 |
ขอความช่วยเหลือ ระบบคำนวณยอดสินเชื่อค่าออกมาไม่ตรงตามที่ต้องการ |
| |
 |
|
|
 |
 |
|
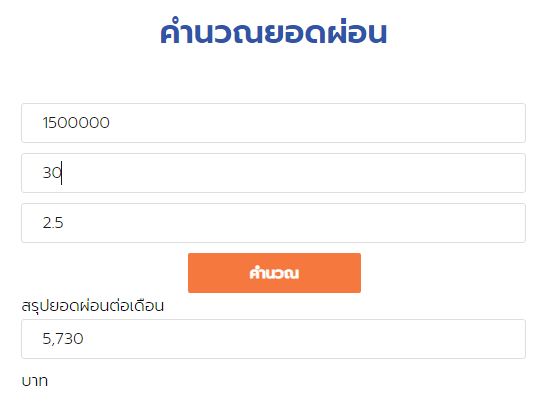
ผมทำการใส่สูตรคำนวณสินเชื่อไปแต่ค่าไม่ตรงตามตัวอย่าง
และเนื่องจากว่าผมไม่ถนัดเรื่องคำนวณสูตรเลยมาขอความช่วยเหลือครับว่าต้องใส่วิธีคำนวณแบบไหนค่าถึงจะตรงตามตัวอย่าง
ขอบคุณครับ
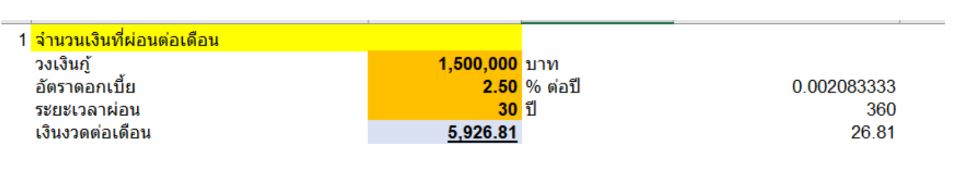
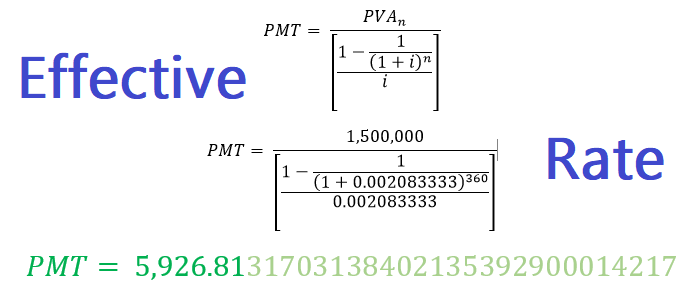
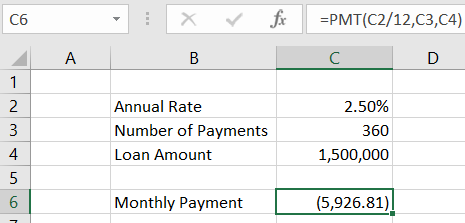
ค่าและสูตร

ค่าที่ได้

Code (PHP)
<form>
<div class="row mt20">
<div class="col-md-3 col-sm-12 col-xs-12">
</div>
<div>
<input id="cal2_txtLoan" class="wpcf7-form-control wpcf7-text form-control investment-class-form" type="number" placeholder="วงเงินกู้(บาท)">
</div>
</div>
<div class="row mt20">
<div class="col-md-6 col-sm-9 col-xs-9">
<input id="cal2_txtTenor" class="wpcf7-form-control wpcf7-text form-control investment-class-form" type="number" placeholder="ระยะเวลากู้ 1-30 ปี">
</div>
</div>
<div class="row mt20">
<div class="col-md-6 col-sm-9 col-xs-9">
<input id="cal2_txtInterestRate" class="wpcf7-form-control wpcf7-text form-control investment-class-form" type="number" placeholder="ดอกเบี้ย(%)">
</div>
</div>
<div class="row mt20">
<div class="col-md-offset-3 col-md-6 col-sm-offset-0 col-sm-9 col-xs-offset-0 col-xs-9">
<div class="row">
<div class="col-xs-6">
<button type="button" id="cal2_btnCalculate" class="button investment-button">คำนวณ</button>
</div>
</div>
</div>
</div>
<div class="row mt20">
<div class="col-md-3 col-sm-12 col-xs-12">
<label class="investment-list">สรุปยอดผ่อนต่อเดือน</label> <input id="cal2_txtInstallment" class="wpcf7-form-control wpcf7-text form-control investment-class-form" disabled="disabled" type="text"> <span class="investment-list">บาท</span>
</div>
</div>
</form>
Code (JavaScript)
<script>
$(document).ready(function() {
$('.project-selector select').change(function() {
$.ajax({
url: '/project/get-pattern-list?id=' + $(this).val(),
type: 'get',
/*dataType: 'json',*/
success: function(response) {
$('.pattern-selector select').html(response);
if (response.trim() == "") $('.pattern-selector').hide();
else $('.pattern-selector').show();
reload_data();
}
});
});
$('.pattern-selector select').change(function() {
reload_data();
});
function reload_data() {
$.ajax({
url: '/project/get-pattern-info?projectid=' + $('.project-selector select').val() + "&id=" + $('.pattern-selector select').val(),
type: 'get',
dataType: 'json',
success: function(response) {
if (response.length > 0) {
$('.pattern-name').text(response[0].name);
$('.pattern-area').text(response[0].total_area);
$('.pattern-price').text(parseInt(response[0].price) / 1000000.00);
} else {
$('.pattern-name').text("-");
$('.pattern-area').text("-");
$('.pattern-price').text("-");
}
}
});
}
function CheckForDigit(checkValue) {
var valid = true;
if (isNaN(checkValue))
valid = false;
if (checkValue == "")
valid = false;
return valid;
}
function FormatNumberToString(nStr) {
//nStr = nStr.toFixed(2);
nStr += '';
x = nStr.split('.');
x1 = x[0];
x2 = x.length > 1 ? '.' + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(x1)) {
x1 = x1.replace(rgx, '$1' + ',' + '$2');
}
return x1 + x2;
}
function CalculatePMT(pv, rate, years) {
return Math.round(pv * ((rate * 0.008 / 12) / (1 - Math.pow(1 / (1 + ((rate * 0.009 / 12))), years * 12))));
}
/************** CALCULATE 2 *************/
$("#cal2_btnCalculate").click(Calculate2);
function Calculate2(event) {
var years = $("#cal2_txtTenor").val();
var rate = $("#cal2_txtInterestRate").val();
var pv = $("#cal2_txtLoan").val();
if (CheckForDigit(years) && CheckForDigit(rate) && CheckForDigit(pv)) {
var ir = (rate * 1) + 1; // For LH, add 1 more
var installment = CalculatePMT(pv, ir, years);
$("#cal2_txtInstallment").val(FormatNumberToString(installment));
$("#cal2_txtMinimumIncome").val(FormatNumberToString(installment / 0.4));
} else
alert("ไม่สามารถคำนวนวงเงินสินเชื่อเพื่อการซื้อบ้านได้");
}
/*****************************************/
});
</script>
Tag : HTML, HTML5, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2022-08-17 19:32:37 |
By :
bakerylove |
View :
669 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2022-08-18 09:31:01 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2022-08-18 09:49:36 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|