 |
|
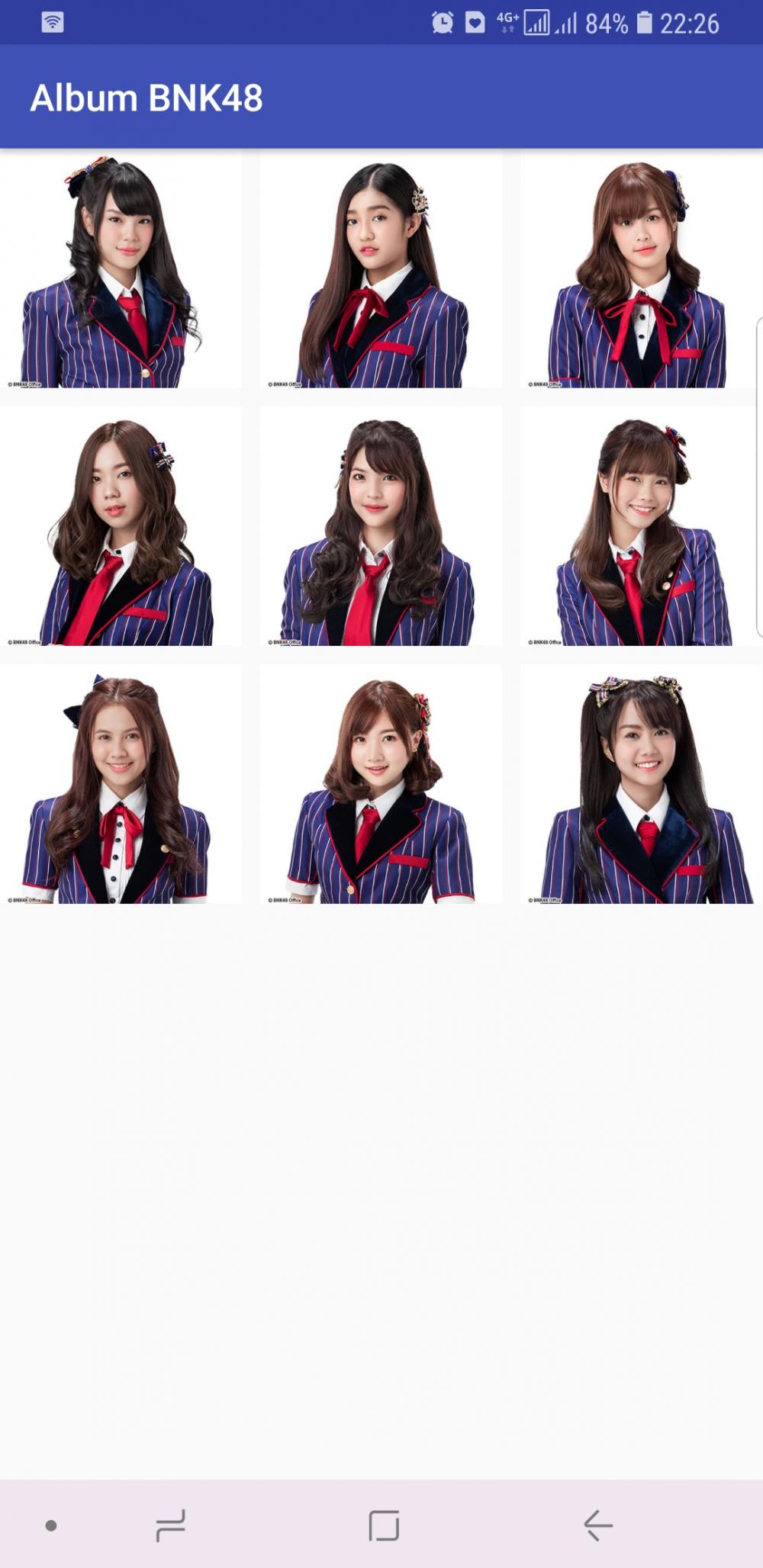
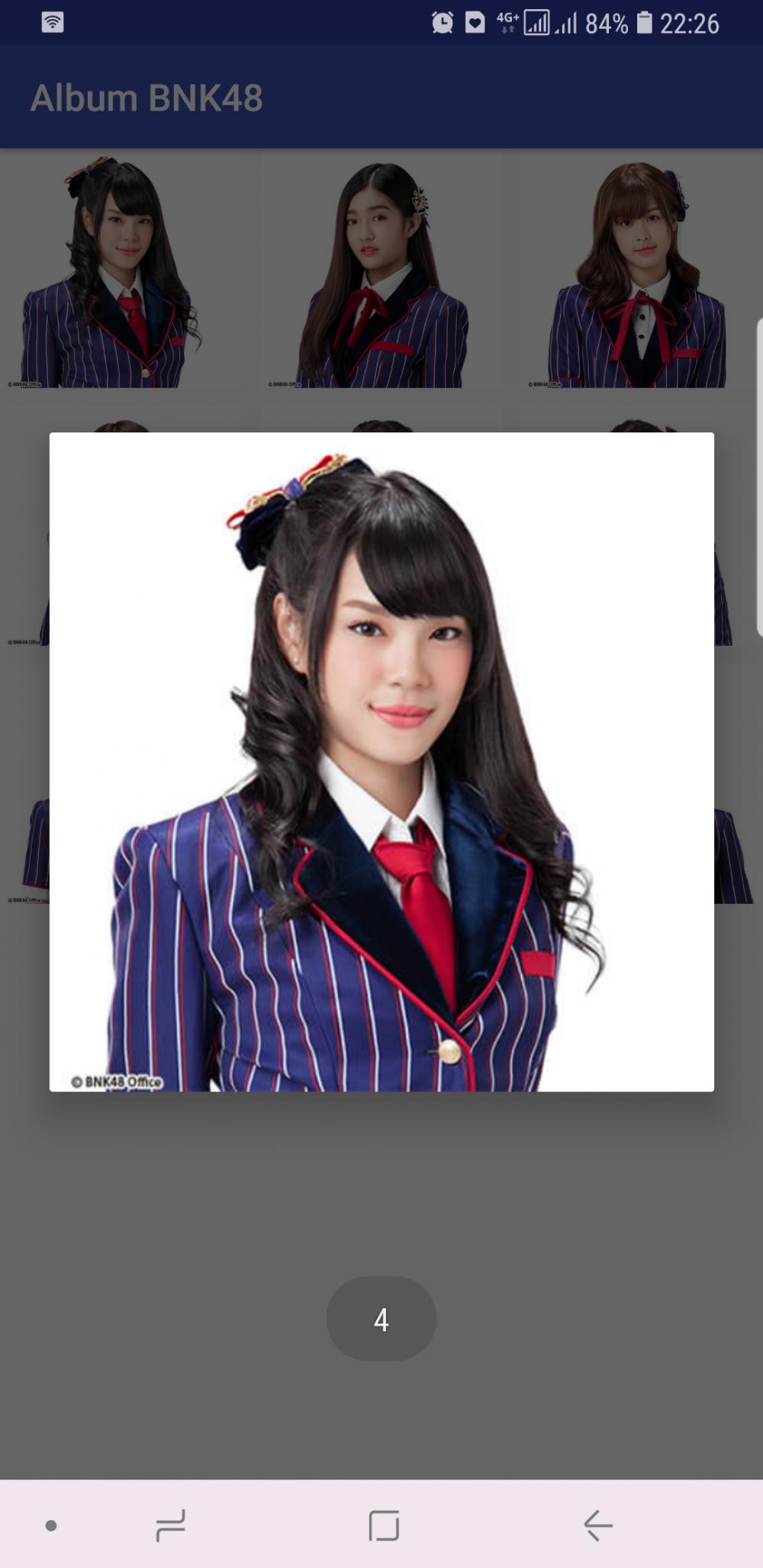
ผมขอโค้ด สอบถามเรื่องการเขียนโค้ดหน่อยครับ คือ ต้องการให้กดรูปภาพนั้นๆ แล้วแสดงภาพนั้นเป็นภาพใหญ่ขึ้นมาครับ ตามตัวอย่างภาพข้างล่างนะครับ แต่ปัญหาคือยังหาวิธีกดภาพไหน แสดงภาพนั้นยังไม่ได้เลยครับ เบื้องต้นผมใช้ imageView.setImageResource(R.mipmap.pic_a); ทำให้มันแสดงแค่ภาพเดียวครับ งง...ใช้ array ไม่ถูกครับ การแสดงภาพใช้ Grid View....รบกวนแก้โค้ดให้หน่อยครับ


Code MainActivity.Java (Android-Java)
public class MainActivity extends AppCompatActivity {
// public Activity activity;
// public int[] array = {R.drawable.pic_a, R.drawable.pic_b,
// R.drawable.pic_c, R.drawable.pic_d,
// R.drawable.pic_e, R.drawable.pic_f,
// R.drawable.pic_g, R.drawable.pic_h,
// R.drawable.pic_i
// };
// public MainActivity(Activity activity) {
// this.activity = activity;
// }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(new ImageAdapter(this));
gridview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(MainActivity.this, "" + position,
Toast.LENGTH_SHORT).show();
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
ImageView imageView = new ImageView(MainActivity.this);
//imageView.setImageResource(R.mipmap.pic_a);
imageView.setAdjustViewBounds(true);
builder.setView(imageView);
builder.show();
}
});
}
}
ImageAdapter (Android-Java)
public class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c) { mContext = c; }
public int getCount() {
return mThumbIds.length;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
//imageView.setLayoutParams(new ViewGroup.LayoutParams(200, 200));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setAdjustViewBounds(true);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
private Integer[] mThumbIds = {
R.mipmap.pic_a, R.mipmap.pic_b,
R.mipmap.pic_c, R.mipmap.pic_d,
R.mipmap.pic_e, R.mipmap.pic_f,
R.mipmap.pic_g, R.mipmap.pic_h,
R.mipmap.pic_i,};
}
Tag : Mobile, Device (Mobile), Android, JAVA, Mobile
|
ประวัติการแก้ไข
2018-08-24 14:55:36
|
 |
 |
 |
 |
| Date :
2018-08-24 14:52:20 |
By :
mr.satta |
View :
1194 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |