 |
|
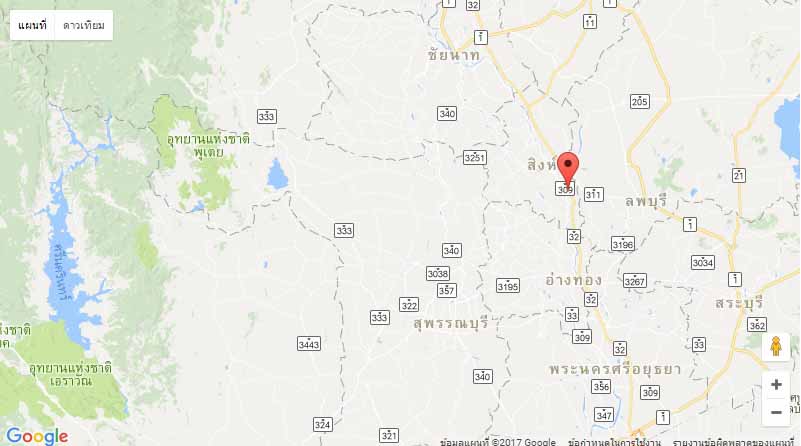
อยากให้ marker มาอยู่ตรงกลางอัตโนมัติต้องเพิ่มโค๊ดส่วนไหนบ้างครับตอนนี้มันอยู่ไม่กึ่งกลางพอตั้งขนาดซูมเข้าไปเยอะ ๆ ก็กลายเป็นไม่เห็นตัว marker ครับ

Code (JavaScript)
<script language="JavaScript">
var map;
var infowindow;
function setupMap() {
var myLatLng = {lat: 14.735042351075299, lng: 99.97695922851562};
var myOptions = {
zoom:9,
center: new google.maps.LatLng(myLatLng),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('map_canvas'),
myOptions);
infowindow = new google.maps.InfoWindow();
selectLocation();
}
var makers = [];
function selectLocation(){
$.ajax({
type:"POST",
url: "location-json.php",
}).done(function(text){
var json = $.parseJSON(text);
for(var i = 0 ;i<json.length;i++){
var lat = json[i].LCT_LAT;
var lng = json[i].LCT_LNG;
var location_name = json[i].LCT_NAME;
var latlng = new google.maps.LatLng(lat,lng);
var makeroption = {
map:map,
html:location_name,
position:latlng };
var marker = new google.maps.Marker(makeroption);
google.maps.event.addListener(marker,'click',function(e){
infowindow.setContent(this.html);
infowindow.open(map,this);
});
}
});
};
</script>
Tag : JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2017-01-12 00:09:36 |
By :
kitkat09 |
View :
1832 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |