 |
|
รบกวนสอบถามผู้รู้นิดนึงครับ
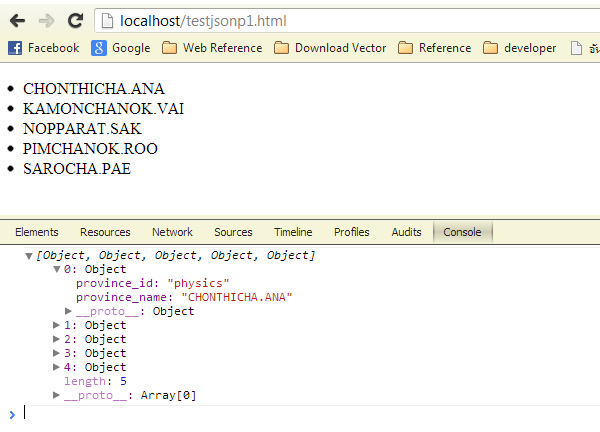
พอดีดึงข้อมูล จาก database แล้วแสดงแบบนี้ครับ

Code (PHP)ดึงข้อมูลจาก Database ครับ
<?php
header("Content-type:application/json; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
// ส่วนติดต่อกับฐานข้อมูล
$name = "physics";
mysql_connect("localhost","root","") or die("Cannot connect the Server");
mysql_select_db("server_guru") or die("Cannot select database");
mysql_query("set character set utf8");
?>
<?php
$q="SELECT * FROM chat WHERE whochat ='$name' ORDER BY id";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
$json_data[]=array(
"province_id"=>$rs['whochat'],
"province_name"=>$rs['withchat'],
);
}
$json= json_encode($json_data);
echo $json;
?>
อยากเก็บข้อมูลจาก li แต่ล่ะ li แยกกันอะครับ เช่น click ที่ li แรกคือ CHONTHICHA.ANA ก็อยากเก็บข้อมูลนี้ไปใช้อะครับ
หรือคลิก li ที่สอง KAMONCHANOK.VAI ก็ให้เก็บข้อมูลของ KAMONCHANOK.VAI อะครับ
jquery จะพอได้มั้ยครับ
ไฟล์ html ครับ
<body>
<p id="showData">
<ul>
</ul>
</p>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
var showData = $('#showData ul');
$.getJSON("http://idealphysics.com/test/ok/test1.php",function(data){
console.log(data);
$.each(data,function(i,k){
$("#showData").append('<li class="namelist">'+data[i].province_name);
});
});
});
$('#showData ul li.namelist').ready(function() {
alert($(this).html());
});
</script>
</body>
ขอบคุณล่วงหน้าครับ
Tag : JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-03-06 11:34:59 |
By :
eak302 |
View :
1661 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |