 |
สอบถามเรื่องการนำค่าไปใส่ใน line-chart พอเอาไปใส่แล้วมันขึ้นแค่ค่าสุดท้าย |
| |
 |
|
|
 |
 |
|
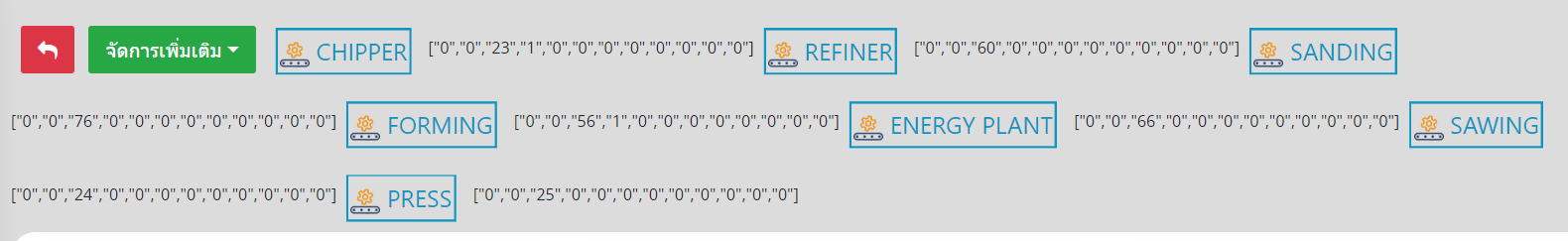
สอบถามหน่อยครับพอดีผมได้ค่าของแต่ละเดือนของแต่ละกลุ่มแล้ว แต่จะนำค่าที่ได้ไปใส่ใน line-chart ยังไงครับ ใส่แล้วมันขึ้นเส้นเดียว

Code (PHP)
for ($i = 0; $i < sizeof($getmac); $i++) {
//---------กราฟเส้นข้อมูลความผิดปกติของกลุ่มเครื่องจักรแต่ละเดือน------//
$data_month = array();
$year = date('Y'); //ปีปัจจุบัน
for ($k = 0; $k < 12; $k++) {
$month = $k + 1;
$get_datamonth = getlist("SELECT count(check_detail_id) as num_month FROM `check_detail` WHERE macm_id='" . $getmac[$i]['motor_code_id'] . "' AND status='2' AND group_check IS NULL AND MONTH(datetime_check) = '" . $month . "' AND YEAR(datetime_check) = '" . $year . "'");
$data_month[] = $get_datamonth[0]['num_month']; //ข้อมูลความผิดปกแต่ละเดือนของแต่ละกลุ่มเครื่องจักร
}
}
Code (Java)
Code (JavaScript)
var months=<?php echo json_encode($data_month) ?>; // ข้อมูลทั้ง12เดือนของแต่ละกลุ่มเครื่องจักร
new Chart(document.getElementById("line-chart"), {
type : 'line',
data : {
labels : [ 'มกราคม', 'กุมภาพันธ์', 'มีนาคม','เมษายน','พฤษภาคม', 'มิถุนายน','กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม','พฤศจิกายน','ธันวาคม' ],
datasets : [
{
data : months,
label : "TEST",
borderColor : "#3cba9f",
fill : false
}]
},
options : {
title : {
display : true,
text : 'Chart JS Line Chart Example'
}
}
});
Tag : PHP, JavaScript
|
ประวัติการแก้ไข
2023-04-01 11:21:29
|
 |
 |
 |
 |
| Date :
2023-04-01 11:20:56 |
By :
benlovehi5 |
View :
512 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
// Step 1: Connect to database
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "database_name";
// Create connection
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
// Step 2: Retrieve data
$stmt = $conn->prepare("SELECT year, value1, value2, value3 FROM data_table");
$stmt->execute();
$result = $stmt->fetchAll();
/********************************************************************
Or use data array in place of DB result to see a sample quickly
==============================================
$data_array = array(
array("year" => "2020", "value1" => 10, "value2" => 20, "value3" => 30),
array("year" => "2021", "value1" => 70, "value2" => 30, "value3" => 40),
array("year" => "2022", "value1" => 30, "value2" => 60, "value3" => 10),
array("year" => "2023", "value1" => 40, "value2" => 50, "value3" => 90)
);
==============================================*/
// Step 3: Format data for Chart.js
$labels = array();
$value1 = array();
$value2 = array();
$value3 = array();
foreach ($result as $row) {
$labels[] = $row['year'];
$value1[] = $row['value1'];
$value2[] = $row['value2'];
$value3[] = $row['value3'];
}
$data = array(
"labels" => $labels,
"datasets" => array(
array(
"label" => "Value 1",
"data" => $value1,
"borderColor" => "red",
"backgroundColor" => "red",
"fill" => false
),
array(
"label" => "Value 2",
"data" => $value2,
"borderColor" => "blue",
"backgroundColor" => "blue",
"fill" => false
),
array(
"label" => "Value 3",
"data" => $value3,
"borderColor" => "green",
"backgroundColor" => "green",
"fill" => false
)
)
);
// Step 4: Display chart using Chart.js
?>
<!DOCTYPE html>
<html>
<head>
<title>Multiple Line Chart Example</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart"></canvas>
<script>
var ctx = document.getElementById("myChart").getContext("2d");
var myChart = new Chart(ctx, {
options: {plugins: {title: {display: true, text: 'Multiple-lines data from DB'}}},
type: 'line',
data: <?php echo json_encode($data); ?>
});
</script>
</body>
</html>
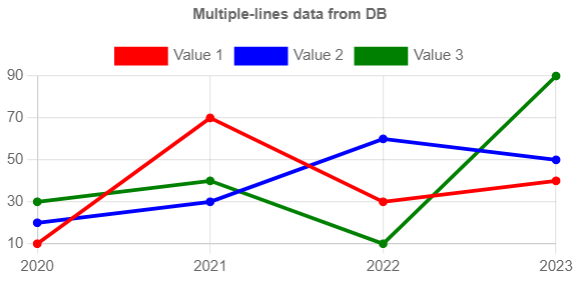
result:

การปรับแต่งต่างๆ อ่านรายละเอียดเพิ่มเติมตามเอกสารการใช้งาน
https://www.chartjs.org/docs/latest/samples/line/line.html
|
 |
 |
 |
 |
| Date :
2023-04-01 22:11:11 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|