PHP MySQL Multiple Record Add/Insert Data Record (mysqli) |
PHP MySQL Multiple Record Add/Insert Data Record (mysqli) บทความนี้จะเป็นตัวอย่างของ mysqli การเขียน PHP เพื่อ Insert หรือเพิ่ม Add แบบหลายๆ รายการ (Multiple) ข้อมูลลงใน Database ของ MySQL โดยในส่วนของ Form มีการใช้ jQuery เพื่อเพิ่มรายการ Dynamic Record และส่วนของ PHP ใช้ function ต่าง ๆ ของ mysqli ผ่านการ query ด้วยคำสั่ง insert
MySQL Table
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'UK', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);

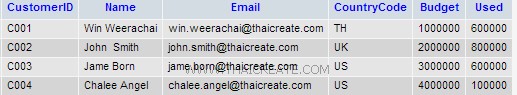
ฐานข้อมูลและตารางของ MySQL Database
Syntax รูปแบบการใช้งาน
$sql = "INSERT INTO table_name (Col1, Col2, Col3)
VALUES ('Value1','Value2','Value3')";
$query = mysqli_query($conn,$sql);
Example ตัวอย่างการเขียน PHP กับ MySQL เพื่อ Insert หรือเพิ่มข้อมูล แบบ Multiple Record (หลายๆ รายการ) ด้วย mysqli
add.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL (mysqli)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var rows = 1;
$("#createRows").click(function(){
var tr = "<tr>";
tr = tr + "<td><input type='text' name='txtCustomerID"+rows+"' id='txtCustomerID"+rows+"' size='5'></td>";
tr = tr + "<td><input type='text' name='txtName"+rows+"' id='txtName"+rows+"' size='10'></td>";
tr = tr + "<td><input type='text' name='txtEmail"+rows+"' id='txtEmail"+rows+"' size='15'></td>";
tr = tr + "<td><input type='text' name='txtCountryCode"+rows+"' id='txtCountryCode"+rows+"' size='5'></td>";
tr = tr + "<td><input type='text' name='txtBudget"+rows+"' id='txtBudget"+rows+"' size='5'></td>";
tr = tr + "<td><input type='text' name='txtUsed"+rows+"' id='txtUsed"+rows+"' size='5'></td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
$('#hdnCount').val(rows);
rows = rows + 1;
});
$("#deleteRows").click(function(){
if ($("#myTable tr").length != 1) {
$("#myTable tr:last").remove();
}
});
$("#clearRows").click(function(){
rows = 1;
$('#hdnCount').val(rows);
$('#myTable > tbody:last').empty(); // remove all
});
});
</script>
<meta charset=utf-8 />
</head>
<body>
<center>
<form action="save.php" id="frmMain" name="frmMain" method="post">
<h1>jQuery Dynamic table input</h1>
<table width="600" border="1" id="myTable">
<!-- head table -->
<thead>
<tr>
<td width="91"> <div align="center">CustomerID </div></td>
<td width="98"> <div align="center">Name </div></td>
<td width="198"> <div align="center">Email </div></td>
<td width="97"> <div align="center">CountryCode </div></td>
<td width="59"> <div align="center">Budget </div></td>
<td width="71"> <div align="center">Used </div></td>
</tr>
</thead>
<!-- body dynamic rows -->
<tbody></tbody>
</table>
<br />
<input type="button" id="createRows" value="Add">
<input type="button" id="deleteRows" value="Del">
<input type="button" id="clearRows" value="Clear">
<center>
<br>
<input type="hidden" id="hdnCount" name="hdnCount">
<input type="submit" value="Submit">
</form>
</body>
</html>
save.php
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL (mysqli)</title>
</head>
<body>
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$serverName = "localhost";
$userName = "root";
$userPassword = "root";
$dbName = "mydatabase";
$conn = mysqli_connect($serverName,$userName,$userPassword,$dbName);
for ($i = 1; $i<= (int)$_POST["hdnCount"]; $i++){
if(isset($_POST["txtCustomerID$i"]))
{
if($_POST["txtCustomerID$i"] != "" &&
$_POST["txtName$i"] != "" &&
$_POST["txtEmail$i"] != "" &&
$_POST["txtCountryCode$i"] != "" &&
$_POST["txtBudget$i"] != "" &&
$_POST["txtUsed$i"] != "")
{
$sql = "INSERT INTO customer (CustomerID, Name, Email, CountryCode, Budget, Used)
VALUES ('".$_POST["txtCustomerID$i"]."','".$_POST["txtName$i"]."','".$_POST["txtEmail$i"]."'
,'".$_POST["txtCountryCode$i"]."','".$_POST["txtBudget$i"]."','".$_POST["txtUsed$i"]."')";
$query = mysqli_query($conn,$sql);
}
}
}
echo "Record add successfully";
mysqli_close($conn);
?>
</body>
</html>
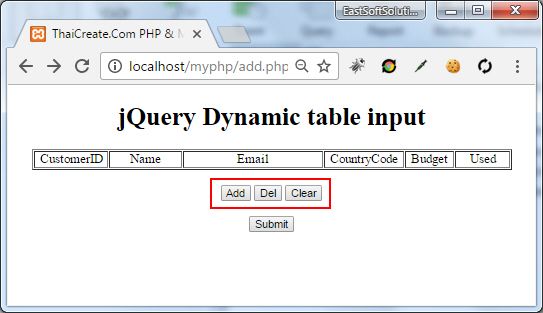
Screenshot

แบบ Form รับข้อมูล ซึ่งสามารถเพิ่มได้หลายๆ รายการ

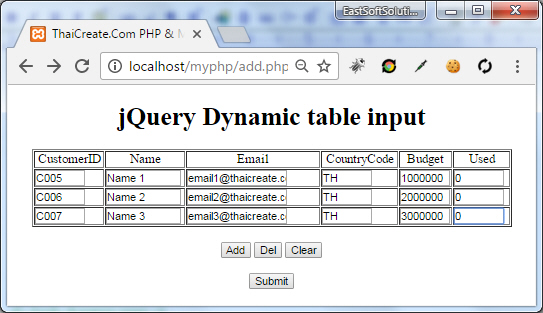
สามารถเลือกกรอกข้อมูลได้หลายๆ รายการ (Multiple Record)

แสดงสถานะการ Insert ข้อมูล

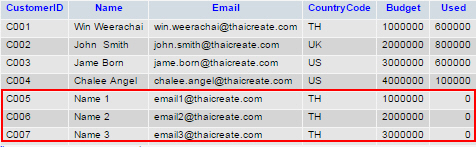
ข้อมูลบนตารางของ MySQL ที่ถูก Insert ด้วย mysqli แบบหลายๆ รายการ
|