 |
|
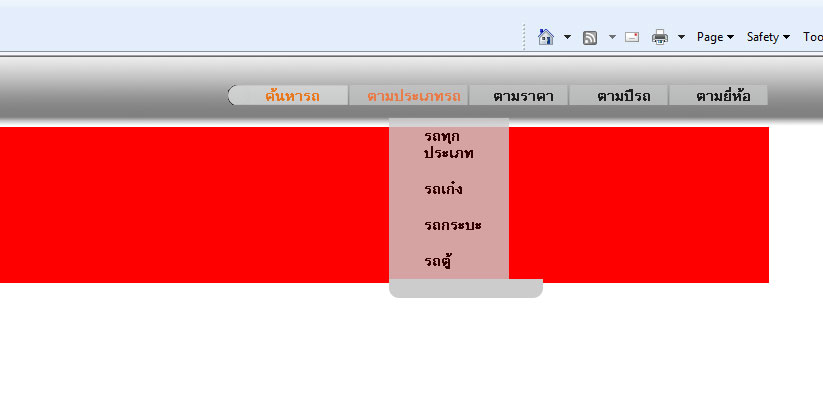
css มันไม่ตรง ทำอย่างไรดีครับ ช่วยทีครับ งม มาทั้งวันแล้ว

Code (PHP)
@charset "windows-874";
body {
margin:0;
}
.bgH{
background-image: url(images/bgH.jpg);
background-repeat: repeat-x;
background-position:top;
}
/* Global Declarations */
.clear, .break{
clear: both;
}
/* Wrapper */
#wrapper{
margin: 0 auto;
width: 63px;
}
/* Top Menu */
#topmenu li {
display: inline;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
#topmenu li a {
text-decoration: none;
color: #fff;
font: normal 10px Verdana, Arial, Helvetica, sans-serif;
display: block;
/*border-right: 1px solid #fff;*/
padding: 0 10px 0 10px;
margin: 0 0 0 0;
}
#topmenu li a:hover {
color: #FE9754;
}
#topmenu li a.signin {
border: none;
}
/* Menu */
#menu{
position: relative;
float: left;
width: 642px;
height:70px;
z-index: 20 !important;
}
#menu ul li {
position: relative;
display: inline;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
/*background: #ccc;*/
opacity: 0.8;
filter:alpha(opacity=80);
}
#menu ul li.rcorner1_li, ul.submenu2 li.rcorner1_li{
background: none !important;
}
#menu ul li.one {
width: 122px;
background-image: url(images/menu/search_H.png);
background-repeat: no-repeat;
background-position: center center;
}
#menu ul li.two {
width: 120px;
background-image: url(images/menu/1.png);
background-repeat: no-repeat;
background-position: center center;
}
#menu ul li.three {
width: 100px;
background-image: url(images/menu/2.png);
background-repeat: no-repeat;
background-position: center center;
}
#menu ul li.four {
width: 100px;
background-image: url(images/menu/3.png);
background-repeat: no-repeat;
background-position: center center;
}
#menu ul li.five {
width: 100px;
background-image: url(images/menu/4.png);
background-repeat: no-repeat;
background-position: center center;
/*border-right: 1px solid #fff;*/
}
/*
#menu ul li.six {
width: 31px;
background-image: url(images/menu/search_icon.png);
background-repeat: no-repeat;
background-position: center center;
/*border-right: 1px solid #fff;
}
*/
#menu ul li a {
text-decoration: none;
text-align: center;
color: #000;
text-transform: uppercase;
font: bold 14px Verdana, Arial, Helvetica, sans-serif;
display: block;
padding: 14px 0 14px 10px;
margin: 0 0 0 0;
/*border-right: 1px solid #fff;*/
}
#menu ul li a.last{
border-right: none;
}
#menu ul li a:hover {
color: #FC7736;
}
ul.submenu1, ul.submenu2, ul.submenu3, ul.submenu4, ul.submenu5{
display: none;
}
ul.inspire_submenu{
display: none;
}
#menu ul li.inspire_li:hover ul.inspire_submenu{
display: block;
position: absolute;
left: 154px;
top: 0px;
}
#menu ul li.inspire_li:hover #menu ul.submenu1 li{
background: #a7a195 !important;
}
#menu ul li.inspire_li:hover ul.inspire_submenu li a{
color: #fff;
background: #ccc;
}
ul.inspire_submenu li:hover a{
color: #000 !important;
}
#menu ul.submenu1 li, #menu ul.submenu2 li, #menu ul.submenu3 li, #menu ul.submenu4 li, #menu ul.submenu5 li{
position: relative;
background: #ccc;
opacity: 0.8;
filter:alpha(opacity=80);
}
ul.submenu1 li {
display: inline;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
width: 122px;
}
ul.submenu2 li {
display: inline;
float: left;
margin: 0 0 0 0;
padding: 20 0 0 0;
width: 120px;
}
ul.submenu3 li {
display: inline;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
width: 100px;
}
ul.submenu4 li {
display: inline;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
width: 100px;
}
ul.submenu5 li {
display: inline;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
width: 100px;
}
#menu ul.submenu1 li a, #menu ul.submenu2 li a, #menu ul.submenu3 li a, #menu ul.submenu4 li a, #menu ul.submenu5 li a{
text-decoration: none;
text-align: left;
color: #000;
text-transform: uppercase;
font: bold 14px Verdana, Arial, Helvetica, sans-serif;
display: block;
padding: 9px 0 10px 0;
margin: 0 0 0 0;
border: none;
}
#menu ul.submenu1 li a{
padding-left: 44px;
}
#menu ul.submenu2 li a{
padding-left: 35px;
}
#menu ul.submenu3 li a{
padding-left: 30px;
}
#menu ul.submenu4 li a{
padding-left: 37px;
}
#menu ul.submenu5 li a{
padding-left: 54px;
}
#menu ul.submenu1 li a:hover, #menu ul.submenu2 li a:hover, #menu ul.submenu3 li a:hover, #menu ul.submenu4 li a:hover, #menu ul.submenu5 li a:hover{
color: #fff;
background: #FC7736;
}
#menu ul li.one:hover ul.submenu1, #menu ul li.two:hover ul.submenu2, #menu ul li.three:hover ul.submenu3, #menu ul li.four:hover ul.submenu4, #menu ul li.five:hover ul.submenu5{
position: absolute;
display: block;
}
/* Slideshow */
#slideshow_outer{
position: relative;
z-index: 2;
float: left;
width: 955px;
height: 354px;
}
.slideshow{
position: absolute;
z-index: 1;
}
.text_tathagata{
position: absolute;
z-index: 10;
float: left;
width: 203px;
height: 243px;
padding: 17px 0 0 16px;
background: url("../images/textBox_tathagata.png") no-repeat top left;
}
.text_tathagata h2{
color: #FC7736;
font: bold 16px Arial, Helvetica, sans-serif;
margin-bottom: 17px;
}
.text_tathagata p{
color: #fff;
width: 190px;
line-height: 18px;
margin-bottom: 10px;
}
#content{
float: left;
width: 955px;
background: url("../images/contentbg.png") repeat-y top left;
}
.left{
float: left;
width: 620px;
padding: 41px 60px 52px 44px;
}
.right{
float: left;
width: 169px;
padding: 15px 35px 0 27px;
}
/* Left Column */
.row1, .row2{
float: left;
width: 620px;
margin-bottom: 30px;
}
.row2{
margin-bottom: 0;
}
.item1{
float: left;
display: inline;
width: 126px;
margin-right: 41px;
}
.item1_row2{
float: left;
display: inline;
width: 123px;
margin-right: 44px;
}
.item2{
float: left;
display: inline;
width: 122px;
margin-right: 43px;
}
.item3{
float: left;
display: inline;
width: 121px;
margin-right: 46px;
}
.item4{
float: left;
display: inline;
width: 121px;
}
.item1, .item1_row2, .item2, .item3, .item4{
font: normal 11px Arial, Helvetica, sans-serif;
}
.item1 img, .item1_row2 img, .item2 img, .item3 img, .item4 img{
margin-bottom: 9px;
}
.row1 p, .row2 p{
line-height: 15px;
}
.left a.blue_arrow{
color: #0099ff;
font-weight: bold;
text-decoration: none;
}
/* Right Column */
.updates, .offer{
float: left;
width: 169px;
}
.updates{
margin-bottom: 32px;
}
.updates p, .offer p{
width: 150px;
line-height: 18px;
padding-left: 15px;
}
.updates img{
margin-bottom: 16px;
}
.offer img{
margin-bottom: 15px;
}
p.more{
text-align: right;
}
p.more span{
font-size: 22px;
}
p.more a, .offer a{
color: #0099ff;
text-decoration: none;
font-weight: bold;
font-size: smaller;
}
.offer a{
padding-left: 10px;
}
/* Footer */
#footer{
position: relative;
float: left;
width: 890px;
height: 153px;
padding: 19px 0 0 65px;
background: url("../images/footer.jpg") no-repeat top left;
}
#footer ul
{
list-style-type: none;
margin: -7px 0 0 2px;
padding: 0;
}
#footer ul li
{
margin: 0;
padding: 0;
}
#footer ul li a{
padding: 0 0 0 0;
margin: 0;
text-decoration: none;
color: #333;
font-size: 10px;
}
#footer ul li a:hover{
color: #fff;
}
.knowus{
float: left;
display: inline;
width: 163px;
}
.take{
float: left;
display: inline;
width: 160px;
}
.stay{
float: left;
display: inline;
width: 187px;
}
.terms{
float: left;
display: inline;
width: 180px;
}
.walk{
float: left;
display: inline;
width: 200px;
}
.social{
float: left;
}
.social img.fb{
margin-right: 28px;
}
.social img.twitter{
margin-right: 23px;
}
.social img.bookmark{
margin: 3px 0 0 3px;
}
.copyrights{
position: absolute;
top: 145px;
left: 26px;
color: #666;
}
.designedby{
position: absolute;
top: 150px;
left: 802px;
color: #666;
}
.designedby a{
color: #666;
text-decoration: none;
}
.designedby a:hover{
color: #fff;
}
#rcorner1, #rcorner2, #rcorner3, #rcorner4, #rcorner5{
float: left;
background: #ccc;
}
#rcorner1{
width: 197px;
}
#rcorner2{
width: 154px;
}
#rcorner3{
width: 210px;
}
#rcorner4{
width: 177px;
}
#rcorner5{
width: 216px;
}.test {
background-image: url(images/menu/1.jpg);
background-repeat: no-repeat;
background-position: center center;
}
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2012-03-10 17:18:24 |
By :
Professer |
View :
1224 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |