 |
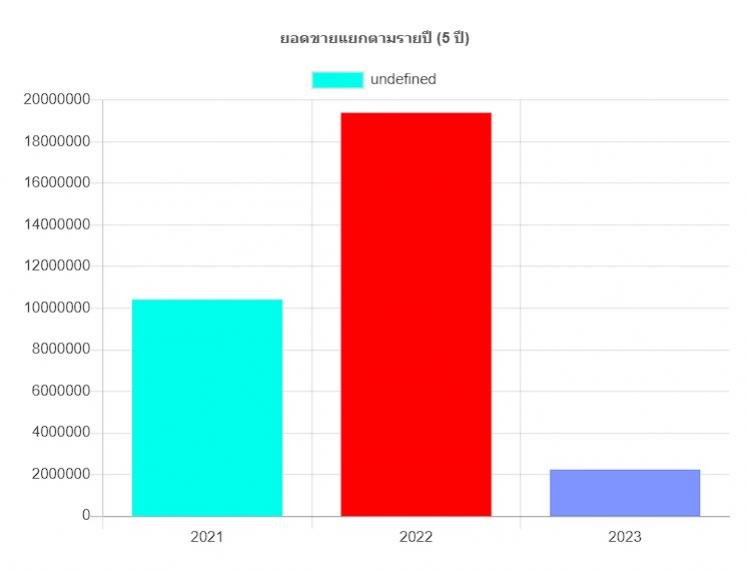
PDO + ChartJS ทำ bar chart แต่ labels กราฟขึ้น undefined |
| |
 |
|
|
 |
 |
|
สวัสดีครับพอดีผทติดปัญหาคือ label ไมยอมแยกสีออกมาตามปี อยากสอบถามพี่ๆ ว่าผมพลาดตรงไหนไปรึป่าว
Code (PHP)
$row = $stmt->fetchAll();
$data = array();
foreach ($row as $y) {
$data[] = [$y['year'], (int)$y['currentyear']];
}
$jsData1 = json_encode($data);
echo $jsData1;
Code (JavaScript)
var data = <?= $jsData1 ?>;
var labels = data.map(function(item) {
return item[0];
});
var values = data.map(function(item) {
return item[1];
});
var ctx = document.getElementById('barchart').getContext('2d');
var chart = new Chart(ctx, {
type: 'bar',
data: {
labels: labels,
datasets: [{
data: values,
backgroundColor: [
'#00FFEC',
'#FF0000',
'#7F94FF',
'#F07EC5',
'#F473F2'
]
}]
},
options: {
title: {
display: true,
text: 'ยอดขายแยกตามรายปี (5 ปี)'
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});

ขอบคุณมากๆ ครับ
Tag : PHP, Ms SQL Server 2012, JavaScript, jQuery, Windows
|
ประวัติการแก้ไข
2023-02-04 20:09:23
2023-02-04 20:10:31
|
 |
 |
 |
 |
| Date :
2023-02-04 20:04:20 |
By :
kko |
View :
1015 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณไม่ได้บอกวิธีรับส่งข้อมูลระหว่าง client-server
ใน JS ลองเช็ค ค่า
data กับ labels
ดูว่ามันมีข้อมูล ที่รับช่วงต่อมาจาก server หรือไม่
|
 |
 |
 |
 |
| Date :
2023-02-04 20:57:15 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : 009 เมื่อวันที่ 2023-02-04 20:57:15 ตอบความคิดเห็นที่ : 1 เขียนโดย : 009 เมื่อวันที่ 2023-02-04 20:57:15
รายละเอียดของการตอบ ::
... โค้ดทั้งหมดของผมครับ ผมลอง echo แล้วค่ามาครับ .......
Code (PHP)
<?php
$empid = $_SESSION['EmpID'];
$sum_query = "SELECT year(DocuDate) as year, SUM(TotaBaseAmnt) as currentyear
FROM SOHD
WHERE DocuDate BETWEEN DATEADD(YEAR, -5, GETDATE()) AND GETDATE() AND EmpID='$empid' GROUP BY year(DocuDate)";
$stmt = $conn->prepare($sum_query);
$stmt->execute();
$row = $stmt->fetchAll();
$datay = array();
foreach ($row as $y) {
$datay[] = [$y['year'], (int)$y['currentyear']];
}
$jsData1 = json_encode($datay);
?>
Code (JavaScript)
<script>
// Get the data from the PHP array
var datay = <?= $jsData1 ?>;
// Extract the labels and data from the array
var labels = datay.map(function(item) {
return item[0];
});
var values = datay.map(function(item) {
return item[1];
});
// Get the canvas element
var ctx = document.getElementById('barchart').getContext('2d');
// Create the chart
var chart = new Chart(ctx, {
type: 'bar',
data: {
labels: labels,
datasets: [{
label: labels,
data: values,
backgroundColor: [
'#00FFEC',
'#FF0000',
'#7F94FF',
'#F07EC5',
'#F473F2'
]
}]
},
options: {
title: {
display: true,
text: 'ยอดขายแยกตามรายปี (5 ปี)'
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>

|
 |
 |
 |
 |
| Date :
2023-02-04 21:09:13 |
By :
kko |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|