 |
|
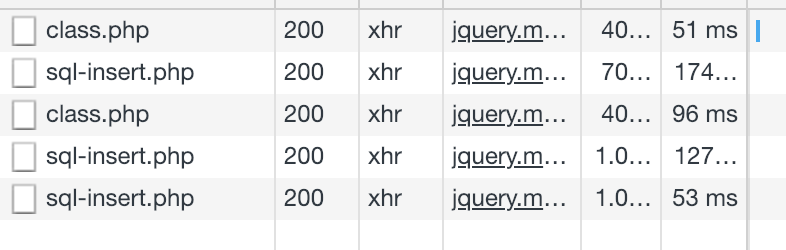
จากรูป มันเป็นการเรียกใช้ Fuction ซ้ำเเบบเพิ่มจำนวนขึ้น เลื่อยๆ

ผมจะต้องทำอย่างไรครับ เพื่อให้ ทำงานเครั้งเดียวโดยไม่เรียก ฟังชั่น เบิ้ล
Code (JavaScript)
<script>
var Numr = 1;
var input = document.getElementById("lt_NameShow");
input.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("lotoType").value = $("#lt_NameShow").val();
$.ajax({
url: "../Class/class.php",
global: false,
type: "POST",
data: ({
id: $("#lt_NameShow").val(),
Mode: "chType"
}),
dataType: "JSON",
async: false,
success: function(jd) {
$.each(jd, function(key, val) {
var div1 = '<input type="text" name="summaryT2" id="lotoNumber" class="form-control SNumber" placeholder="เลข" maxlength="3" required>';
document.getElementById("lotoBoth").disabled = false;
$('#div1').empty();
$('#div1').append(div1);
document.getElementById("lt_NameShow").value = val["lt_Name"];
document.getElementById("lotoNumber").focus();
var input2 = document.getElementById("lotoNumber");
input2.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
if ($("#lotoNumber").val().length != 3) {
document.getElementById("lotoNumber").focus();
} else {
document.getElementById("lotoYes").focus();
}
}
});
var input3 = document.getElementById("lotoYes");
input3.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
addDiv2();
}
});
});
}
});
}
});
function addDiv2() {
$('#diva').empty();
var lotoType = $("#lotoType").val();
var lotoNumber = $("#lotoNumber").val();
var lotoYes = $("#lotoYes").val();
var lotoBoth = $("#lotoBoth").val();
$.ajax({
url: "../Class/sql-insert.php",
global: false,
type: "POST",
data: ({
Mode: "byLoto",
Type: lotoType,
Number: lotoNumber,
Price: lotoYes,
lotoBoth: lotoBoth
}),
dataType: "JSON",
async: false,
success: function(jd) {
$.each(jd, function(key, val) {
var diva = '<tr id="N' + val["sd_id"] + '" >';
diva += '<td><button class="btn btn-' + val["sty"] + ' btn-mini"><i class="fa fa-star"></i></button></td>';
diva += '<td>' + val["lt_Name"] + '</td>';
diva += '<td>' + val["sd_Number"] + '</td>';
diva += '<td>' + val["sd_Price"] + '<input type="hidden" name="sd_Price[]" value="' + val["sd_Price"] + '"></td>';
diva += '<td><a href="#" class="btn btn-pinterest" onclick="delss(' + val["sd_id"] + ')">ลบ</a></td>'
diva += '</tr>';
$('#diva').append(diva);
});
}
});
}
</script>
Tag : JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2019-01-05 21:31:31 |
By :
tongar |
View :
1269 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |