 |
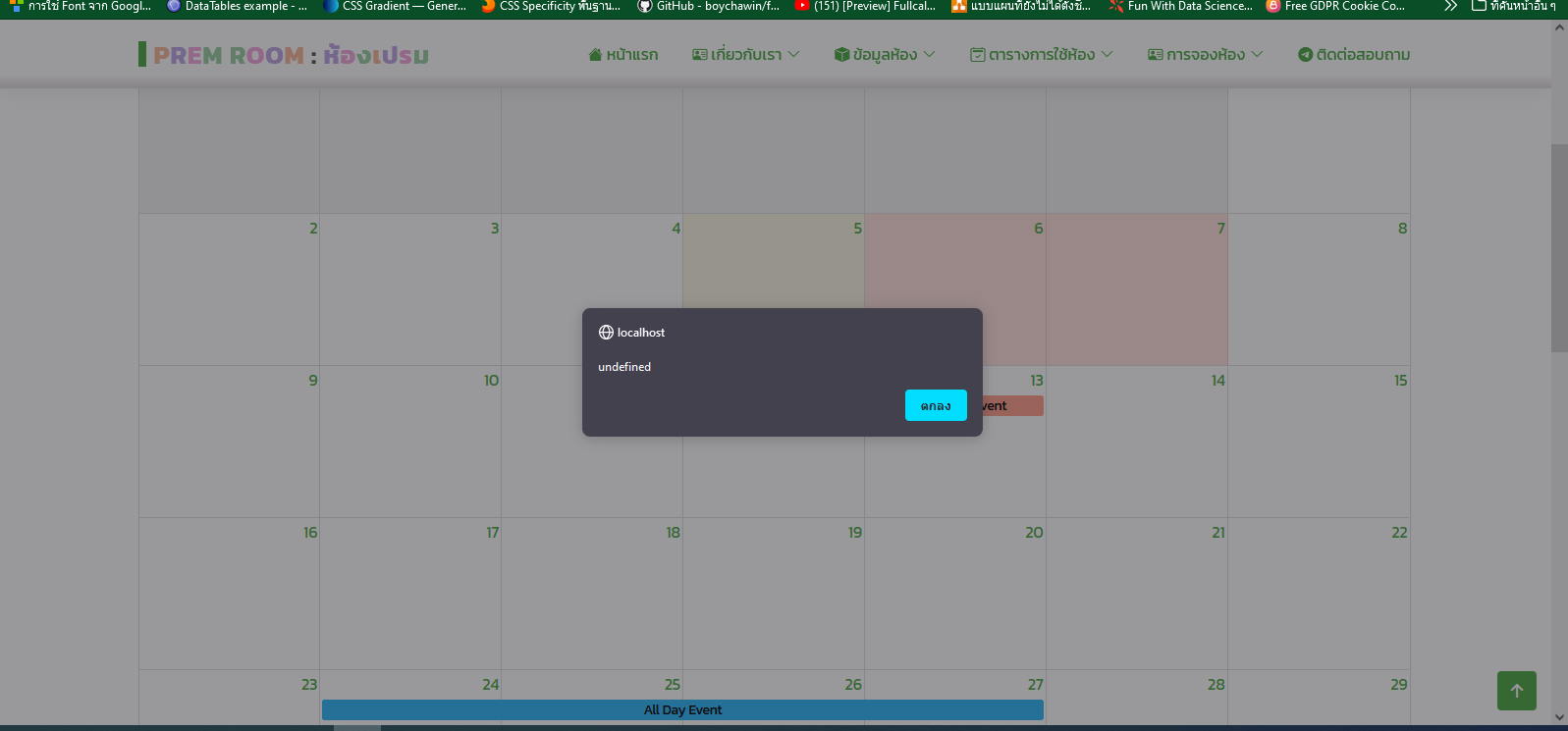
สอบถามการทำ eventClick alert ใน fullcalendar แล้วไม่แสดงข้อความขึ้นแต่ undefined ต้องแก้ไขอย่างไรค่ะ |
| |
 |
|
|
 |
 |
|
สอบถามการทำ eventClick alert ใน fullcalendar แล้วไม่แสดงข้อความขึ้นแต่ undefined ต้องแก้ไขอย่างไรค่ะ
Code (PHP)
<!--dataTables-->
<script src="https://cdn.datatables.net/1.13.2/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.13.2/css/jquery.dataTables.min.css" />
<!--dataTables-->
<link href='fullcalendar-4.4.2/packages/core/main.css' rel='stylesheet' />
<link href='fullcalendar-4.4.2/packages/daygrid/main.css' rel='stylesheet' />
<link href='fullcalendar-4.4.2/packages/timegrid/main.css' rel='stylesheet' />
<link href='fullcalendar-4.4.2/packages/list/main.css' rel='stylesheet' />
<script src='fullcalendar-4.4.2/packages/core/main.js'></script>
<script src='fullcalendar-4.4.2/packages/interaction/main.js'></script>
<script src='fullcalendar-4.4.2/packages/daygrid/main.js'></script>
<script src='fullcalendar-4.4.2/packages/timegrid/main.js'></script>
<script src='fullcalendar-4.4.2/packages/list/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid', 'timeGrid', 'list' ],
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listMonth'
},
defaultDate: '2023-07-04',
fixedWeekCount: false,
showNonCurrentDates: false,
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
selectable: true,
selectMirror: true,
selectHelper: true,
editable: true,
dayMaxEvents: false,
dayClick: function (date) {
alert(date.format() + "\n" + calEvent.title);
},
eventClick: function(calEvent) {
alert(calEvent.title);
},
eventSources: [
// your event source
//'/feed1.php',
//'/feed2.php',
{
events: [
{
title: 'All Day Event',
start: '2023-07-13T10:00:00',
end: '2023-07-13T16:00:00',
display: 'background',
color: '#ff9f89'
},
{
title: 'All Day Event',
start: '2023-07-24',
end: '2023-07-28',
overlap: false,
display: 'background',
color: '#29b6f6'
},
{
title: 'All Day Event',
start: '2023-07-06',
end: '2023-07-08',
rendering: 'background',
color: '#ff9f89'
}
],
color: '#29b6f6', // an universal option!
textColor: 'black', // an universal option!
className: 'text-center'
}
]
});
calendar.render();
});
</script>
<!-- ======= calendar Section ======= -->
<style type="text/css">
#calendar{
font-size:16px;
}
</style>
<!-- ======= Breadcrumbs ======= -->
<section id="breadcrumbs" class="breadcrumbs">
<div class="container">
<ol>
<li><a href="">PREM ROOM : ห้องเปรม</a></li>
<li>รายละเอียด</li>
</ol>
<h2>ปฏิทินการจองห้องเปรมคณะเทนิคการแพทย์</h2>
</div>
</section><!-- End Breadcrumbs -->
<!-- ======= Counts Section ======= -->
<section id="counts" class="counts">
<div class="container">
<div class="row">
<div class="col-lg-12" style="padding-top:10px;">
<div id='calendar' style="padding-top: 10px;"></div>
</div>
<div style="height:70px;"></div>
<h3 style="font-weight:650;">ตารางการจองห้องเปรมคณะเทนิคการแพทย์</h3>
<div style="height:1px; background-color:#c2c0c0; width:65%; margin-bottom:25px;"></div>
<div class="col-lg-12">
<table width="100%" border="0" cellspacing="2" cellpadding="2" class="table" id="myTable">
<thead>
<tr style="text-align: center; background: #D5D2D2;">
<th width="13%" height="31" style="text-align: center;">วันที่</th>
<th width="14%" style="text-align: center;">เวลา</th>
<th width="61%" style="text-align: center;">รายละเอียด</th>
<th width="12%" style="text-align: center;">สถานะ</th>
</tr>
</thead>
<tbody>
<tr>
<td height="38">2</td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
</tr>
<tr>
<td height="38">3</td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
</tr>
<tr>
<td height="38">
1
</td>
<td style="text-align: center;">1</td>
<td style="text-align: center;">
1
</td>
<!-- กรรมการ -->
<td style="text-align: center;">1</td>
<!-- กรรมการ -->
</tr>
</tbody>
</table>
<script>
$(document).ready(function () {
$('#myTable').DataTable( {
"lengthChange": false,
"searching": true,
"ordering": true,
"info": false
} )
});
</script>
</div>
</div>
</div>
</section>

Tag : PHP, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2023-07-05 01:07:31 |
By :
kwangzkii |
View :
630 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดึงจาก info
Code (JavaScript)
eventClick: function(info) {
alert(info.event.title);
}
|
 |
 |
 |
 |
| Date :
2023-07-05 09:32:41 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|