 |
|
เรื่องมีอยู่ว่ากำลังทำระบบเว็บบอดพอทำมาถึงตอน ตอบข้อความตอบกลับเเล้วมันไม่ยอมบันทึกลงsql อะครับ
ขึ้นแสดงเเค่ว่ากำลังตรวจสอบค้างอยู่แบบนั้นอะครับ
ผมอยากจะให้ข้อมูลในformตอบกลับมันบันทึกลงฐานข้อมูลอะครับ
นี้codeหน้า view_topic.php ครับ
Code (PHP)
<?php
session_start();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="th">
<head>
<title>Manga, Doujin, Novel online | hanes</title>
<meta http-equiv="content-language" content="th" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="description" content="ชุมชุนมังกะออนไลน์ โดจิน นิยาย" />
<meta name="keywords" content="hanes, มังกะออนไลน์, manga online, doujin, novel" />
<!-- CSS AND JS API -->
<link rel="stylesheet" href="../stylesheet/reset.css" type="text/css" media="all" />
<link rel="stylesheet" href="../stylesheet/neko_style.css" type="text/css" />
<link rel="stylesheet" href="../stylesheet/neko_index.css" type="text/css" />
<link rel="stylesheet" href="../stylesheet/my_webboard.css" type="text/css" />
<link rel="stylesheet" href="../stylesheet/awesome.css" type="text/css" />
<!--[if lte IE 8]>
<script src="../js/html5.js" type="text/javascript"></script>
<![endif]-->
</head>
<body>
<!-- START MENU -->
<section class="box curve box_shadow">
<div class="hader"> </div>
<div class="clear"> </div>
<div class="post_box">
<nav>
<ul>
<li><a href="index.php" title="Home">Home</a></li>
<li><a href="#" title="Manga">Manga</a></li>
<li><a href="#" title="Doujin">Doujin</a></li>
<li><a href="#" title="Novel">Novel</a></li>
<li><a href="board/" title="Webboard">Webboard</a></li>
</ul>
</nav>
<!--START CHACK_LOGIN&OUT-->
<div class="user_panel">
<?php
//ถ้ามีตัวแปรเซสชั่น $_COOKIE["User"] แสดงว่าล็อกอินเรียบร้อยแล้ว
if (!isset($_SESSION["username"])) {
/* ใส่เนื้อหาอื่นๆที่ให้ดูได้เฉพาะผู้ที่ล็อกอินแล้ว */
echo '<li><a href="../login.php" class=" awesome small" title="login">Login</a> | <a href="../login.php" class=" awesome small" title="login">Register</a></li>';
}
else { //ยังไม่ได้ล็อกอิน
echo '<li class="li_login"><font class="font_user">You are [</font>'.$_SESSION["username"].'<font class="font_user">]</font> <a href="../logout.php" class=" awesome small" title="login">Logout</a></li>';
}
?>
</div>
<!--END CHACK_LOGIN&OUT-->
<div class="clear"> </div>
</section>
<!-- END MENU -->
<div class="curve box_shadow box">
<div class="person_post curve box_shadow">
<?php
$id_topic=$_GET['id'];
include('../config.php');
$sql="SELECT * FROM topic where Id_topic = '$id_topic'";
$result=mysql_query($sql);
$rows=mysql_fetch_array($result)
?>
<table width="100%" class="view_topic">
<tr>
<td rowspan="6"></td>
<td width="93%" class="title_view"><?
$strs = $rows['Title_topic'];
$str_arrs = str_split($strs,100);
for($i=0;$i<count($str_arrs);$i++){
$str_alls .= $str_arrs[$i]."<br/>";
}
echo $str_alls;
?></td>
<td rowspan="6"></td>
</tr>
<tr>
<td width="90%"> </td>
</tr>
<tr>
<td width="90%" class="text_view"><?
