 |
หลังใส่รหัสกิจกรรมแล้ว ชื่อกิจกรรมไม่แสดง แก้ code ยังไง ขอคำชี้แนะครับ |
| |
 |
|
|
 |
 |
|
Code
<?php
if(isset($_GET['id']) && $_GET['id'] > 0){
$qry = $conn->query("SELECT * from `accounts` where id = '{$_GET['id']}' ");
if($qry->num_rows > 0){
foreach($qry->fetch_assoc() as $k => $v){
$$k=$v;
}
}
}
?>
<?php if($_settings->chk_flashdata('success')): ?>
<script>
alert_toast("<?php echo $_settings->flashdata('success') ?>",'success')
</script>
<?php endif;?>
<div class="card card-outline card-primary">
<div class="card-header">
<h3 class="card-title">โอนงบ</h3>
</div>
<div class="card-body">
<div class="container-fluid">
<form id="account-form">
<input type="hidden" name="id" value='<?php echo isset($id)? $id : '' ?>'>
<div class="row">
<div class="col-md-6 border-right">
<div class="form-group">
<label class="control-label">จากรหัสกิจกรรม</label>
<input type="text" class="form-control col-sm-3" name="account_number" value="<?php echo $_settings->userdata('account_number') ?>" readonly autocomplete="off">
<input type="hidden" value="<?php echo $_settings->userdata('id') ?>" name="account_id" >
<input type="hidden" value="<?php echo $_settings->userdata('balance') ?>" name="current" >
</div>
<div class="form-group">
<label class="control-label">จากชื่อกิจกรรม</label>
<input type="text" class="form-control col-sm-12" name="account_name" value="<?php echo $_settings->userdata('account_name') ?>" readonly autocomplete="off">
<input type="hidden" value="<?php echo $_settings->userdata('id') ?>" name="account_id" >
<input type="hidden" value="<?php echo $_settings->userdata('balance') ?>" name="current" >
</div>
<div class="form-group">
<h4><b>งบคงเหลือ (บาท): <?php echo number_format($_settings->userdata('balance',2)) ?></b></h4>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label">โอนงบไปยังรหัสกิจกรรม</label>
<input type="text" class="form-control col-sm-6 placeholder " name="transfer_number" value="<?php echo isset($transfer_number)? $transfer_number : '' ?>" required autocomplete="off">
</div>
<hr>
<div class="form-group">
<input type="hidden" name="transfer_id" value="">
<label class="control-label">ผู้รับงบโอน</label>
<input type="text" class="form-control" id="transfer_name" name="transfer_name" readonly>
</div>
<div class="form-group">
<input type="hidden" name="transfer_id" value="">
<label class="control-label">กิจกรรมรับงบโอน</label>
<input type="text" class="form-control" id="transfer_name" name="transfer_name" readonly>
</div>
</div>
</div>
<hr>
<div class="form-group">
<label class="control-label">จำนวนงบโอน (บาท)</label>
<input type="number" step='any' min = "0" class="form-control col-sm-6 text-right" name="balance" value="0" required>
</div>
</form>
</div>
</div>
<div class="card-footer">
<div class="d-flex w-100">
<button form="account-form" class="btn btn-primary mr-2">Submit</button>
<a href="./?page=transaction" class="btn btn-default">Cancel</a>
</div>
</div>
</div>
<script>
$(function(){
$('#generate_pass').click(function(){
var randomstring = Math.random().toString(36).slice(-8);
$('[name="generated_password"]').val(randomstring)
})
$('[name="account_number"]').on('input',function(){
if($('._checks').length > 0)
$('._checks').remove()
$('[name="account_id"]').val('')
$('#name').val('')
$('#balance').val('')
$(this).removeClass('border-danger')
$(this).removeClass('border-success')
if($(this).val() == '')
return false;
$('button[form="account-form"]').attr('disabled',true)
var checks = $('<small class="_checks">')
checks.text("Checking availablity")
$('[name="account_number"]').after(checks)
$.ajax({
url:_base_url_+'classes/Master.php?f=get_account',
method:'POST',
data:{account_number: $(this).val()},
dataType:'json',
error:err=>{
console.log(err)
alert_toast("An error occured","error")
end_loader()
},
success:function(resp){
if(resp.status == 'success'){
checks.hide('slow').remove()
$('[name="account_number"]').addClass('border-success')
$('button[form="account-form"]').attr('disabled',false)
$('[name="account_id"]').val(resp.data.id)
$('#name').val(resp.data.name)
$('#balance').val(resp.data.balance)
}else if(resp.status == 'not_exist'){
checks.addClass('text-danger')
checks.text('Account doesn\'t exist')
$('[name="account_number"]').addClass('border-danger')
$('button[form="account-form"]').attr('disabled',true)
}else{
alert_toast('An error occured',"error")
$('[name="account_number"]').addClass('border-danger')
console.log(resp)
}
end_loader()
}
})
})
$('[name="transfer_number"]').on('input',function(){
if($('._checks2').length > 0)
$('._checks2').remove()
$('[name="transfer_id"]').val('')
$('#transfer_name').val('')
$(this).removeClass('border-danger')
$(this).removeClass('border-success')
if($(this).val() == '')
return false;
$('button[form="account-form"]').attr('disabled',true)
var checks = $('<small class="_checks2">')
checks.text("Checking availablity")
$('[name="transfer_number"]').after(checks)
$.ajax({
url:_base_url_+'classes/Master.php?f=get_account',
method:'POST',
data:{account_number: $(this).val()},
dataType:'json',
error:err=>{
console.log(err)
alert_toast("An error occured","error")
end_loader()
},
success:function(resp){
if(resp.status == 'success'){
checks.hide('slow').remove()
$('[name="transfer_number"]').addClass('border-success')
$('button[form="account-form"]').attr('disabled',false)
$('[name="transfer_id"]').val(resp.data.id)
$('#transfer_name').val(resp.data.name)
}else if(resp.status == 'not_exist'){
checks.addClass('text-danger')
checks.text('Account doesn\'t exist')
$('[name="transfer_number"]').addClass('border-danger')
$('button[form="account-form"]').attr('disabled',true)
}else{
alert_toast('An error occured',"error")
$('[name="transfer_number"]').addClass('border-danger')
console.log(resp)
}
end_loader()
}
})
})
$('#account-form').submit(function(e){
e.preventDefault()
if(parseFloat($('[name="current"]').val()) < parseFloat($('[name="balance"]').val())){
alert_toast("Amount is greater than client's balance",'warning')
return false;
}
start_loader()
if($('.err_msg').length > 0)
$('.err_msg').remove()
$.ajax({
url:_base_url_+'classes/Master.php?f=transfer',
method:'POST',
data:$(this).serialize(),
dataType:'json',
error:err=>{
console.log(err)
alert_toast("An error occured","error")
end_loader()
},
success:function(resp){
if(resp.status == 'success'){
location.reload();
}else if(!!resp.msg){
var msg = $('<div class="err_msg"><div class="alert alert-danger">'+resp.msg+'</div></div>')
$('#account-form').prepend(msg)
msg.show('slow')
}else{
alert_toast('An error occured',"error")
console.log(resp)
}
end_loader()
}
})
})
})
</script>
ต้องปรับแก้ code ตรงไหนครับ
เพื่อให้ "กิจกรรมรับโอน" แสดงข้อมูลขึ้นมา
ขอบคุณครับ
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2022-11-06 13:42:30 |
By :
ajsudkedt |
View :
508 |
Reply :
20 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

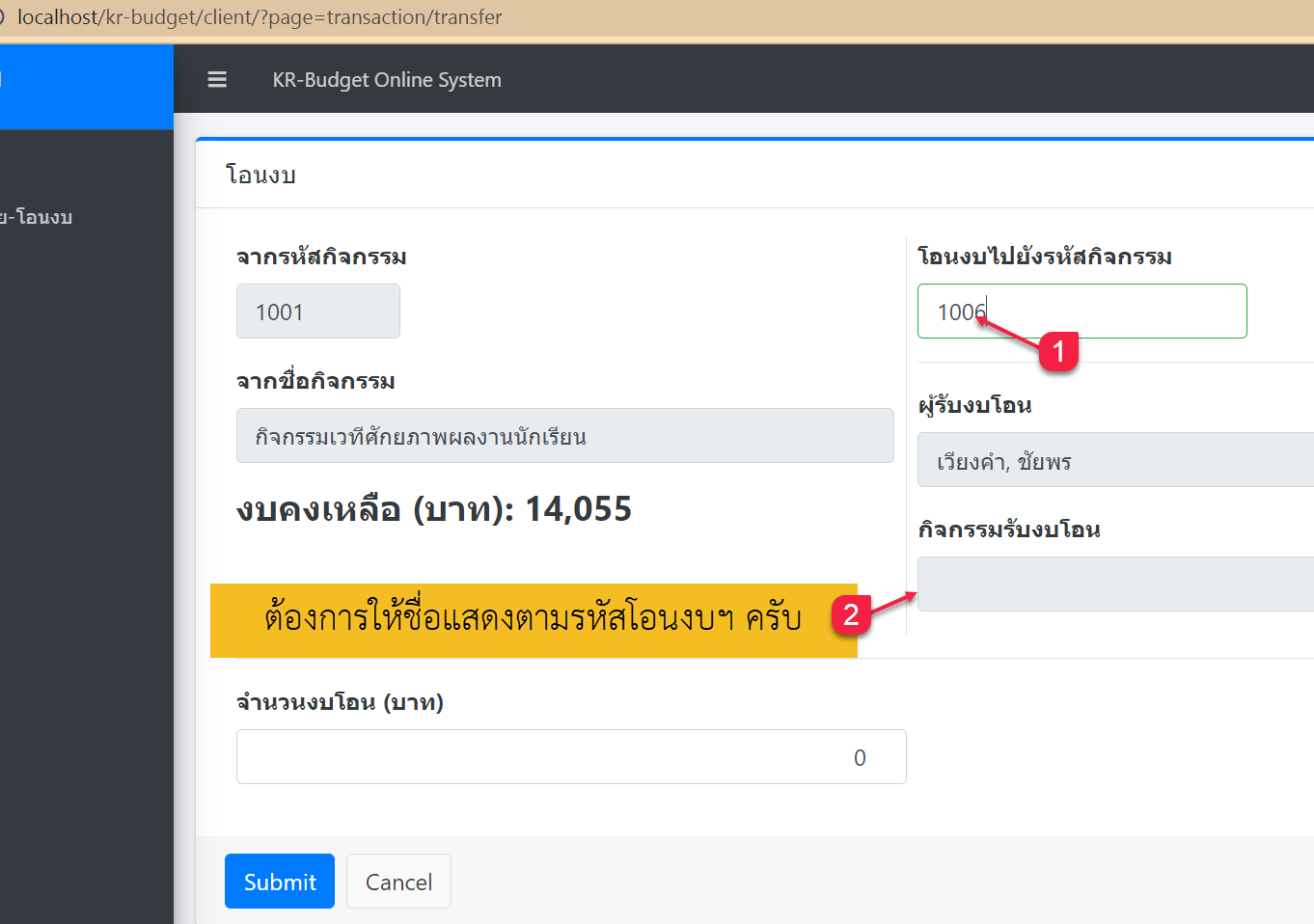
ต้องการให้ชื่อแสดงตามรหัสโอนงบฯ
ต้องปรับ code ข้างบน ยังไงครับ
|
 |
 |
 |
 |
| Date :
2022-11-06 13:57:46 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก่อนโพสต์ควรจัดระเบียบโค้ด อย่าง ย่อหน้า ช่องห่าง เว้นวรรค(code formatting)
และครอบ php tag เพื่อคนผ่านไปมาจะได้อ่านได้ง่าย และสบายตา แบบนี้
Code (PHP)
<?php
if (isset($_GET["id"]) && $_GET["id"] > 0) {
$qry = $conn->query("SELECT * from `accounts` where id = '{$_GET["id"]}' ");
if ($qry->num_rows > 0) {
foreach ($qry->fetch_assoc() as $k => $v) {
$$k = $v;
}
}
} ?>
<?php if ($_settings->chk_flashdata("success")): ?>
<script>
alert_toast("<?php echo $_settings->flashdata("success"); ?>", 'success')
</script>
<?php endif; ?>
<div class="card card-outline card-primary">
<div class="card-header">
<h3 class="card-title">โอนงบ</h3>
</div>
<div class="card-body">
<div class="container-fluid">
<form id="account-form">
<input type="hidden" name="id" value='<?php echo isset($id) ? $id : ""; ?>'>
<div class="row">
<div class="col-md-6 border-right">
<div class="form-group">
<label class="control-label">จากรหัสกิจกรรม</label>
<input type="text" class="form-control col-sm-3" name="account_number" value="<?php echo $_settings->userdata("account_number"); ?>" readonly autocomplete="off">
<input type="hidden" value="<?php echo $_settings->userdata("id"); ?>" name="account_id">
<input type="hidden" value="<?php echo $_settings->userdata("balance"); ?>" name="current">
</div>
<div class="form-group">
<label class="control-label">จากชื่อกิจกรรม</label>
<input type="text" class="form-control col-sm-12" name="account_name" value="<?php echo $_settings->userdata("account_name"); ?>" readonly autocomplete="off">
<input type="hidden" value="<?php echo $_settings->userdata("id"); ?>" name="account_id">
<input type="hidden" value="<?php echo $_settings->userdata("balance"); ?>" name="current">
</div>
<div class="form-group">
<h4><b>งบคงเหลือ (บาท): <?php echo number_format($_settings->userdata("balance", 2)); ?></b></h4>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label">โอนงบไปยังรหัสกิจกรรม</label>
<input type="text" class="form-control col-sm-6 placeholder " name="transfer_number" value="<?php echo isset($transfer_number)? $transfer_number : ""; ?>" required autocomplete="off">
</div>
<hr>
<div class="form-group">
<input type="hidden" name="transfer_id" value="">
<label class="control-label">ผู้รับงบโอน</label>
<input type="text" class="form-control" id="transfer_name" name="transfer_name" readonly>
</div>
<div class="form-group">
<input type="hidden" name="transfer_id" value="">
<label class="control-label">กิจกรรมรับงบโอน</label>
<input type="text" class="form-control" id="transfer_name" name="transfer_name" readonly>
</div>
</div>
</div>
<hr>
<div class="form-group">
<label class="control-label">จำนวนงบโอน (บาท)</label>
<input type="number" step='any' min="0" class="form-control col-sm-6 text-right" name="balance" value="0" required>
</div>
</form>
</div>
</div>
<div class="card-footer">
<div class="d-flex w-100">
<button form="account-form" class="btn btn-primary mr-2">Submit</button>
<a href="./?page=transaction" class="btn btn-default">Cancel</a>
</div>
</div>
</div>
<script>
$(function() {
$('#generate_pass').click(function() {
var randomstring = Math.random().toString(36).slice(-8);
$('[name="generated_password"]').val(randomstring)
})
$('[name="account_number"]').on('input', function() {
if ($('._checks').length > 0)
$('._checks').remove()
$('[name="account_id"]').val('')
$('#name').val('')
$('#balance').val('')
$(this).removeClass('border-danger')
$(this).removeClass('border-success')
if ($(this).val() == '')
return false;
$('button[form="account-form"]').attr('disabled', true)
var checks = $('<small class="_checks">')
checks.text("Checking availablity")
$('[name="account_number"]').after(checks)
$.ajax({
url: _base_url_ + 'classes/Master.php?f=get_account',
method: 'POST',
data: {
account_number: $(this).val()
},
dataType: 'json',
error: err => {
console.log(err)
alert_toast("An error occured", "error")
end_loader()
},
success: function(resp) {
if (resp.status == 'success') {
checks.hide('slow').remove()
$('[name="account_number"]').addClass('border-success')
$('button[form="account-form"]').attr('disabled', false)
$('[name="account_id"]').val(resp.data.id)
$('#name').val(resp.data.name)
$('#balance').val(resp.data.balance)
} else if (resp.status == 'not_exist') {
checks.addClass('text-danger')
checks.text('Account doesn\'t exist')
$('[name="account_number"]').addClass('border-danger')
$('button[form="account-form"]').attr('disabled', true)
} else {
alert_toast('An error occured', "error")
$('[name="account_number"]').addClass('border-danger')
console.log(resp)
}
end_loader()
}
})
})
$('[name="transfer_number"]').on('input', function() {
if ($('._checks2').length > 0)
$('._checks2').remove()
$('[name="transfer_id"]').val('')
$('#transfer_name').val('')
$(this).removeClass('border-danger')
$(this).removeClass('border-success')
if ($(this).val() == '')
return false;
$('button[form="account-form"]').attr('disabled', true)
var checks = $('<small class="_checks2">')
checks.text("Checking availablity")
$('[name="transfer_number"]').after(checks)
$.ajax({
url: _base_url_ + 'classes/Master.php?f=get_account',
method: 'POST',
data: {
account_number: $(this).val()
},
dataType: 'json',
error: err => {
console.log(err)
alert_toast("An error occured", "error")
end_loader()
},
success: function(resp) {
if (resp.status == 'success') {
checks.hide('slow').remove()
$('[name="transfer_number"]').addClass('border-success')
$('button[form="account-form"]').attr('disabled', false)
$('[name="transfer_id"]').val(resp.data.id)
$('#transfer_name').val(resp.data.name)
} else if (resp.status == 'not_exist') {
checks.addClass('text-danger')
checks.text('Account doesn\'t exist')
$('[name="transfer_number"]').addClass('border-danger')
$('button[form="account-form"]').attr('disabled', true)
} else {
alert_toast('An error occured', "error")
$('[name="transfer_number"]').addClass('border-danger')
console.log(resp)
}
end_loader()
}
})
})
$('#account-form').submit(function(e) {
e.preventDefault()
if (parseFloat($('[name="current"]').val()) < parseFloat($('[name="balance"]').val())) {
alert_toast("Amount is greater than client's balance", 'warning')
return false;
}
start_loader()
if ($('.err_msg').length > 0)
$('.err_msg').remove()
$.ajax({
url: _base_url_ + 'classes/Master.php?f=transfer',
method: 'POST',
data: $(this).serialize(),
dataType: 'json',
error: err => {
console.log(err)
alert_toast("An error occured", "error")
end_loader()
},
success: function(resp) {
if (resp.status == 'success') {
location.reload();
} else if (!!resp.msg) {
var msg = $('<div class="err_msg"><div class="alert alert-danger">' + resp.msg + '</div></div>')
$('#account-form').prepend(msg)
msg.show('slow')
} else {
alert_toast('An error occured', "error")
console.log(resp)
}
end_loader()
}
})
})
})
</script>
|
 |
 |
 |
 |
| Date :
2022-11-06 14:33:40 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
if(isset($_GET['id']) && $_GET['id'] > 0){
$qry = $conn->query("SELECT * from `accounts` where id = '{$_GET['id']}' ");
if($qry->num_rows > 0){
foreach($qry->fetch_assoc() as $k => $v){
$$k=$v;
}
}
}
?>
<?php if($_settings->chk_flashdata('success')): ?>
<script>
alert_toast("<?php echo $_settings->flashdata('success') ?>",'success')
</script>
<?php endif;?>
<div class="card card-outline card-primary">
<div class="card-header">
<h3 class="card-title">โอนงบ</h3>
</div>
<div class="card-body">
<div class="container-fluid">
<form id="account-form">
<input type="hidden" name="id" value='<?php echo isset($id)? $id : '' ?>'>
<div class="row">
<div class="col-md-6 border-right">
<div class="form-group">
<label class="control-label">จากรหัสกิจกรรม</label>
<input type="text" class="form-control col-sm-3" name="account_number" value="<?php echo $_settings->userdata('account_number') ?>" readonly autocomplete="off">
<input type="hidden" value="<?php echo $_settings->userdata('id') ?>" name="account_id" >
<input type="hidden" value="<?php echo $_settings->userdata('balance') ?>" name="current" >
</div>
<div class="form-group">
<label class="control-label">จากชื่อกิจกรรม</label>
<input type="text" class="form-control col-sm-12" name="account_name" value="<?php echo $_settings->userdata('account_name') ?>" readonly autocomplete="off">
<input type="hidden" value="<?php echo $_settings->userdata('id') ?>" name="account_id" >
<input type="hidden" value="<?php echo $_settings->userdata('balance') ?>" name="current" >
</div>
<div class="form-group">
<h4><b>งบคงเหลือ (บาท): <?php echo number_format($_settings->userdata('balance',2)) ?></b></h4>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label">โอนงบไปยังรหัสกิจกรรม</label>
<input type="text" class="form-control col-sm-6 placeholder " name="transfer_number" value="<?php echo isset($transfer_number)? $transfer_number : '' ?>" required autocomplete="off">
</div>
<hr>
<div class="form-group">
<input type="hidden" name="transfer_id" value="">
<label class="control-label">ผู้รับงบโอน</label>
<input type="text" class="form-control" id="transfer_name" name="transfer_name" readonly>
</div>
<div class="form-group">
<input type="hidden" name="transfer_id" value="">
<label class="control-label">กิจกรรมรับงบโอน</label>
<input type="text" class="form-control" id="transfer_activity" name="transfer_activity" readonly>
</div>
</div>
</div>
<hr>
<div class="form-group">
<label class="control-label">จำนวนงบโอน (บาท)</label>
<input type="number" step='any' min = "0" class="form-control col-sm-6 text-right" name="balance" value="0" required>
</div>
</form>
</div>
</div>
<div class="card-footer">
<div class="d-flex w-100">
<button form="account-form" class="btn btn-primary mr-2">Submit</button>
<a href="./?page=transaction" class="btn btn-default">Cancel</a>
</div>
</div>
</div>
<script>
$(function(){
$('#generate_pass').click(function(){
var randomstring = Math.random().toString(36).slice(-8);
$('[name="generated_password"]').val(randomstring)
})
$('[name="account_number"]').on('input',function(){
if($('._checks').length > 0)
$('._checks').remove()
$('[name="account_id"]').val('')
$('#name').val('')
$('#balance').val('')
$(this).removeClass('border-danger')
$(this).removeClass('border-success')
if($(this).val() == '')
return false;
$('button[form="account-form"]').attr('disabled',true)
var checks = $('<small class="_checks">')
checks.text("Checking availablity")
$('[name="account_number"]').after(checks)
$.ajax({
url:_base_url_+'classes/Master.php?f=get_account',
method:'POST',
data:{account_number: $(this).val()},
dataType:'json',
error:err=>{
console.log(err)
alert_toast("An error occured","error")
end_loader()
},
success:function(resp){
if(resp.status == 'success'){
checks.hide('slow').remove()
$('[name="account_number"]').addClass('border-success')
$('button[form="account-form"]').attr('disabled',false)
$('[name="account_id"]').val(resp.data.id)
$('#name').val(resp.data.name)
$('#balance').val(resp.data.balance)
}else if(resp.status == 'not_exist'){
checks.addClass('text-danger')
checks.text('Account doesn\'t exist')
$('[name="account_number"]').addClass('border-danger')
$('button[form="account-form"]').attr('disabled',true)
}else{
alert_toast('An error occured',"error")
$('[name="account_number"]').addClass('border-danger')
console.log(resp)
}
end_loader()
}
})
})
$('[name="transfer_number"]').on('input',function(){
if($('._checks2').length > 0)
$('._checks2').remove()
$('[name="transfer_id"]').val('')
$('#transfer_name').val('')
$(this).removeClass('border-danger')
$(this).removeClass('border-success')
if($(this).val() == '')
return false;
$('button[form="account-form"]').attr('disabled',true)
var checks = $('<small class="_checks2">')
checks.text("Checking availablity")
$('[name="transfer_number"]').after(checks)
$.ajax({
url:_base_url_+'classes/Master.php?f=get_account',
method:'POST',
data:{account_number: $(this).val()},
dataType:'json',
error:err=>{
console.log(err)
alert_toast("An error occured","error")
end_loader()
},
success:function(resp){
if(resp.status == 'success'){
checks.hide('slow').remove()
$('[name="transfer_number"]').addClass('border-success')
$('button[form="account-form"]').attr('disabled',false)
$('[name="transfer_id"]').val(resp.data.id)
$('#transfer_name').val(resp.
data.name)
$('#transfer_activity').val(resp.data.activity)
}else if(resp.status == 'not_exist'){
checks.addClass('text-danger')
checks.text('Account doesn\'t exist')
$('[name="transfer_number"]').addClass('border-danger')
$('button[form="account-form"]').attr('disabled',true)
}else{
alert_toast('An error occured',"error")
$('[name="transfer_number"]').addClass('border-danger')
console.log(resp)
}
end_loader()
}
})
})
$('#account-form').submit(function(e){
e.preventDefault()
if(parseFloat($('[name="current"]').val()) < parseFloat($('[name="balance"]').val())){
alert_toast("Amount is greater than client's balance",'warning')
return false;
}
start_loader()
if($('.err_msg').length > 0)
$('.err_msg').remove()
$.ajax({
url:_base_url_+'classes/Master.php?f=transfer',
method:'POST',
data:$(this).serialize(),
dataType:'json',
error:err=>{
console.log(err)
alert_toast("An error occured","error")
end_loader()
},
success:function(resp){
if(resp.status == 'success'){
location.reload();
}else if(!!resp.msg){
var msg = $('<div class="err_msg"><div class="alert alert-danger">'+resp.msg+'</div></div>')
$('#account-form').prepend(msg)
msg.show('slow')
}else{
alert_toast('An error occured',"error")
console.log(resp)
}
end_loader()
}
})
})
})
</script>
code ที่ผมแก้หลังจากที่พิจารณาตามความเข้าใจตามที่ท่านแนะนำ
แต่ก็ยังไม่ปรากฏชื่อกิจกรรม
ผมต้องแก้ code ตรงไหนอีกครับ
หรือรบกวน แก้ลงในใน code นี้ให้เลยได้ไหมครับ
เพื่อความเข้าใจ อาจใส่ comment บรรทัดที่แก้ให้ด้วย
จะขอขอบพระคุณมาก ๆ เลยครับ
ผมกำลังพยายามศึกษาอยู่ครับ
ขอบคุณครับ
|
ประวัติการแก้ไข
2022-11-06 16:14:59
2022-11-06 16:16:04
 |
 |
 |
 |
| Date :
2022-11-06 16:12:46 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
response data
น่าจะอยู่ที่ไฟล์อะไรครับ
รบกวนทักไลน์หาผมได้ไหมครับ
LINE ID: 0956581917
ผมจะส่ง code ทั้งหมดให้ครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2022-11-06 16:47:32 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก่อนอื่นต้องขอขอบพระคุณท่านมาก ๆ ครับ ที่พยายามให้คำแนะนำ ช่วยเหลือ ผมจะพยายามพิจารณาตามที่ท่านแนะนำมา และแจ้งผลเรื่อย ๆ อย่าเพิ่งทิ้งผมนะครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2022-11-06 19:47:02 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|


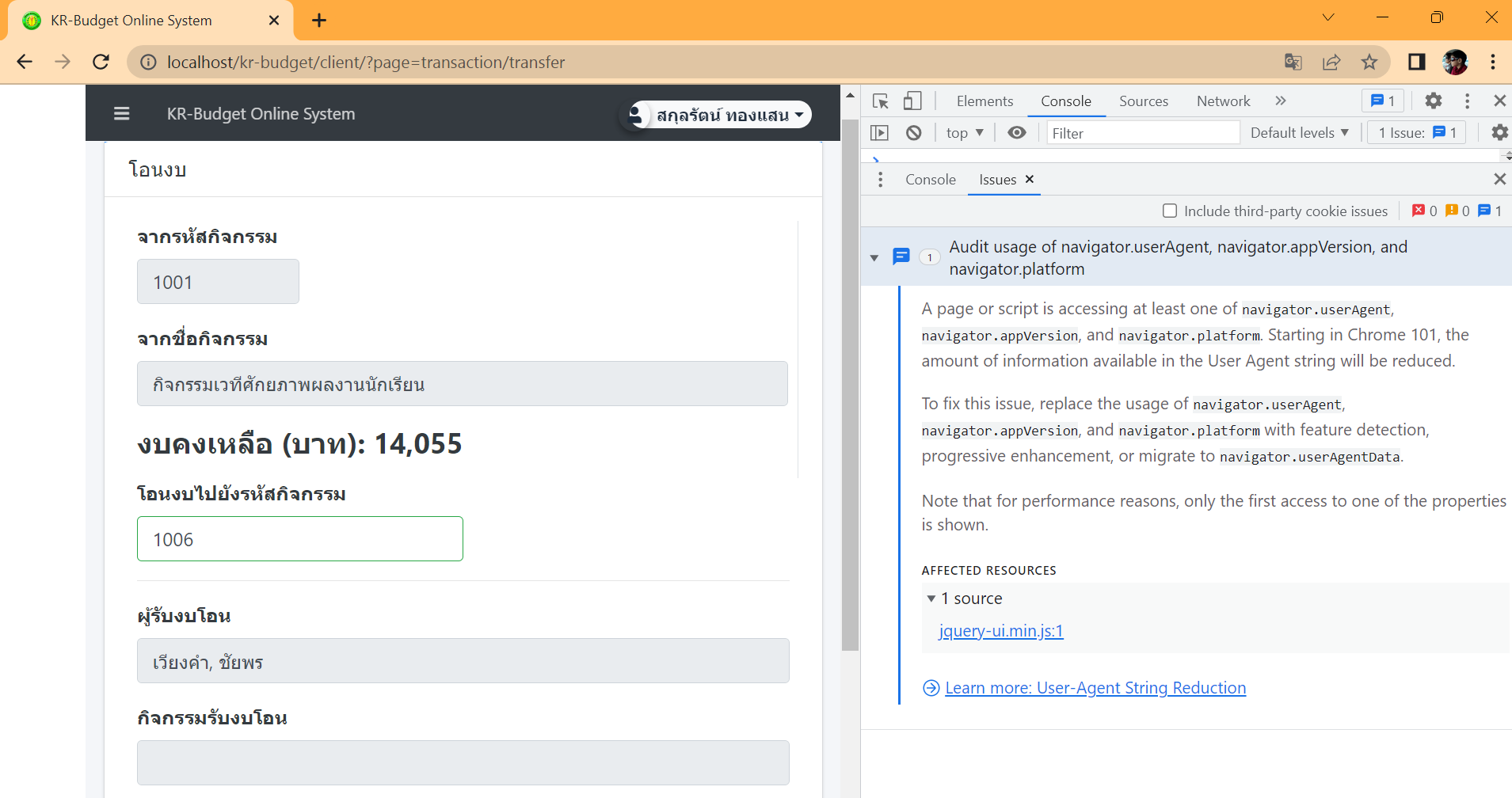
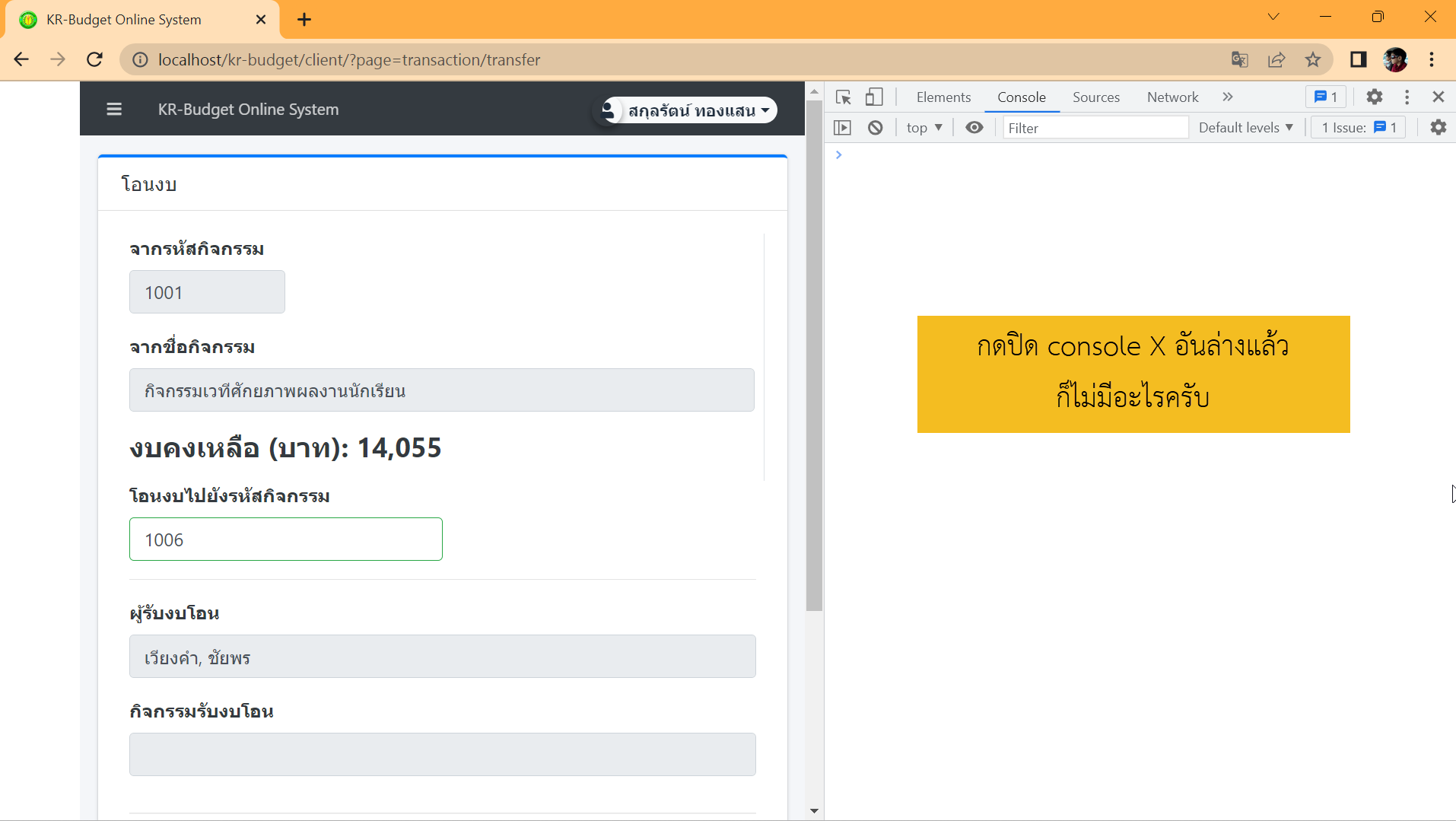
แบบนี้ไหมครับ
|
 |
 |
 |
 |
| Date :
2022-11-06 19:59:34 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|


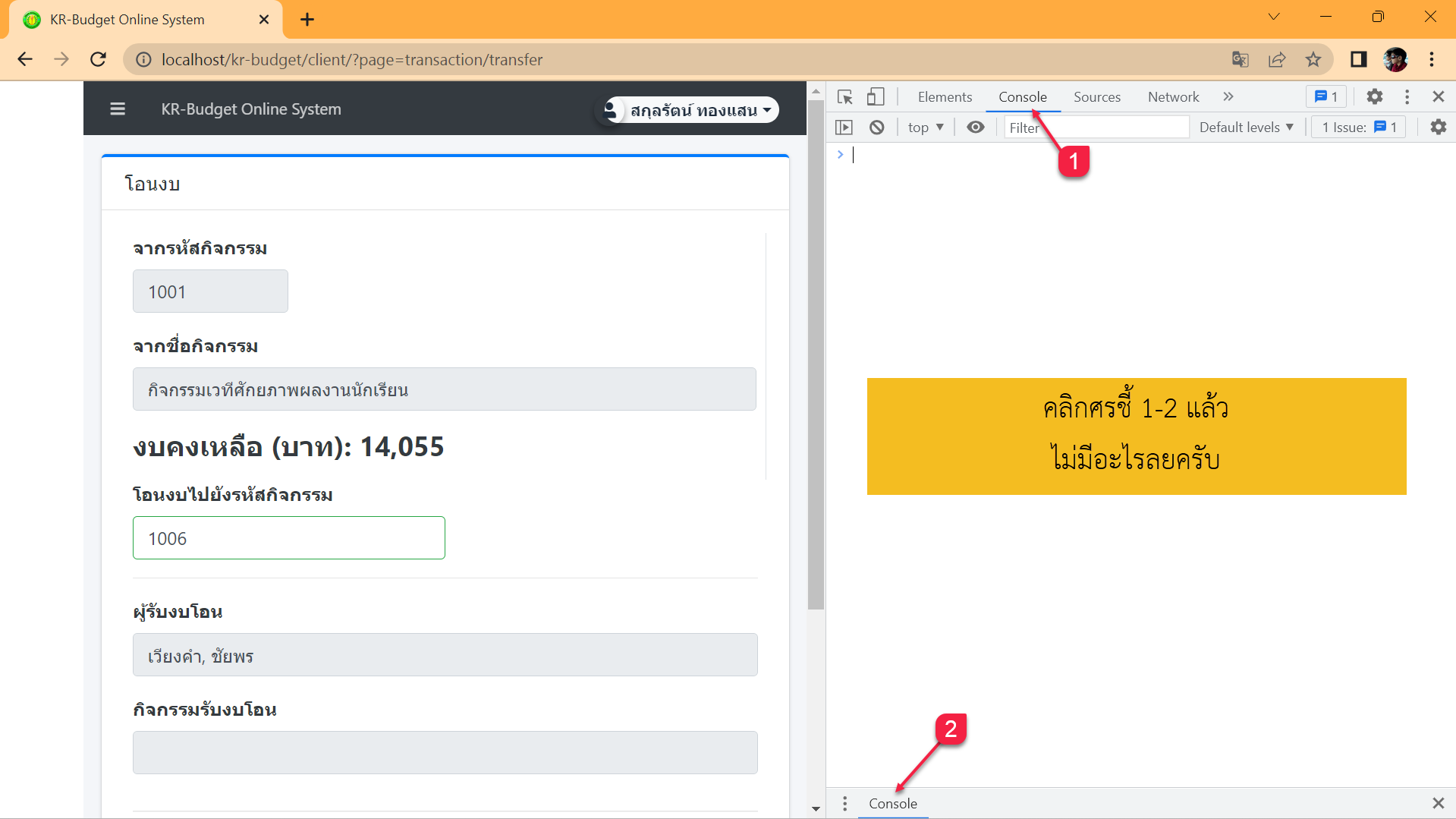
ผมคลิก แท็บ console แล้วไม่มีอะไรแสดงเลย
ดั่งภาพครับ
|
 |
 |
 |
 |
| Date :
2022-11-07 06:11:03 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
https://drive.google.com/file/d/1JdxmdtqxCfFy-CJYsJX-3omn0XDpCkKe/view?usp=sharing
นี้คือ Source Code ทั้งหมดครับ
คือคุณครูฝ่ายงบประมาณของโรงเรียนของผม
มาขอให้ผมทำเว็บงบประมาณให้
(ทั้งที่ผมสอนอังกฤษ
ไม่เคยเรียนเขียนภาษาคอมมาเลย
แต่ชอบศึกษา)
เพื่อความสะดวกในการ ตัด เพิ่มงบ
ผมก็ไปหา source code จาก google
มาปรับแต่ง แต่ก็มาติดปัญหาที่ว่านี้ครับ
ขอความกรุณาจากท่านด้วยครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2022-11-07 08:53:03 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับผม
คุณครูฝ่ายงบประมาณ
ดูแล้ว ๆ น่าจะไม่มีค่าจ้างให้ครับ
แต่ผมก็ยินดีที่จะทำให้
รู้สึกได้บุญกุศลดี
และภูมิใจที่ได้ทำให้โรงเรียนครับ
ผมจะขออนุญาตสอบถาม ศึกษา จากท่าน เรื่อย ๆ ต่อนะครับ
ขอบคุณครับ
|
ประวัติการแก้ไข
2022-11-07 09:47:51
 |
 |
 |
 |
| Date :
2022-11-07 09:46:11 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|