 |
|

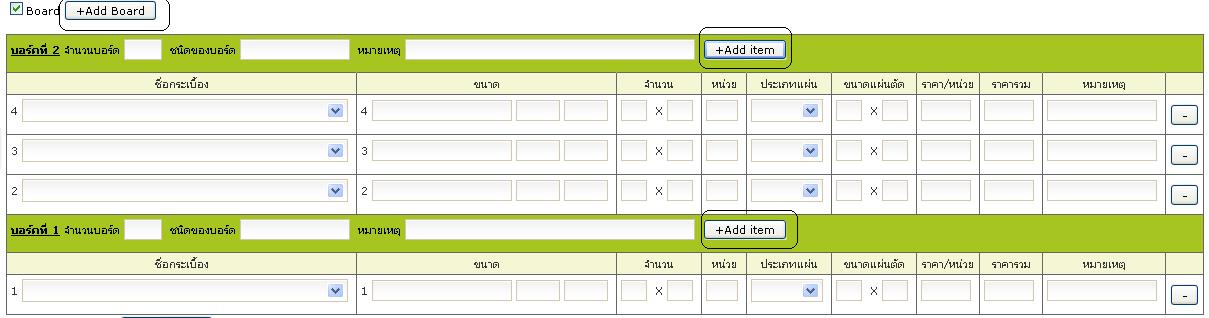
คือ เวลาเรากด Add Board ก็หมายถึงการเพิ่มบอร์ด แล้วในบอร์ดนี้ จะให้มีรายการอะไรบ้าง ก็ให้กด Add Item
ในภาพนี้ บอร์ดมี 2 บอร์ดนะคะ
แล้วเวลาเรากด Add Item บอร์ดที่ 1 แทนที่มันจะไปเพิ่ม record ในบอร์ดที่ 1 มันดันไปเพิ่ม ในส่วนของ record ที่ 2 นะคะ
ถ้าเรากด Add Item อันไหนก็ตามแต่ มันจะไปเพิ่ม record ในบอร์ดล่าสุดที่เราเพิ่มนะคะ
เรา จะต้องเอาไปผูกกับ Table หรือเปล่าคะ ??
Code นะคะ
Code (JavaScript)
function getCustomBoardRows(i, type){
//alert(type); ประเภทปุ่ม button มีสองประเภทคือ btn_board, btn_boardStandard
return '<u><b>บอร์ดที่ '+i+'</b></u> จำนวนบอร์ด <INPUT TYPE="TEXT" SIZE="3" NAME="txtBoardSize_'+i+'" ID="txtBoardSize_'+i+'" class="inputtext_nfixw" VALUE=""> ชนิดของบอร์ด <INPUT TYPE="TEXT" SIZE="15" NAME="txtBoardType_'+i+'" ID="txtBoardType_'+i+'" class="inputtext_nfixw" VALUE=""> หมายเหตุ <INPUT TYPE="TEXT" SIZE="45" NAME="txtBoardType_'+i+'" ID="txtBoardType_'+i+'" class="inputtext_nfixw" VALUE=""> <input name="btnAdd[]" type="button" id="btnAdd_ItemBoardStandard" class="button" value="+Add item" onClick="CreateNewItem(\''+type+'\',\''+i+'\')">';
}
function getStandBoardRows(i, type){
//alert(type); ประเภทปุ่ม button มีสองประเภทคือ btn_board, btn_boardStandard
return '<u><b>บอร์ดที่ '+i+'</b></u> จำนวนบอร์ด <INPUT TYPE="TEXT" SIZE="3" NAME="txtBoardSize_'+i+'" ID="txtBoardSize_'+i+'" class="inputtext_nfixw" VALUE=""> ชนิดของบอร์ด <INPUT TYPE="TEXT" SIZE="15" NAME="txtBoardType_'+i+'" ID="txtBoardType_'+i+'" class="inputtext_nfixw" VALUE=""> หมายเหตุ <INPUT TYPE="TEXT" SIZE="45" NAME="txtBoardType_'+i+'" ID="txtBoardType_'+i+'" class="inputtext_nfixw" VALUE=""> <input name="btnAdd[]" type="button" id="btnAdd_ItemBoardStandard" class="button" value="+Add item" onClick="CreateNewItem(\''+type+'\',\''+i+'\')">';
}
function getHeadColumn(type){
var customHead = new Array("ชื่อกระเบื้อง","ขนาด","จำนวน","หน่วย","ประเภทแผ่น","ขนาดแผ่นตัด","ราคา/หน่วย","ราคารวม","หมายเหตุ","");
var standHead = new Array("หมายเลขบอร์ด","ชื่อบอร์ด","ประเภทบอร์ด","จำนวนบอร์ด","จำนวนบอร์ด","หมายเหตุ","");
return (type == "btn_board")? customHead : standHead;
}
function CreateNewBoard(typeBoard){
var typeBoard = typeBoard.id
var field = getHeadColumn(typeBoard);
var allColumn = (typeBoard=="btn_board")? 10:7;
intBoard = parseInt(document.frm_request.hdnMaxBoard.value);
intBoard++;
alert(intBoard);
//eval("document.getElementById('tblBoard_"+intBoard+"')");
########################## บรรทัดนี้เราต้อง Fix ค่าตาราง หมายเลขตารางป่าวคะ ###############################
########################## แต่เราไม่รู้ว่า ตรงฟอร์ม HTML เราจะให้เลขไปต่อท้ายหลังยังไงนะคะเช่น tblBoard_1 tblBoard_2 อย่างนี้นะคะ ######
var tableBoard = (typeBoard=="btn_board")? document.getElementById("tblBoard") : document.getElementById("tbl_boardstandard");
for(intRow=0;intRow<2;intRow++){
if(intRow==0){
var insertRow1 = tableBoard.insertRow(0);
var Row1Cell1 = insertRow1.insertCell(0); //
Row1Cell1.colSpan = allColumn;
Row1Cell1.style.backgroundColor = "#A7C520";
Row1Cell1.style.color = "black";
Row1Cell1.innerHTML = (typeBoard=="btn_board")? getCustomBoardRows(intBoard, typeBoard) : getStandBoardRows(intBoard, typeBoard);
}else{
var insertRow2 = tableBoard.insertRow(intRow);
for(intCol=0;intCol<allColumn;intCol++){
var Row2Cell = insertRow2.insertCell(intCol);
Row2Cell.style.backgroundColor = "#F5F6D4";
Row2Cell.innerHTML="<center>"+field[intCol]+"</center>";
}
}
}
CreateNewItem(typeBoard);// typeBoard --> btn_board, btn_boardStandard
