 |
|
วันนี้เอา วิธีการเขียน AngularJs แบบ เพิ่มรายการใน ตารางมาแชร์ครับ ซึ่งทำแบบ Dynamic assign ng-model
Conceptual: ใช้ Directive ng-repeat เป็น keyword สำหรับการทำงาน นี้ Case นี้
ไม่ต้องอธิบายมาก ถ้าเข้าใจ Concept การเขียนไม่ยาก ดูตัวอย่างจากรูปครับ
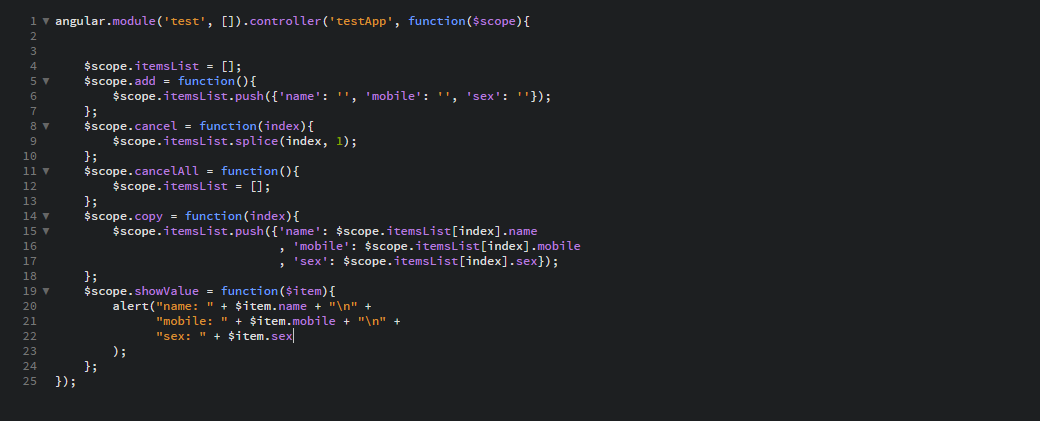
angularJS Code

Code (JavaScript)
angular.module('test', []).controller('testApp', function($scope){
$scope.itemsList = [];
$scope.add = function(){
$scope.itemsList.push({'name': '', 'mobile': '', 'sex': ''});
};
$scope.cancel = function(index){
$scope.itemsList.splice(index, 1);
};
$scope.cancelAll = function(){
$scope.itemsList = [];
};
$scope.copy = function(index){
$scope.itemsList.push({'name': $scope.itemsList[index].name
, 'mobile': $scope.itemsList[index].mobile
, 'sex': $scope.itemsList[index].sex});
};
$scope.showValue = function($item){
alert("name: " + $item.name + "\n" +
"mobile: " + $item.mobile + "\n" +
"sex: " + $item.sex
);
};
});
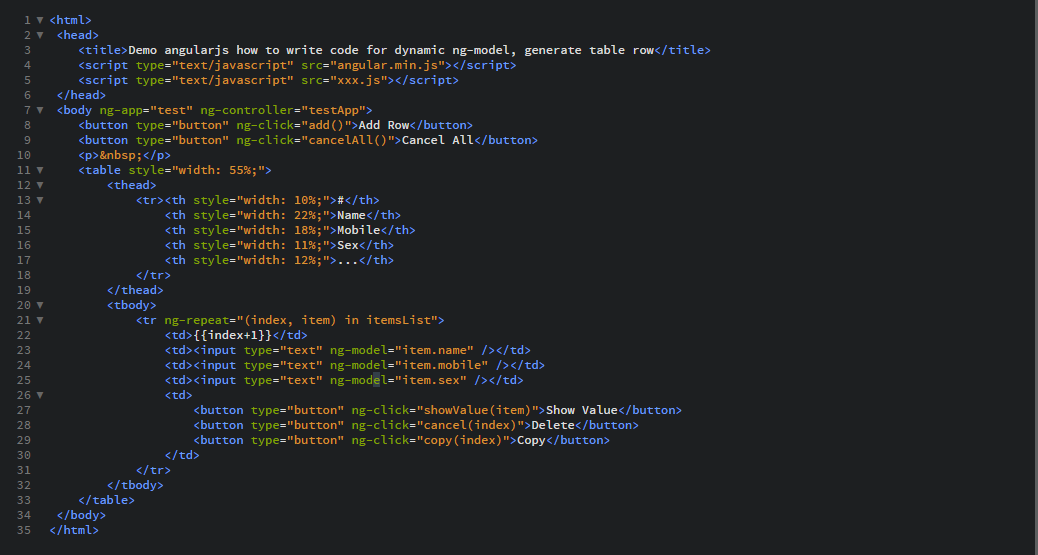
HTML CODE
[File angular.min.js ตัวนี้หาโหลดในเว็บ angularjs.org ได้เลยครับ
File xxx.js ให้เอาโค้ด จากรูปภาพ javascript code สร้างเป็นไฟล์ แล้วตั้งชื่อ xxx.js (หรือชื่ออะไรก็ได้ตามใจเรา แต่ต้องเปลี่ยน xxx.js ให้เป็นชื่อไฟล์เราด้วย)

Code
<html>
<head>
<title>Demo angularjs how to write code for dynamic ng-model, generate table row</title>
<script type="text/javascript" src="angular.min.js"></script>
<script type="text/javascript" src="xxx.js"></script>
</head>
<body ng-app="test" ng-controller="testApp">
<button type="button" ng-click="add()">Add Row</button>
<button type="button" ng-click="cancelAll()">Cancel All</button>
<p> </p>
<table style="width: 55%;">
<thead>
<tr><th style="width: 10%;">#</th>
<th style="width: 22%;">Name</th>
<th style="width: 18%;">Mobile</th>
<th style="width: 11%;">Sex</th>
<th style="width: 12%;">...</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="(index, item) in itemsList">
<td>{{index+1}}</td>
<td><input type="text" ng-model="item.name" /></td>
<td><input type="text" ng-model="item.mobile" /></td>
<td><input type="text" ng-model="item.sex" /></td>
<td>
<button type="button" ng-click="showValue(item)">Show Value</button>
<button type="button" ng-click="cancel(index)">Delete</button>
<button type="button" ng-click="copy(index)">Copy</button>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Tag : HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2015-09-13 12:05:47 |
By :
takky12345 |
View :
2620 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |