 |
อยากทราบวิธีทำค่า rgb ใน radio ให้เป็นแผ่นสี่เหลี่ยมมีสีเห็นเข้าใจง่าย ด้วย jquery |
| |
 |
|
|
 |
 |
|
 คุณ mr.v ล้อผมเล่นแน่เลย .css('background-color', 'rgb(0,0,0)'); คุณ mr.v ล้อผมเล่นแน่เลย .css('background-color', 'rgb(0,0,0)');
ถ้ายังไม่ได้บอกนะครับ เดี๋ยวจะจัดให้ 
|
 |
 |
 |
 |
| Date :
2011-09-17 23:11:03 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือแบบนั้นมันจะไม่ออกมาเป็นแผ่นสีสี่เหลี่ยมอะครับ
แล้วที่ผมจะงงคือผมไม่รู้จะใช้ jquery ไล่ทุกๆ radio box ไปเป็นแผ่นสีได้ยังไง
<dd class="bgcolor">
<input type="radio" name="bgcolor" value="154,201,255" />
<input type="radio" name="bgcolor" value="250,255,200" />
</dd>
ตามนี้อะครับ
|
 |
 |
 |
 |
| Date :
2011-09-17 23:25:53 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เดี๋ยวนะ ผมงง จะไล่ทำไมครับ คลิกตัวไหนก็เปลี่ยนสีให้ div ตัวนึ่งที่เป็น สี่เหลี่ยมก็พอไม่ใช่หรอ หรือว่าจะผสมสี
|
 |
 |
 |
 |
| Date :
2011-09-17 23:34:08 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
$(".bgcolor input").each(function (index, domEle) {
$(this).css("background-color", "rgb("+$(this).val()+")");
});
ตอนนี้ใช้โค้ดนี้
คือมันสมมุติว่ามี radio 2 ตัว ก็ไล่ใส่ style ให้ครบทุกตัวไงครับ
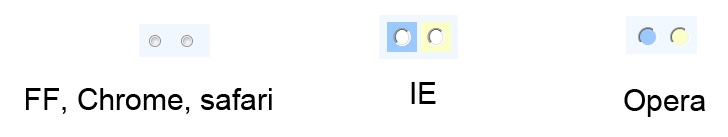
แต่ทีนี้มันก็ได้สี bg อยู่ ใน ie แต่ใน firefox, chrome, safari มันไม่มีสีพื้นหลังเหมือนเดิมน่ะครับ
|
 |
 |
 |
 |
| Date :
2011-09-17 23:42:22 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่คุณวีเขียนเนี้ย มันจะเป็นสี background ของ radio ซึ่งมันไม่มีครับ ถ้าจะเปลียน radio ต้องเป็น border แทน
|
 |
 |
 |
 |
| Date :
2011-09-17 23:48:37 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
border ก็ไม่ยอมเปลี่ยนเหมือนกันครับ คือมันเปลี่ยนอะไรไม่ได้เลย
|
 |
 |
 |
 |
| Date :
2011-09-17 23:51:14 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตกลงจะเปลี่ยนกับ radio ใช่ไหมครับ เห็นบอกว่า "ทำให้มันกลายเป็น box สี่เหลี่ยมจตุรัสเล็กๆ" ผมก็นึกถึง div ไว้อันนึง แล้วเปลี่ยนสีตัวนั้น
|
 |
 |
 |
 |
| Date :
2011-09-17 23:54:56 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
$(".bgcolor input").each(function () {
bgcolor = $(this).val();
radiostyle = {
'background-color' : 'rgb('+bgcolor+')',
'border' : 'none',
'border-color' : 'rgb('+bgcolor+')',
'color' : 'rgb('+bgcolor+')',
'height' : '20px',
'padding' : '5px',
'width' : '20px'
}
$(this).css(radiostyle);
});
โค้ด...ตอนนี้

มันจะเป็นแบบนี้
|
 |
 |
 |
 |
| Date :
2011-09-17 23:55:49 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ตอนแรกว่าจะแบบนั้นแหละครับ แต่เอายังไงก็ได้ ให้เห็นสีแล้วเข้าใจเป็นพอ
|
 |
 |
 |
 |
| Date :
2011-09-17 23:56:22 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จัดให้เลยครับ เห็นภาพ
|
 |
 |
 |
 |
| Date :
2011-09-18 00:01:00 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อุ๊ฟ! ได้แล้วครับ
<dd class="bgcolor">
<label><input type="radio" name="bgcolor" value="154,201,255" /></label>
<label><input type="radio" name="bgcolor" value="250,255,200" /></label>
</dd>
Code (JavaScript)
$(".bgcolor input").each(function () {
bgcolor = $(this).val();
radiostyle = {
'background-color' : 'rgb('+bgcolor+')',
'border' : 'none',
'border-color' : 'rgb('+bgcolor+')',
'color' : 'rgb('+bgcolor+')',
'height' : '20px',
'padding' : '5px',
'width' : '20px'
}
$(this).parent().css(radiostyle);
});
เพิ่ม label ครอบเข้าไป แล้วใช้ .parent().css() มันซะเลย
มักง่ายสุดๆแล้วครับ 5555
|
 |
 |
 |
 |
| Date :
2011-09-18 00:05:00 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่้นแหละครับที่จะทำ 555
|
 |
 |
 |
 |
| Date :
2011-09-18 00:16:31 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|