document.frm_request.hdnMaxBoard.value = intBoard; /*set ค่า hdnMaxBoard*/
}
function CreateNewItem(type,board){
alert(board);
var intLine = parseInt(document.frm_request.hdnMaxLine1.value);
intLine++;
var theTableBoard = (type=="btn_board")? document.getElementById("tblBoard") : document.getElementById("tbl_boardstandard");
var insertRow = theTableBoard.insertRow(2);
var intField = (type=="btn_board")? 10:7;
for(var ii=0;ii<intField;ii++){
eval("var RowCell"+(ii+1)+" = insertRow.insertCell("+ii+");");
}
if(type=="btn_board"){
RowCell1.innerHTML = "<center>"+intLine+" <SELECT NAME=\"txtProductName_"+intLine+"\" ID=\"txtProductName_"+intLine+"\" class=\"inputtext_nfixw\" OnChange=\"JavaScript:doCallAjax('txtProductName_"+intLine+"','txtProductID_"+intLine+"','txtBaseUnit_"+intLine+"','txtPricePerUnit_"+intLine+"');\"></SELECT></center>"; //ตรงนี้อะ มีใช้หลายที่สามารถยุบเป็นฟังก์ชั่นแบบพี่ยุบได้นะ O kie
//*** Create Option ***//
CreateSelectOption("txtProductName_"+intLine,"productTiles"+intLine,intLine)
RowCell2.innerHTML = "<center>"+intLine+" <INPUT TYPE=\"TEXT\" SIZE=\"20\" NAME=\"txtProductID_"+intLine+"\" ID=\"txtProductID_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"><INPUT TYPE=\"TEXT\" SIZE=\"4\" NAME=\"txtBaseUnit_"+intLine+"\" ID=\"txtBaseUnit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"><INPUT TYPE=\"TEXT\" SIZE=\"4\" NAME=\"txtPricePerUnit_"+intLine+"\" ID=\"txtPricePerUnit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell3.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizewidth_"+intLine+"\" ID=\"sizewidth_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizelength_"+intLine+"\" ID=\"sizelength_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell4.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"2\" NAME=\"quantity_"+intLine+"\" ID=\"quantity_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell5.innerHTML = "<center><SELECT NAME=\"unit_"+intLine+"\" ID=\"unit_"+intLine+"\" class=\"inputtext_nfixw\" OnChange=\"JavaScript: doCalPrice('txtProductID_"+intLine+"','quantity_"+intLine+"','unit_"+intLine+"','pricetotal_"+intLine+"');\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("unit_"+intLine,"unit_"+intLine,intLine)
RowCell5.innerHTML = "<center><SELECT NAME=\"typepcs_"+intLine+"\" ID=\"typepcs_"+intLine+"\" class=\"inputtext_nfixw\" ></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("typepcs_"+intLine,"typepcs_"+intLine,intLine)
RowCell6.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizewidth_subpcs_"+intLine+"\" ID=\"sizewidth_subpcs_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizelength_subpcs_"+intLine+"\" ID=\"sizelength_subpcs_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell7.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"priceperunit_"+intLine+"\" ID=\"priceperunit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell8.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"pricetotal_"+intLine+"\" ID=\"pricetotal_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell9.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"15\" NAME=\"remark_"+intLine+"\" ID=\"remark_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell10.innerHTML = "<center><input name=\"btnDel\" type=\"button\" id=\"btnDel\" value=\"-\" onClick=\"RemoveRow('row_"+intLine+"');\"></center>";
}else{
RowCell1.innerHTML = "<center>"+intLine+" <SELECT NAME=\"txtProductName_"+intLine+"\" ID=\"txtProductName_"+intLine+"\" class=\"inputtext_nfixw\" OnChange=\"JavaScript:doCallAjax('txtProductName_"+intLine+"','txtProductID_"+intLine+"','txtBaseUnit_"+intLine+"','txtPricePerUnit_"+intLine+"');\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("txtProductName_"+intLine,"productTiles"+intLine,intLine)
RowCell2.innerHTML = "<center>"+intLine+" <INPUT TYPE=\"TEXT\" SIZE=\"20\" NAME=\"txtProductID_"+intLine+"\" ID=\"txtProductID_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"><INPUT TYPE=\"TEXT\" SIZE=\"4\" NAME=\"txtBaseUnit_"+intLine+"\" ID=\"txtBaseUnit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"><INPUT TYPE=\"TEXT\" SIZE=\"4\" NAME=\"txtPricePerUnit_"+intLine+"\" ID=\"txtPricePerUnit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell3.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizewidth_"+intLine+"\" ID=\"sizewidth_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizelength_"+intLine+"\" ID=\"sizelength_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell4.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"2\" NAME=\"quantity_"+intLine+"\" ID=\"quantity_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell5.innerHTML = "<center><SELECT NAME=\"unit_"+intLine+"\" ID=\"unit_"+intLine+"\" class=\"inputtext_nfixw\" OnChange=\"JavaScript: doCalPrice('txtProductID_"+intLine+"','quantity_"+intLine+"','unit_"+intLine+"','pricetotal_"+intLine+"');\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("unit_"+intLine,"unit_"+intLine,intLine)
RowCell5.innerHTML = "<center><SELECT NAME=\"typepcs_"+intLine+"\" ID=\"typepcs_"+intLine+"\" class=\"inputtext_nfixw\" ></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("typepcs_"+intLine,"typepcs_"+intLine,intLine)
RowCell6.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizewidth_subpcs_"+intLine+"\" ID=\"sizewidth_subpcs_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizelength_subpcs_"+intLine+"\" ID=\"sizelength_subpcs_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell7.innerHTML = "<center><input name=\"btnDel\" type=\"button\" id=\"btnDel\" value=\"-\" onClick=\"RemoveRow('row_"+intLine+"');\"></center>";
}
document.frm_request.hdnMaxLine1.value = intLine;
}
Code (PHP)
<form id="frm_request" name="frm_request" method="post" action="request_result.php">
<input type="hidden" name="hdnMaxBoard" value="0">
<input type="hidden" name="hdnMaxLine1" value="0">
<input type="hidden" name="hdnMaxBoardStandard" value="0">
<input type="checkbox" name="group_boardLineItem" value="1" id="group_boardLineItem" onclick="showhide()"/>Board
<input name="btn_board" type="button" id="btn_board" class="button" value="+Add Board" onClick="CreateNewBoard(this)">
<br/><br/>
<div id="group_subItem" style="display:none">
################# ควรจะให้มัน รันตามบอร์ดที่เพิ่มปะคะ #################
<table id="tblBoard" class="gridtable" bgcolor="#f8f8f8">
<thead>
</thead>
<tbody>
</tbody>
</table>
</div>
<input type="checkbox" name="group_boardStandard" value="1" id="group_boardStandard" onclick="showhide()"/>Board Standard
<input name="btn_boardStandard" type="button" id="btn_boardStandard" class="button" value="+Add Board" onClick="CreateNewBoard(this)">
<br/><br/>
<div id="boardstandard" style="display:none">
<table id="tbl_boardstandard" class="gridtable" bgcolor="#f8f8f8">
<thead>
</thead>
<tbody>
</tbody>
</table>
</div>
<br/><input type="submit" name="submit" value="Save" class="button"/>
</form>
Tag : JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2011-05-22 13:11:03 |
By :
unzeen |
View :
1784 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |