 |
อยากสอบถามผู้รู้เกี่ยวกับ datetimepicker ครับ ผมงมนานมากกก |
| |
 |
|
|
 |
 |
|

ผมหาวิธีไม่ได้เลยครับ ใครก็ได้ช่วยผมที่
ทำให้ช่องทางด้่านซ้าย > กว่าช่องทางขวาไม่ได้
ถ้ามากกว่าให้ทางซ้าย = ขวา
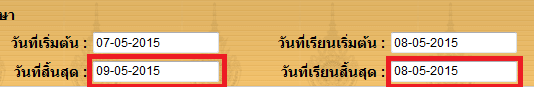
วันที่เริ่มต้น var StartDateTextBox = $('#time_start');
วันที่สิ้นสุด var EndDateTextBox = $('#time_end');
วันที่เรียนเริ่มต้น var StustartDateTextBox = $('#time_stu_start');
วันที่เรียนสิ้นสุด var StuendDateTextBox = $('#time_stu_end');
ผมไม่รู้จะเอาเงื่อนไขใส่ไว้ตรงไหน
Code (JavaScript)
var testEndDate = EndDateTextBox.datetimepicker('getDate');
var testtEndDate = StuendDateTextBox.datetimepicker('getDate');
if (testEndDate > testtEndDate)
EndDateTextBox.datetimepicker('setDate', testtEndDate);
Code (JavaScript)
$(function(){
var StartDateTextBox = $('#time_start');
var EndDateTextBox = $('#time_end');
var StustartDateTextBox = $('#time_stu_start');
var StuendDateTextBox = $('#time_stu_end');
StartDateTextBox.datepicker({
dateFormat: 'dd-mm-yy',
onClose: function(dateText, inst) {
if (EndDateTextBox.val() != '') {
var testStartDate = StartDateTextBox.datetimepicker('getDate');
var testEndDate = EndDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
EndDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
EndDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
EndDateTextBox.datetimepicker('option', 'minDate', StartDateTextBox.datetimepicker('getDate') );
}
});
EndDateTextBox.datepicker({
dateFormat: 'dd-mm-yy',
onClose: function(dateText, inst) {
if (StartDateTextBox.val() != '') {
var testStartDate = StartDateTextBox.datetimepicker('getDate');
var testEndDate = EndDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
StartDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
StartDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
StartDateTextBox.datetimepicker('option', 'maxDate', EndDateTextBox.datetimepicker('getDate') );
}
});
StustartDateTextBox.datepicker({
dateFormat: 'dd-mm-yy',
onClose: function(dateText, inst) {
if (StuendDateTextBox.val() != '') {
var testtStartDate = StustartDateTextBox.datetimepicker('getDate');
var testtEndDate = StuendDateTextBox.datetimepicker('getDate');
if (testtStartDate > testtEndDate)
StuendDateTextBox.datetimepicker('setDate', testtStartDate);
}
else {
StuendDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
StuendDateTextBox.datetimepicker('option', 'minDate', StustartDateTextBox.datetimepicker('getDate') );
}
});
StuendDateTextBox.datepicker({
dateFormat: 'dd-mm-yy',
onClose: function(dateText, inst) {
if (StustartDateTextBox.val() != '') {
var testtStartDate = StustartDateTextBox.datetimepicker('getDate');
var testtEndDate = StuendDateTextBox.datetimepicker('getDate');
if (testtStartDate > testtEndDate)
StustartDateTextBox.datetimepicker('setDate', testtEndDate);
}
else {
StustartDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
StustartDateTextBox.datetimepicker('option', 'maxDate', StuendDateTextBox.datetimepicker('getDate') );
}
});
});
Tag : - - - -
|
ประวัติการแก้ไข
2015-05-07 04:38:55
2015-05-07 04:39:19
2015-05-07 04:39:36
|
 |
 |
 |
 |
| Date :
2015-05-07 04:28:02 |
By :
por-jr |
View :
1399 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับพี่ ใช้ การเปลีั่ยน dd-mm-yy เป็นวันเพื่อ - กัน
ถ้าติด - ให้เอาฝั่งขวาไปใส่ซ้าย
ถ้าเป็น 0 ก็เป็นค่าเท่ากันทั้ง 2 ฝั่ง
|
 |
 |
 |
 |
| Date :
2015-05-07 16:29:49 |
By :
por-jr |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-05-07 17:41:18 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|