$str = $rows['Text_topic'];
$str_arr = str_split($str,100);
for($i=0;$i<count($str_arr);$i++){
$str_all .= $str_arr[$i]."<br/>";
}
echo $str_all;
?></td>
</tr>
<tr>
<td width="90%"> </td>
</tr>
<tr>
<td width="90%">จากคุณ : <? echo $rows['User_topic']; ?></td>
</tr>
<tr>
<td width="90%">เขียนเมื่อ : <? echo $rows['Date_topic']; ?></td>
</tr>
</table>
<br />
<?
mysql_close(); //close database
?>
</div>
<br />
<br />
<?
include"../config.php";
$sql="select * from post where Id_topic = '$id_topic'";
$query=mysql_query($sql);
$numrows=mysql_num_rows($query);
for($a=1;$a<=$numrows;$a++){
$rs=mysql_fetch_array($query);
?>
<div class="person_comment2">
<table width="100%">
<tr>
<td rowspan="6"></td>
<td rowspan="6"></td>
<td width="93%">ความคิดเห็นที่ : <?=$a?></td>
<td rowspan="6"></td>
</tr>
<tr>
<td width="90%"> </td>
</tr>
<tr>
<td width="90%" class="text_view"><?=$rs["Text_post"]?></td>
</tr>
<tr>
<td width="90%"> </td>
</tr>
<tr>
<td width="90%">
<p> </p>
<p>ผู้โพส : <?=$rs["User_post"]?></p>
<p>เวลา : <?=$rs["Date_post"]?></p>
<p> </p>
</td>
</tr>
</table>
</div>
<? }?>
<!--////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////-->
<script type="text/javascript" src="../myajax.js"></script>
<script language="javascript">
//ฟังก์ชั่นที่ใช้ส่งชื่อและรหัสผ่านในฟอร์มไปยังเซิร์ฟเวอร์ด้วยเทคนิค AJAX
function sendData() {
var scomment = document.getElementById("comment").value;
var stopic_id = document.getElementById("topic_id").value;
if (scomment == "") {
alert("คุณยังไม่ได้พิมพ์ข้อความ");
return;
}
/* ใช้ฟังก์ชั่น postDataReturnText ของเฟรมเวิร์ค MyAJAX ส่งข้อมูลไปยังเพจ chack_login.php */
postDataReturnText("add_post.php", "comment=" + scomment + "&topic_id=" + stopic_id, sendDataCallback);
//ใช้ตัวแปร promptDiv อ้างอิงไปยังกรอบแสดงสถานะที่อยู่ด้านล่างของฟอร์ม
var promptDiv = document.getElementById("promptDiv");
promptDiv.style.color = "black";
promptDiv.innerHTML = "กำลังตรวจสอบ...";
}
/* ฟังก์ชั่นที่จะถูกเรียกกลับ (callback) หลังจากได้รับ response จากเพจ chack_login.php แล้ว */
function sendDataCallback(data) {
//แยกสตริงที่เซิร์ฟเวอร์ส่งกลับมาโดยใช้ | เป็นตัวแยก
var respArray = data.split('|');
//เก็บสตริงส่วนแรกไว้ในตัวแปร respStatus ซึ่งจะบอกสถานะของการล็อกอินว่าสำเร็จหรือไม่
var respStatus = respArray[0].toLowerCase();
//เก็บสตริงส่วนที่สองไว้ในตัวแปร respMessage ซึ่งจะเป็นชื่อไฟล์ในกรณีล็อกอินสำเร็จ หรือเป็นข้อความแจ้งข้อผิดพลาดในกรณีล็อกอินไม่สำเร็จ
var respMessage = respArray[1];
//ใช้ตัวแปร promptDiv อ้างอิงไปยังกรอบแสดงสถานะที่อยู่ด้านล่างของฟอร์ม
var promptDiv = document.getElementById("promptDiv");
switch (respStatus) {
case "success":
promptDiv.style.color = "green";
promptDiv.innerHTML = "successful";
//ตั้งเวลา 2 วินาทีให้เรียกฟังก์ชั่น redirectTo โดยส่งค่าของ respMessage ไปเป็นอาร์กิวเมนต์
setTimeout("redirectTo('index.php')", 2000);
break;
case "error":
promptDiv.style.color = "red";
promptDiv.innerHTML = respMessage;
break;
}
}
//ฟังก์ชั่นที่ใช้สั่งให้บราวเซอร์เรียกไปยังเพจที่ระบุ (Redirection)
function redirectTo(targetPage) {
window.location = targetPage;
}
/* ฟังก์ชั่นสำหรับจัดการอีเวนต์ onkeyup (ปล่อยปุ่มหลังจากกด) ที่เกิดกับออบเจ็ค document ฟังก์ชั่นนี้ช่วยให้ผู้ใช้สามารถกด Enter แทนการคลิกปุ่ม "เข้าระบบ" ไม่ว่าขณะนั้นโฟกัสจะอยู่ตำแหน่งใดในเพจก็ตาม */
function keyup(e) {
//บราวเซอร์บางตัว เช่น IE จะไม่ส่ง event object ซึ่งเก็บรายละเอียดต่างๆของอีเวนต์ที่เกิดขึ้นมาให้ (อาร์กิวเมนต์ e จะไม่มีค่า)
if (!e) {
e = window.event;
}
//ถ้าปุ่มที่ปล่อยคือ Enter ให้เรียกฟังก์ชั่น sendData
if (e.keyCode == 13) {
sendData();
}
}
//ผูกฟังก์ชั่น keyup ไว้กับอีเวนต์ onkeyup ของออบเจ็ค document
document.onkeyup = keyup;
</script>
<!--////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////-->
<table align="center">
<form action="add_post.php">
<tr>
<td>ผู้โฟส :<?=$_SESSION["username"]?> <span id="promptDiv"></span></td>
</tr> <tr>
<td>
<textarea name="editor1" rows="5" cols="90" id="comment" placeholder="Member Comment"></textarea>
<input type="hidden" id="topic_id" value="<?=$id_topic?>">
</td>
</tr>
<tr>
<td>
<a onClick="sendData();" class="medium awesome">Post</a>
<a onClick="sendData();" class="medium awesome">Clear</a>
</td>
</tr>
</form>
</table>
</div>
<!-- START FOOTER -->
<section class="box curve box_shadow">
<div class="left">
<b>About</b> | <b>FAQ</b> | <b>Contact</b><br /><small>Powered by Kissover</small>
</div>
<div class="right">
HANES.COM Since 2011<br/><small>Best view in 1280*700 and more. Good view in Google Chrome,Mozilla Firefox</small>
</div>
<div class="clear"> </div>
</section>
<!-- END FOOTER -->
</body>
</html>
นี้หน้า code add_post.php ครับ
Code (PHP)
<?
header('Content-Type: text/html; charset=utf-8');
session_start();
date_default_timezone_set('Asia/Bangkok')
$id_topic=$_POST['topic_id'];
$comment=$_POST['comment'];
$User_post=$_SESSION["username"];
$ip = $_SERVER['REMOTE_ADDR'];
$datetime=date("y-m-d h:i:s:a");
include('../config.php');
$sql="insert into post (Id_topic,User_post,Text_post,Date_post,Ip_post)values
('$id_topic','$User_post','$comment','$datetime','$ip')";
$query=mysql_query($sql);
if($query){
sendResponse("success", "บันทึกข้อความเรียบร้อยแล้วครับ กำลัง Refresh หน้าจอครับ");
}else{
sendResponse("error", "Fail");
}
function sendResponse($status, $message) {
echo $status . "|" . $message;
}
?>
นี้code ส่วนรับส่งข้อมูล Ajax ครับ
Code (PHP)
/**************************************************
***** ใช้เมธอด GET ดึงข้อมูลแบบ Text ********************
***************************************************/
function getDataReturnText(url, callback) {
var objRequest = false;
if (window.XMLHttpRequest) {
objRequest = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
objRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
if (objRequest) {
objRequest.open("GET", url);
objRequest.onreadystatechange = handleResponse;
objRequest.send(null);
}
//ฟังก์ชั่น handleResponse เป็น Inner Function
function handleResponse() {
if (objRequest.readyState == 4 && objRequest.status == 200) {
callback(objRequest.responseText);
