 |
ปัญหาการใช้งานร่วมกันระหว่าง EasyJsTree และ Datepicker (jQuery)? |
| |
 |
|
|
 |
 |
|
ปัญหาการใช้งานร่วมกันระหว่าง EasyJsTree และ Datepicker (jQuery)
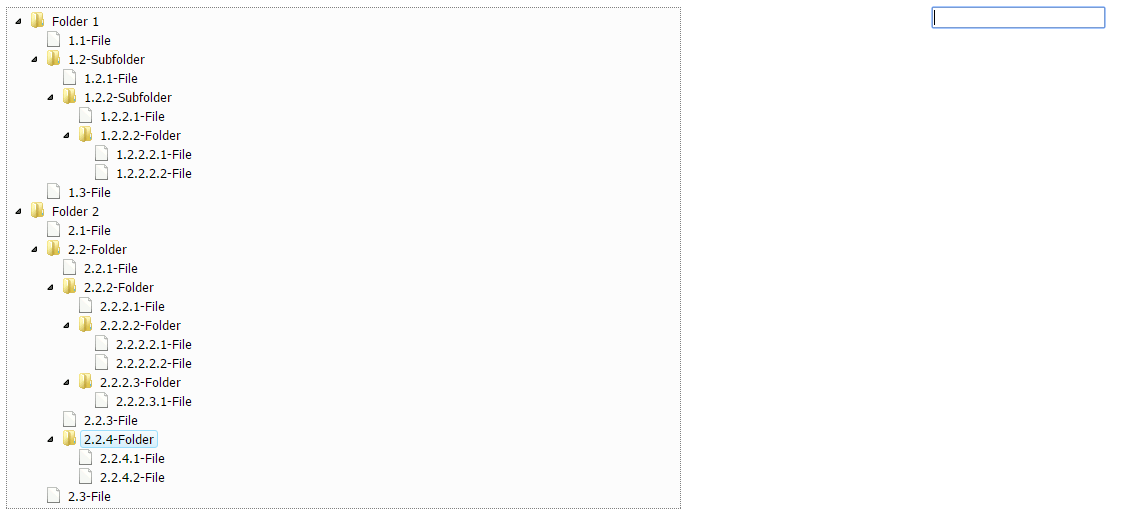
เมื่อตั้งรูปแบบไว้แล้ว ทำไม EasyJsTree ใช้งานได้ แต่ Datepicker กลับใช้งานไม่ได้ตามรูปแบบนี้เลยครับ
จะออกเฉพาะ EasyJsTree
EasyJsTree vs Datepicker
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>EasyJsTree vs Datepicker</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" type="text/css" href="//www.easyjstree.com/content/skin-win7/ui.easytree.css" class="skins" />
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script language="javascript" src="//www.easyjstree.com/bundles/jquery?v=5r0dFjH__tJcUIAQyQUG4tMptq0H5PoqgaCRzuzpfIs1"></script>
<script language="javascript" src="//www.easyjstree.com/Scripts/jquery.easytree.min.js"></script>
<script>
$(function() {
$("#datepicker").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'dd/mm/yy',
});
});
</script>
</head>
<body>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" valign="top" width="50%">
<div id="menu">
<ul>
<li class="isFolder">Folder 1
<ul>
<li>1.1-File</li>
<li class="isFolder">1.2-Subfolder
<ul>
<li>1.2.1-File</li>
<li class="isFolder">1.2.2-Subfolder
<ul>
<li>1.2.2.1-File</li>
<li class="isFolder">1.2.2.2-Folder
<ul>
<li>1.2.2.2.1-File</li>
<li>1.2.2.2.2-File</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>1.3-File</li>
</ul>
</li>
<li class="isFolder">Folder 2
<ul>
<li>2.1-File</li>
<li class="isFolder">2.2-Folder
<ul>
<li>2.2.1-File</li>
<li class="isFolder">2.2.2-Folder
<ul>
<li>2.2.2.1-File</li>
<li class="isFolder">2.2.2.2-Folder
<ul>
<li>2.2.2.2.1-File</li>
<li>2.2.2.2.2-File</li>
</ul>
</li>
<li class="isFolder">2.2.2.3-Folder
<ul>
<li>2.2.2.3.1-File</li>
</ul>
</li>
</ul>
</li>
<li>2.2.3-File</li>
<li class="isFolder">2.2.4-Folder
<ul>
<li>2.2.4.1-File</li>
<li>2.2.4.2-File</li>
</ul>
</li>
</ul>
</li>
<li>2.3-File</li>
</ul>
</li>
</ul>
</div>
<script>
function stateChangedMain(nodes, nodesJson) {
var t = nodes[0].text;
$.cookie('menu', nodesJson, { path: '/' });
}
$('#menu').easytree({
data: $.cookie('menu'),
stateChanged: stateChangedMain
});
</script>
</td>
<td align="center" valign="top" width="50%">
<input type="text" id="datepicker" />
</td>
</tr>
</table>
</body>
</html>
ผลลัพธ์

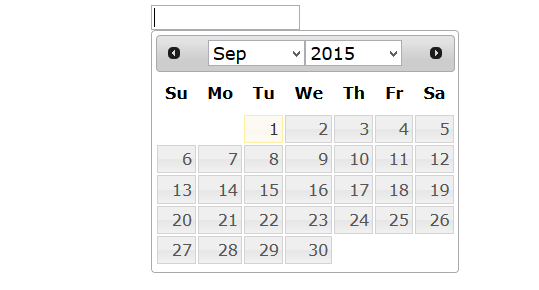
ถ้าไม่ใส่ EasyJsTree ผลลัพท์จะได้ Datepicker
Datepicker
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Datepicker</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$("#datepicker").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'dd/mm/yy',
});
});
</script>
</head>
<body>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" valign="top" width="50%">
</td>
<td align="center" valign="top" width="50%">
<input type="text" id="datepicker" />
</td>
</tr>
</table>
</body>
</html>
ผลลัพธ์

Tag : jQuery
|
|
|
 |
 |
 |
 |
| Date :
2015-09-01 16:27:22 |
By :
suparuark |
View :
1516 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|