 |
อยากทราบถึงวิธีแปลงค่าตัวแปร array ใน js เป็น php |
| |
 |
|
|
 |
 |
|
$x = $point['x'];
$y=$point['y];
เอา $x $y แยกเก็บลง ตาราง ไม่รู้ว่าติดตรงไหนเหรอครับ
|
 |
 |
 |
 |
| Date :
2014-09-15 22:47:58 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือมันเป็น js อะคะ แล้วตอนประกาศตัวแปร มีแค่ points
เพราะว่าเป็นตัวแปร js ต้องแปลงเป็น php ก่อน
เลยสงสัยส่วนที่แปลงอะคะ ว่าเราจะรู้ได้ไงว่าตัวไหนเป็น x ตัวไหนเป็น y ??ตอนที่เก็บลง db
เพราะแยกเก็บคนละ ฟิลด์
รบกวนหน่อยนะคะ ลองศึกษาแล้วแต่มัน งงๆ
Code (JavaScript)
var points=new Array();
function drawPoint()
{
gr.fillRectangle(new jsColor("green"),new jsPoint(mouseX-6,mouseY-6),6,6);
points[points.length]=new jsPoint(mouseX-3,mouseY-3);
pointst[pointst.length]=new jsPoint(mouseX-3,mouseY-3);
showPoints();
//points=new Array();
}
function showPoints()
{
var n=6;
var txt=document.getElementById("txt");
txt.innerHTML="";
for(var i=0;i<points.length;i++)
{
txt.innerHTML=txt.innerHTML + "Point(" + points[i].x + "," + points[i].y + "),";
}
//ส่วนแปลง ajax
$(document).ready(function(){
$("#btn1").click(function(){
$.ajax({
url: "test2.php" ,
type: "POST",
datatype: "json",
data: 'keyword={ "point_x":"'+$("#points").val()+'" ,"point_y":"'+$("#points").val()+'"}'
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj.status == true)
{
alert('Success !!! ' + obj.msg);
}
else
{
alert('Sadddddd !!! ' + obj.msg);
}
});
});
});
}
|
ประวัติการแก้ไข
2014-09-16 19:38:49
2014-09-16 19:39:54
2014-09-16 19:49:16
 |
 |
 |
 |
| Date :
2014-09-16 19:36:38 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
07.points[points.length]=new jsPoint(mouseX-3,mouseY-3);
08.pointst[pointst.length]=new jsPoint(mouseX-3,mouseY-3);
บันทัด 7 พอรู้ที่มาที่ไปครับ แต่บันทัด 8 pointst มาจากไหนครับ
33.data: 'keyword={ "point_x":"'+$("#points").val()+'" ,"point_y":"'+$("#points").val()+'"}'
บันทัด 33 ลองเอา ส่วน html ของ tag ที่มี id "points" มาดูครับ
ซึงบันทัดนี้ผมว่า เขาไม่ได้ใช้ tag $points นะครับ น่าจะใช้
33.data: { keyword: points }
และ เอา datatype: 'json' ออกไปเลยก็ได้ครับ ส่งค่าไปเป็น array ไม่ต้องส่งเป็น json
ส่วน test2.php
ก็ลอง print_r($_REQUEST['keyword']) ออกมาดูครับ น่าจะใช้ได้เลย
|
 |
 |
 |
 |
| Date :
2014-09-16 20:10:36 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บรรทัดที่ 8เป็นโค้ดที่ลองเพิ่มดูคะ ลืมลบออก
ส่วนอันนี้เป็นโค้ดเต็มนะคะ
Code (JavaScript)
<script language="javascript" type="text/javascript">
var canvasDiv=document.getElementById("canvas");
var gr=new jsGraphics(canvasDiv);
setPen(true);
var points=new Array();
var ie=false;
if(document.all)
ie=true;
if (!ie)
{
//canvasDiv.captureEvents(Event.MOUSEMOVE);
//canvasDiv.captureEvents(Event.CLICK);
}
canvasDiv.onmousemove = getMouseXY;
canvasDiv.onclick=drawPoint;
var mouseX = 0;
var mouseY = 0;
//Get mouse position
function getMouseXY(e)
{
if (ie)
{
mouseX = event.clientX + document.body.parentElement.scrollLeft;
mouseY = event.clientY + document.body.parentElement.scrollTop;
} else {
mouseX = e.pageX;
mouseY = e.pageY;
}
if (mouseX < 0){mouseX = 0}
if (mouseY < 0){mouseY = 0}
mouseX =mouseX - canvasDiv.offsetLeft;
mouseY =mouseY - canvasDiv.offsetTop;
return true;
}
function setPen(noAlert)
{
if(!noAlert)
{
if(points.length==0 )
{
alert("Please click at any location on the blank canvas at left side to plot the points!");
return false;
}
else if(points.length==1)
{
alert("2 or more points are required to draw any curve! Please plot more points by clicking at any location on the blank canvas at left side.");
return false;
}
}
return true;
}
function drawPoint()
{
gr.fillRectangle(new jsColor("green"),new jsPoint(mouseX-6,mouseY-6),6,6);
points[points.length]=new jsPoint(mouseX-3,mouseY-3);
showPoints();
//points=new Array();
}
function showPoints()
{
var n=6;
var txt=document.getElementById("txt");
txt.innerHTML="";
for(var i=0;i<points.length;i++)
{
txt.innerHTML=txt.innerHTML + "Point(" + points[i].x + "," + points[i].y + "),";
}
$(document).ready(function(){
$("#btn1").click(function(){
$.ajax({
url: "test2.php" ,
type: "POST",
datatype: "json",
data: 'keyword={ "point_x":"'+$("#points[x]").val()+'" ,"point_y":"'+$("#points[y]").val()+'"}'
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj.status == true)
{
alert('Success !!! ' + obj.msg);
}
else
{
alert('Sadddddd !!! ' + obj.msg);
}
});
});
});
}
</script>
ส่วนนี้เป็นโค้ด test2.php คะ ประมาณนี้หรือเปล่าคะ ตอนที่เก็บมันก็ลง db นะคะ
แต่ ที่เป็นตัวแปร points มันไม่ลงอะคะ
Code (PHP)
<?
$strRecive = stripslashes($_POST["keyword"]);
//echo '<pre>';
//var_dump(json_decode($strRecive));
//echo '</pre>';
$arrData = json_decode($strRecive,true);
$arrReturn = array();
// $arrReturn[status] return status true/false
// $arrReturn[msg] return message
$objConnect = mysql_connect("localhost","root","12345");
$objDB = mysql_select_db("project");
$strSQL = "INSERT INTO point ";
$strSQL .="(point_x,point_y) ";
$strSQL .="VALUES ";
$strSQL .="('".$arrData["point_x"]."','".$arrData["point_y"]."' )";
$objQuery = mysql_query($strSQL);
if($objQuery)
{
$arrReturn[status] = true;
$arrReturn[msg] = "Insert Successful!";
}
else
{
$arrReturn[status] = false;
$arrReturn[msg] = "Insert Error!! error = ".mysql_error();
}
mysql_close($objConnect);
echo json_encode($arrReturn);
?>
|
 |
 |
 |
 |
| Date :
2014-09-16 21:30:33 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังขาดส่วนที่เป็น HTML แสดง canvas ครับ คือ ผมหา tag id="points" ไม่เจออะครับ
เลยอยากดูวาเขาเก็บค่า tag id="points" ยังไง
ซึ่งผมดูจาก โค๊ดเขาก็แยก field นี่ครับ
point_x รับ ค่า points[].x
point_y รับ ค่า points[].y ซึ่งเราสามารถแยกเก็บตามความต้องการได้
$strSQL = "INSERT INTO point ";
$strSQL .="(point_x,point_y) ";
$strSQL .="VALUES ";
$strSQL .="('".$arrData["point_x"]."','".$arrData["point_y"]."' )";
ที่นี้ผมไม่รู้ว่าอยากเก็บแยกในรูปแบบไหนเหรอครับ x ไป ตาราง y ไปตาราง อย่างนี้เหรอครับ
|
 |
 |
 |
 |
| Date :
2014-09-16 22:00:36 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือเก็บเข้าตารางเดียวคะเป็น 2 ฟิลด์
เพราะเป็น points[].x กับ points[].y นี่แหละคะ
เลยอยากรู้ว่าเค้าเขียนให้ดึงลงยังไง ในส่วนส่งค่าจากหน้า test.php
ใช้ตัวแปรบ่งบอกยังไงคะ อย่างโค้ดบรรทัดนี้
data: 'keyword={ "point_x":"'+$("#points").val()'"}'
คือเข้าใจว่ากำหนดให้ keyword point_x ใน db = ตัวแปร points แต่จะรู้ได้ไงว่าเป็น points[].x จะต้องเขียนตัวแปรยังไง?
ประมาณนี้แหละคะ ! พอดีลองศึกษาจากในเน็ตแล้วอ่านงง เลยต้องลองศึกษาแบบแก้โค้ดดู
ทำให้อาจไม่ค่อยเข้าใจหลักการอะคะ
Code (JavaScript)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<meta http-equiv="Content-Language" content="en" >
<META name="description" content="">
<TITLE>Javascript Draw Bezier Curve & Curve through points Demo: jsDraw2D</TITLE>
<link rel="stylesheet" type="text/css" href="../jsdraw2d.css" media="screen" >
</head>
<body>
<script type="text/javascript">
var addthis_disable_flash = true;
</script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<div class="container">
<div class="main">
<div class="header">
<div class="title">
<h1>
</h1>
</div>
</div>
<div class="content">
<div class="section">
<script type="text/javascript"><!--
google_ad_client = "pub-6549306531419697";
/* jsFictionHor 728x90, created 9/16/09 */
google_ad_slot = "1107970025";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="bootstarp/js/jsDraw2D.js">
</script>
|
ประวัติการแก้ไข
2014-09-16 22:13:59
2014-09-16 22:14:37
2014-09-16 22:15:31
 |
 |
 |
 |
| Date :
2014-09-16 22:13:11 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
data: 'keyword={ "point_x":"'+$("#points[x]").val()+'" ,"point_y":"'+$("#points[y]").val()+'"}'
ของเก่าเขามี x y เป็นตัวกำหนดอ่ะครับ แต่ที่คุณเอามาแก้มันไม่มีครับ
data: 'keyword={ "point_x":"'+$("#points").val()'"}'
เลยไม่รู้ว่าอันไหน x อันไหน y
ปล. points[] เป็นค่า array ครับ เวลาเรียกใช้ ต้องใส่ index ด้วยครับ เช่น $points[0];
เวลาทำงานจริงก็จะใช้ for() เพื่อกำหนด index
Code (PHP)
for($i=0; $i<count($points); $i++){
echo 'points index = [ ' , $i , ' ] value x = ' , $points[$i]['x'], ' y = ' , $points[$i]['y'], "<br>\n";
}
ปล. อีกเที่ยว
ดูจากโค๊ดเขาใช้ ajax ส่งค่ามาเก็บทีละ point นะครับ ส่งค่ามาในรูปแบบ string ซึ่ง โปรแกรมรับ ต้องแปลง string เป็น array อีกที
|
ประวัติการแก้ไข
2014-09-17 06:21:34
2014-09-17 06:52:58
 |
 |
 |
 |
| Date :
2014-09-17 06:14:24 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือไม่ใช่คะ โค้ด
data: 'keyword={ "point_x":"'+$("#points[x]").val()+'" ,"point_y":"'+$("#points[y]").val()+'"}'
ส่วนที่ #points[x] กับ points[y] เป็นส่วนที่ลองแก้ลงไปเองคะ โค้ดดั้งเดิมมันเป็นตัวแปรธรรมดาที่ไม่ใช้ array คะ
คือมันไม่น่าจะใส่แค่ [x] ลงไปหรือเปล่าคะ? คิดว่ามันน่าจะมีตัวระบุตัวอื่น
|
 |
 |
 |
 |
| Date :
2014-09-18 20:38:07 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในไฟล์ test2.php
ทดสอบค่าที่ส่งมาก่อนครับ โดยใช้คำสั่งนี้ที่บันทัดแรก
<?PHP
print_r($_REQUEST); exit;
ต้องการ ดูค่าในการส่งครับ
และคำสั่งจากตัวส่ง
087..success(function(result) {
088.var obj = jQuery.parseJSON(result);
แก้เป็น
087..success(function(result) {
alert(result); // แสดงข้อมูล ตรงนี้ แล้วเอาข้อมูลมาดูว่าตรงตามต้องการใหม
088.var obj = jQuery.parseJSON(result);
|
 |
 |
 |
 |
| Date :
2014-09-19 07:30:16 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-09-19 08:42:22 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
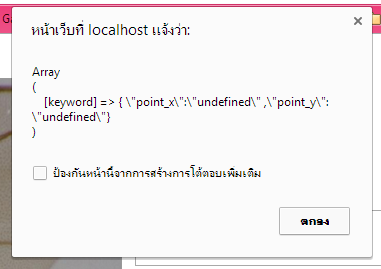
มันออกมาแบบนี้คะ หมายความว่าตัวแปรที่กำหนดมันผิดใช่ไหมคะ?
ไม่รู้จะประกาศแบบไหน  

|
 |
 |
 |
 |
| Date :
2014-09-19 19:56:51 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
006.var points=new Array(); // จากการประกาศตรงนี้
และจาก โค๊ดข้างล่างนี้
064.function showPoints()
065.{
066.var n=6;
067.var txt=document.getElementById("txt");
068.txt.innerHTML="";
069.
070.for(var i=0;i<points.length;i++)
071.{
072.txt.innerHTML=txt.innerHTML + "Point(" + points[i].x + "," + points[i].y + "),";
073. }
ทำให้รู้ว่า points เป็น array ใช้งานได้ เพราะมันโชว์ ออกมาได้ใ่ช้ไหมครับ
ดังนั้น โค๊ดในการส่งลองเปลี่ยนใหม่นะครับ
จาก
078.$("#btn1").click(function(){
079.$.ajax({
080.url: "test2.php" ,
081.type: "POST",
082.datatype: "json",
083.
084.data: 'keyword={ "point_x":"'+$("#points[x]").val()+'" ,"point_y":"'+$("#points[y]").val()+'"}'
085.})
086.
087..success(function(result) {
088.var obj = jQuery.parseJSON(result);
089.if(obj.status == true)
090.{
091.alert('Success !!! ' + obj.msg);
092.}
093.else
094.{
095.alert('Sadddddd !!! ' + obj.msg);
096.}
097.
098.});
099.
100.});
101.});
102.
แก้เป็น
Code (JavaScript)
$("#btn1").click(function(){
$.ajax({
url: "test2.php" ,
type: "POST",
data: { Points: points }
}).success(function(result) {
alert(result);
var obj = jQuery.parseJSON(result);
if(obj.status == true){
alert('Success !!! ' + obj.msg);
}else{
alert('Sadddddd !!! ' + obj.msg);
}
});
});
ส่วนโค๊ดตัวรับก็เป็นเหมือนเดิมตามที่ผมทำให้ และให้มันแสดงข้อมูลออกมาว่าใช้ได้ไหม
|
ประวัติการแก้ไข
2014-09-19 23:17:29
2014-09-19 23:18:35
2014-09-19 23:19:27
 |
 |
 |
 |
| Date :
2014-09-19 23:15:36 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วคะ เข้าใจขึ้นเยอะเลยคะ
ขอบคุณมากนะค่ะ ที่ช่วยแนะนำ  
|
 |
 |
 |
 |
| Date :
2014-09-20 01:40:17 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 
|
 |
 |
 |
 |
| Date :
2014-09-20 08:49:14 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
|
 |
 |
 |
 |
| Date :
2014-09-20 17:29:40 |
By :
ชายแดแนน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
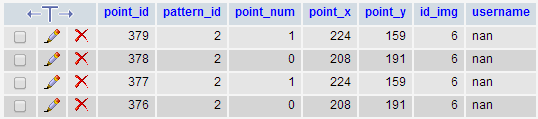
อีกนิดนะคะ คือ insert เข้า db แล้ว แต่มันกลับ loop ซ้อน 2 ครั้ง
แล้วบางครั้งมันก็รวนๆ โค้ดมันถูกแล้วใช่ไหมคะ? หรือมีอะไรตกหล่น
รบกวนหน่อยนะคะ 

Code (PHP)
<?
$points=$_POST["points"];
//print_r($_REQUEST); exit;
$objConnect = mysql_connect("localhost","root","12345");
$objDB = mysql_select_db("project");
$user = nan;
for($i=0; $i<count($points); $i++){
//echo 'points index = [ ' , $i , ' ] value x = ' , $points[$i]['x'], ' y = ' , $points[$i]['y'], "\n";
$strSQL = "INSERT INTO point VALUES (NULL,2,'".$i."','".$points[$i]['x']."','".$points[$i]['y']."',6,'".$user."')";
$objQuery = mysql_query($strSQL);
}
mysql_close($objConnect);
?>
|
ประวัติการแก้ไข
2014-09-21 00:42:18
2014-09-21 00:49:02
2014-09-21 00:59:54
2014-09-21 01:24:18
2014-09-21 02:09:11
 |
 |
 |
 |
| Date :
2014-09-21 00:41:12 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะเขียนโค๊ดแบบนี้มากว่านะครับ ถ้าserver รองรับได้
Code (PHP)
<?php
$points=$_POST["points"];
$mysql=new mysqli("localhost","root","12345", "project");
$user = nan;
for($i=0; $i<count($points); $i++){
$x=(int)$points[$i]['x']; $y=(int)$points[$i]['y'];
$strSQL = "INSERT INTO point VALUES ( NULL , 2 , $i , $x , $y , 6 , '$user' ) ";
// ค่าที่ใส่อยู่ใน doublie quote แล้วครับ ไม่ต้องใส่ซ้ำอีก และเป็นตัวเลขไม่จำเป็นต้องมี single quote ครอบ
$mysql->query($strSQL) or die( $strSQL . "<br>\n" . $mysql->error);
}
$mysql->close();
?>
ส่วนที่มาเบิ้ล น่าจะมาจากค่า input หรือ กด button 2 ครั้งนะครับ จากโค๊ด รับ ไม่มีทางที่จะใส่ค่า ซ้ำได้ครับ
Code (JavaScript)
$("#btn1").click(function(){
$(this).prop('enabled', false); //ปิดการใช้งาน ห้ามกดปุ่มซ้ำ
$.ajax({
url: "test2.php" ,
type: "POST",
data: { Points: points }
}).success(function(result) {
alert(result);
var obj = jQuery.parseJSON(result);
if(obj.status == true){
alert('Success !!! ' + obj.msg);
}else{
alert('Sadddddd !!! ' + obj.msg);
}
});
$(this).prop('enabled', true); // ปิดแล้วก็อย่าลืมเปิด
});
|
ประวัติการแก้ไข
2014-09-21 05:27:42
 |
 |
 |
 |
| Date :
2014-09-21 05:27:23 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วคะ ขอบคุณคะ
|
ประวัติการแก้ไข
2014-09-21 08:41:27
2014-09-22 19:48:02
 |
 |
 |
 |
| Date :
2014-09-21 08:27:07 |
By :
Thetistz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|