delete objRequest;
objRequest = null;
}
} //จบฟังก์ชั่น handleResponse ที่เป็น Inner Function
} //จบฟังก์ชั่น getDataReturnText
/**************************************************
***** ใช้เมธอด GET ดึงข้อมูลแบบ XML *********************
***************************************************/
function getDataReturnXML(url, callback) {
var objRequest = false;
if (window.XMLHttpRequest) {
objRequest = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
objRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
if (objRequest) {
objRequest.open("GET", url);
objRequest.onreadystatechange = handleResponse;
objRequest.send(null);
}
//ฟังก์ชั่น handleResponse เป็น Inner Function
function handleResponse() {
if (objRequest.readyState == 4 && objRequest.status == 200) {
callback(objRequest.responseXML);
delete objRequest;
objRequest = null;
}
} //จบฟังก์ชั่น handleResponse ที่เป็น Inner Function
} //จบฟังก์ชั่น getDataReturnXML
/**************************************************
***** ใช้เมธอด POST ส่งข้อมูล และรับผลลัพธ์แบบ Text กลับมา ****
***************************************************/
function postDataReturnText(url, data, callback) {
var objRequest = false;
if (window.XMLHttpRequest) {
objRequest = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
objRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
if (objRequest) {
objRequest.open("POST", url);
objRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
objRequest.onreadystatechange = handleResponse;
objRequest.send(data);
}
//ฟังก์ชั่น handleResponse เป็น Inner Function
function handleResponse() {
if (objRequest.readyState == 4 && objRequest.status == 200) {
callback(objRequest.responseText);
delete objRequest;
objRequest = null;
}
} //จบฟังก์ชั่น handleResponse ที่เป็น Inner Function
} //จบฟังก์ชั่น postDataReturnText
/**************************************************
***** ใช้เมธอด POST ส่งข้อมูล และรับผลลัพธ์แบบ XML กลับมา *****
***************************************************/
function postDataReturnXML(url, data, callback) {
var objRequest = false;
if (window.XMLHttpRequest) {
objRequest = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
objRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
if (objRequest) {
objRequest.open("POST", url);
objRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
objRequest.onreadystatechange = handleResponse;
objRequest.send(data);
}
//ฟังก์ชั่น handleResponse เป็น Inner Function
function handleResponse() {
if (objRequest.readyState == 4 && objRequest.status == 200) {
callback(objRequest.responseXML);
delete objRequest;
objRequest = null;
}
} //จบฟังก์ชั่น handleResponse ที่เป็น Inner Function
} //จบฟังก์ชั่น postDataReturnXML
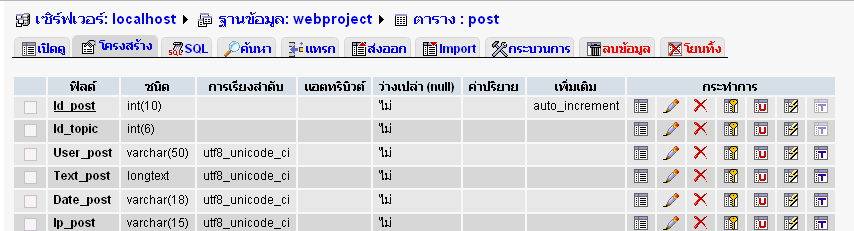
เเละนี้เป็นฟิลด์ ในsqlครับ

ดูให้หน่อยนะครับ ว่าผิดตรงไหน เเล้ว แก้ไง ขอบคุณครับ
Tag : Ajax, CakePHP
|
ประวัติการแก้ไข
2012-01-10 18:50:26
|
 |
 |
 |
 |
| Date :
2012-01-10 18:46:59 |
By :
kissover |
View :
1692 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |