเพิ่ม code อะไรเข้าไปครับ |
| |
 |
|
|
 |
 |
|
รบกวนสอบถามเกี่ยวกับ printWindow.document.write
ถ้าอยากให้ บรรทัดที่ 2 ขึ้นไปต่อกับบรรทัดที่ 1 โดยเว้น 1 วรรค ต้องเพิ่ม code อะไรเข้าไปครับ
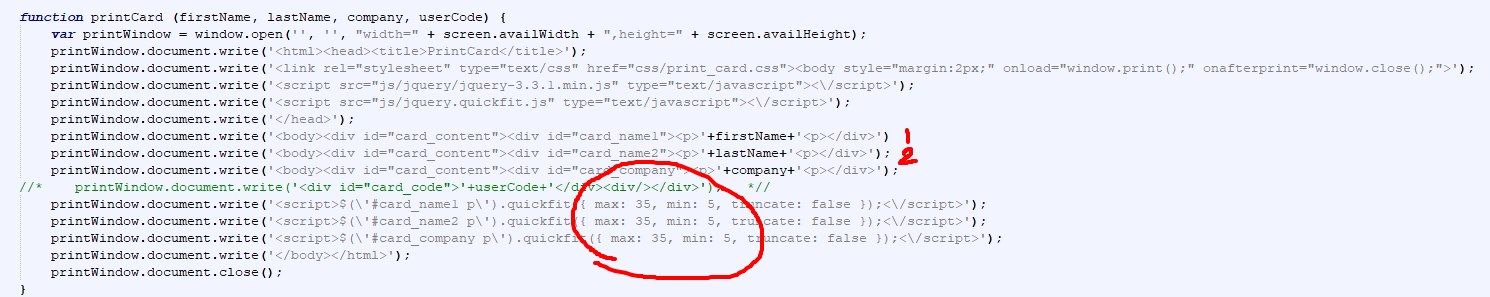
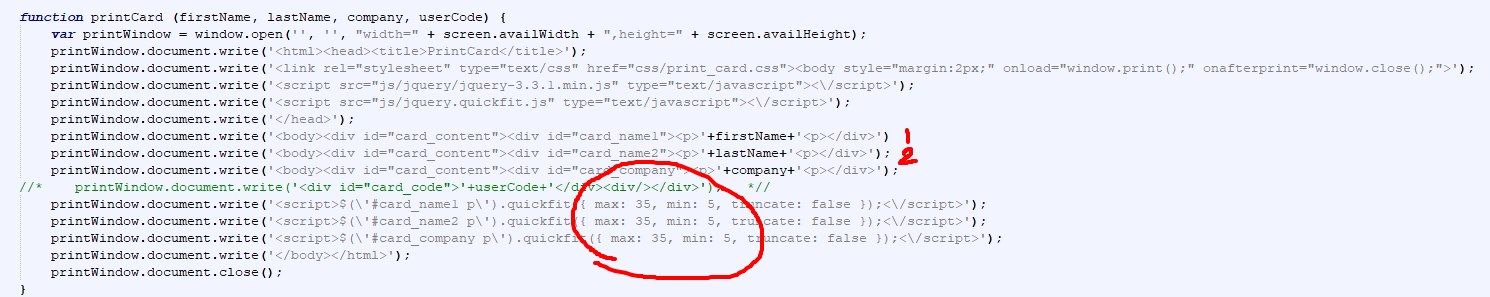
printWindow.document.write('<body><div id="card_content"><div id="card_name2"><p>'+lastName+'<p></div>');
printWindow.document.write('<body><div id="card_content"><div id="card_name1"><p>'+firstName+'<p></div>');


อยากจะเปลี่ยน font ให้เป็น font อื่นต้องทำยังไงครับ
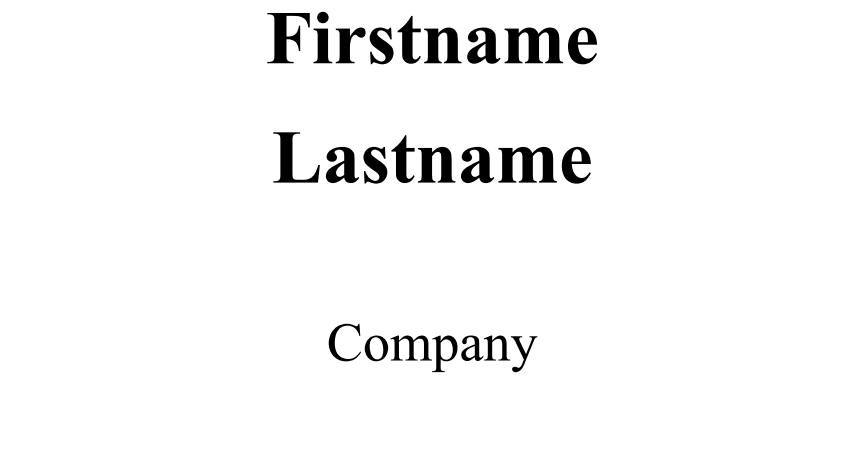
ตอนนี้มันพิมพ์ออกมาเหมือนภาพที่แนบครับ
function printCard (firstName, lastName, company, userCode) {
var printWindow = window.open('', '', "width=" + screen.availWidth + ",height=" + screen.availHeight);
printWindow.document.write('<html><head><title>PrintCard</title>');
printWindow.document.write('<link rel="stylesheet" type="text/css" href="css/print_card.css"><body style="margin:2px;" onload="window.print();" onafterprint="window.close();">');
printWindow.document.write('<script src="js/jquery/jquery-3.3.1.min.js" type="text/javascript"><\/script>');
printWindow.document.write('<script src="js/jquery.quickfit.js" type="text/javascript"><\/script>');
printWindow.document.write('</head>');
//* printWindow.document.write('<body><div id="card_content"><div id="card_name2"><p>'+lastName+'<p></div>');
printWindow.document.write('<body><div id="card_content"><div id="card_name1"><p>'+firstName+'<p></div>');
printWindow.document.write('<body><div id="card_content"><div id="card_company"><p>'+company+'<p></div>');
//* printWindow.document.write('<div id="card_code">'+userCode+'</div><div/></div>'); *//
//* printWindow.document.write('<script>$(\'#card_name2 p\').quickfit({ max: 35, min: 5, truncate: false });<\/script>');
printWindow.document.write('<script>$(\'#card_name1 p\').quickfit({ max: 35, min: 5, truncate: false });<\/script>');
printWindow.document.write('<script>$(\'#card_company p\').quickfit({ max: 20, min: 5, truncate: false });<\/script>');
printWindow.document.write('</body></html>');
printWindow.document.close();
}
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2022-11-06 09:52:09 |
By :
10215263400154425 |
View :
6416 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2022-11-06 09:55:13 |
By :
10215263400154425 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
tag ใน html มีทั้ง start-end และ self-closing
paragraph tag ไม่ได้ใช้แบบนี้ <p>...<p> แต่เป็นแบบนี้
<p>...</p>
end tag ต้องขึ้นต้นด้วย / เสมอ
ทีนี้กลับมาที่คำถาม
1. เว้นวรรคแทนการขึ้นบรรทัดใหม่
ลบ paragraph tag (<p>) ออก
printWindow.document.write('<body><div id="card_content"><div id="card_name1">' + firstName + ' ' + lastName +'</div>');
2. การเปลี่ยน font ตอน print
ทำใน css @media print
@media print {
.font-sarabun {
font-family: "Sarabun";
font-size: 24pt;
}
}
หรือ
ผ่าน property
printWindow.document.body.style.fontFamily = "Sarabun";
หรือ
กำหนดแบบ inline
printWindow.document.write('<body><div id="card_content"><div id="card_name1"><span style="font-family: Sarabun">' + firstName + ' ' + lastName +'</span></div>');
 Quote: Quote:
|
 |
 |
 |
 |
| Date :
2022-11-06 10:39:49 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้ backquote แทนการใช้คำสั่งหลายๆ คำสั่งดูนะครับ
`
Code (JavaScript)
document.write(`
<!doctype html>
<html>
<head>
<title.......
<meta......
</head>
<body>
......
</body>
</html>
`);
|
 |
 |
 |
 |
| Date :
2022-11-07 06:16:41 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|