 |
|
 Code (JavaScript) Code (JavaScript)
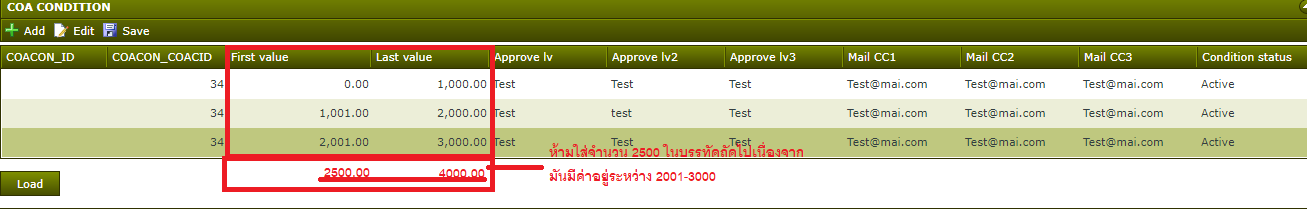
จากในรูปกรอบสีแดง
ถ้าต้องการให้มันวน Loop
คือห้ามใส่ข้อมูลซ้ำกัน
และห้ามใส่ค่าตัวเลขระหว่างจำนวน
เช่นจำนวนบรรทัดแรกเป็น 1ช่อง 2 = 100 (คือค่า 1,2,3,4,5,...ถึง 100 )
เมื่อกด Add บรรถัดทัดไป ก็ต้องเป็นค่า 101 - 200 ครับ (คือค่า 101,102,103,104,105,...ถึง 200 )ห้ามใส่ค่าเป็น 50-200 เพราะ 50 มันมีค่าอยู่ในระหว่าง 1-100 อยู่แล้ว
อย่างนี้เราต้องเขียน JS ประมาณไหนครับ
รบกวนท่านผู้รู้ช่วยแนะนำทีครับ
ผมหาวิธีมาอาทิตย์นึงแล้วยังไม่เจอคำตอบเลยครับ       
Tag : HTML, CSS, JavaScript, JAVA
|
ประวัติการแก้ไข
2018-07-21 14:42:54
|
 |
 |
 |
 |
| Date :
2018-07-21 14:23:03 |
By :
1610876049023223 |
View :
1279 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |