 |
Autocomplete Widget ผมไม่เข้าใจ API บางอย่างของ เครื่องมือครับ เช่น source |
| |
 |
|
|
 |
 |
|
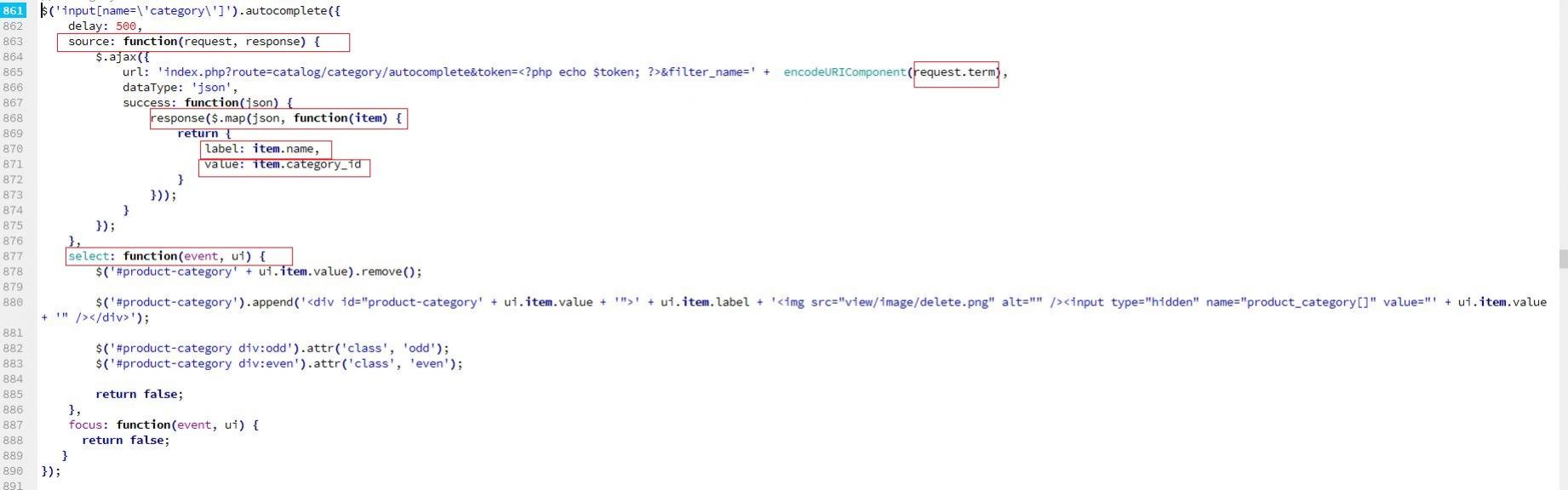
Autocomplete Widget ผมไม่เข้าใจ API บางอย่างของ เครื่องมือครับ เช่น source หรืออันอื่นๆครับ รบกวนอธิบายหน่อยครับ อันที่วงสีแดงไว้ครับ งงมากครับ

Code
$('input[name=\'category\']').autocomplete({
delay: 500,
source: function(request, response) {
$.ajax({
url: 'index.php?route=catalog/category/autocomplete&token=<?php echo $token; ?>&filter_name=' + encodeURIComponent(request.term),
dataType: 'json',
success: function(json) {
response($.map(json, function(item) {
return {
label: item.name,
value: item.category_id
}
}));
}
});
},
select: function(event, ui) {
$('#product-category' + ui.item.value).remove();
$('#product-category').append('<div id="product-category' + ui.item.value + '">' + ui.item.label + '<img src="view/image/delete.png" alt="" /><input type="hidden" name="product_category[]" value="' + ui.item.value + '" /></div>');
$('#product-category div:odd').attr('class', 'odd');
$('#product-category div:even').attr('class', 'even');
return false;
},
focus: function(event, ui) {
return false;
}
});
Tag : JavaScript, jQuery
|
ประวัติการแก้ไข
2014-10-16 01:18:16
2014-10-16 01:19:47
|
 |
 |
 |
 |
| Date :
2014-10-16 01:17:09 |
By :
mrninja99 |
View :
1590 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีอะไรซับซ้อนครับ การจะนำข้อมูลมาแสดงใน Auto Complete ได้จะต้องมีแหล่งข้อมูล นั่นก็คือ source ครับ และจาก Code จะอ่านมาจาก URL ซึ่งใช้การรับส่งแบบ JSON ครับ และ JSON ที่ส่งกลับมาก็มีแค่ name และ category ครับ
ว่าง ๆ ลองไปอ่าน jQuery กับ JSON ครับ จะได้เข้าใจมากกว่าเดิมครับ
|
 |
 |
 |
 |
| Date :
2014-10-16 08:41:01 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วน select ในรูป น่าจะเป็น Event ตอนที่เกิดจากการคลิกเลือก Item ในรายการครับ ลอง alert() ดูก็ได้ ว่ามันทำงานตอนไหน
|
 |
 |
 |
 |
| Date :
2014-10-16 08:42:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คืนนี้จะลองอ่านดูครับ ติดตรงขอ มาถามต่อนะครับ ในหัวข้อเดิมครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-10-16 12:54:19 |
By :
mrninja99 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$('input[name=\'category\']').autocomplete({
delay: 500,
//source: function(request, response)
//เป็น source = data ที่เอามาแสดง
//function(inout, output) เอา output ที่ retun กลับมาไปใส่ไว้ใน source input คือ key ที่เราพิมเข้าไป
source: function(request, response) {
$.ajax({
url: 'index.php?route=catalog/category/autocomplete&token=<?php echo $token; ?>&filter_name=' + encodeURIComponent(request.term),
dataType: 'json',
//ใรับค่าที่ ajax คือมาให้ เก็บไว้ใน json
success: function(json) {
//เอา มาแมบใหม่เปลี่ยน name ให้เป็น label เช่น {"test":[{"name":"ttt"}]} เป็น {"test":[{"label":"ttt"}]}
response($.map(json, function(item) {
return {
label: item.name,
value: item.category_id
}
}));
}
});
},
select: function(event, ui) {
$('#product-category' + ui.item.value).remove();
$('#product-category').append('<div id="product-category' + ui.item.value + '">' + ui.item.label + '<img src="view/image/delete.png" alt="" /><input type="hidden" name="product_category[]" value="' + ui.item.value + '" /></div>');
$('#product-category div:odd').attr('class', 'odd');
$('#product-category div:even').attr('class', 'even');
return false;
},
focus: function(event, ui) {
return false;
}
});
|
 |
 |
 |
 |
| Date :
2014-10-18 11:57:04 |
By :
gaowteen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับบบ 
|
 |
 |
 |
 |
| Date :
2014-10-25 12:13:30 |
By :
mrninja99 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|