 |
|
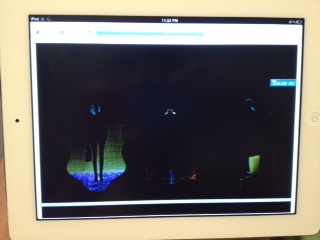
ช่วยดูโค้ด และวิธีแก้ให้หน่อยคับ เปิดใน ipad 1 มีปัญหาแต่เปิดใน iphon 4 ไม่เป็นไรคับ หรือที่ www.bluecorner.co.th/collection.html
code html + java
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<STYLE type=text/css>
A:link {COLOR: #000; TEXT-DECORATION: none}
A:visited {COLOR: #000; TEXT-DECORATION: none}
A:hover {COLOR: #000; TEXT-DECORATION: none}
</STYLE>
<style>
div.bgcarousel{ /* CSS for main carousel container */
width:800px; /* default dimensions of carousel */
height:400px;
background-image: url(ajaxload.gif);
background-repeat: no-repeat;
background-position: center center;
text-align: center;
}
div.bgcarousel2 {
width:850px; /* default dimensions of carousel */
height:400px;
background-repeat: no-repeat;
background-position: center center;
text-align: center;
}
img.navbutton{ /* CSS for the nav buttons */
margin:5px;
opacity:0.7;
}
div.slide{ /* CSS for each image's DIV container within main container */
background-color: black;
background-position: center center; /* center image within carousel */
background-repeat: no-repeat;
background-size: cover; /* CSS3 property to scale image within container? "cover" or "contain" */
color: black;
}
div.selectedslide{ /* CSS for currently selected slide */
}
div.slide div.desc{ /* DIV that contains the textual description inside .slide */
position: absolute;
color: white;
left: 40px;
top: 100px;
width:200px;
padding: 10px;
font: bold 16px sans-serif, Arial;
text-shadow: 0 -1px 1px #8a8a8a; /* CSS3 text shadow */
z-index:5;
}
div.selectedslide div.desc{ /* CSS for currently selected slide's desc div */
}
div.slide div.desc h2{
font-size:150%;
margin:0;
}
div.slide div.desc a{
color:yellow;
text-decoration:none;
}
.centerslide {
background-position: center center;
text-align: center;
height: 400px;
width: 870px;
padding-left: 80px;
}
.centerslideCopy {
background-position: center center;
text-align: left;
height: 420px;
width: 900px;
padding-left: 50px;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>BLUECORNER</title>
<link href="css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
<script type="text/javascript" src="stmenu.js"></script></head>
<body class="body" onload="MM_preloadImages('images/AMAZON OVER.jpg','images/LIVE YOUR LIFE OVER.jpg','images/ONE FINE OVER.jpg')"><center>
<div class="bodycenterCopy2">
<p><a href="index.html"><img src="images/logo.png" alt="BLUECORNER" width="224" height="40" /></a></p>
<div class="bodyleft"><div class="menu">
<a href="http://www.dhtml-menu-builder.com" style="display:none;visibility:hidden;">Javascript DHTML Drop Down Menu Powered by dhtml-menu-builder.com</a>
<script type="text/javascript">
<!--
stm_bm(["menu1c05",950,"","blank.gif",0,"","",0,0,0,0,100,0,0,0,"","",0,1,1,2,"default","hand","",1,25],this);
stm_bp("p0",[0,4,0,0,2,3,0,7,100,"",-2,"",-2,100,0,0,"#999999","","",0,0,0,""]);
stm_ai("p0i0",[0,"+","","",-1,-1,0,"","_self","","","","",0,0,0,"","",7,7,0,0,1,"",0,"",0,"bgmenu.png","",3,3,0,0,"#E6EFF9","#000000","#000000","#000000","21pt Verdana","21pt Verdana",0,0,"","","","",0,0,0]);
stm_bp("p1",[1,4,0,0,4,5,0,0,100,"",-2,"",-2,50,0,0,"#999999","","",3,0,0,"#DD83A6"]);
stm_aix("p1i0","p0i0",[0,"ABOUT US","","",-1,-1,0,"aboutus.html","_self","","","","",0,0,0,"","",0,0,0,0,2,"#DD83A6",0,"#DD83A6",0,"bgmenu.png","bgmenu.png",3,3,1,1,"#DD83A6","#DD83A6","#FFFFFF","#FFFFFF","italic 14pt Tahoma","italic 14pt Tahoma"],4,0);
stm_aix("p1i1","p1i0",[0,"","","",-1,-1,0,"","_self","","","","",0,0,0,"","",0,0,0,0,1,"",0,"",0,"bgmenu.png","bgmenu.png",3,3,0,0],4,0);
stm_aix("p1i2","p1i0",[0,"COLLECTION","","",-1,-1,0,"collection.html","_self","","","","",0,0,0,"","",0,0,0,0,1],4,0);
stm_aix("p1i3","p1i1",[],4,0);
stm_aix("p1i4","p1i2",[0,"NEWS & PROMOTIONS","","",-1,-1,0,"newspro.html"],4,0);
stm_aix("p1i5","p1i1",[],4,0);
stm_aix("p1i6","p1i2",[0,"STORE LOCATION","","",-1,-1,0,"storelocation.html"],4,0);
stm_aix("p1i7","p1i1",[],4,0);
stm_aix("p1i8","p1i2",[0,"BLOG","","",-1,-1,0,"blog.html"],4,0);
stm_aix("p1i9","p1i1",[],4,0);
stm_aix("p1i10","p1i2",[0,"CONTACT","","",-1,-1,0,"contact.html"],4,0);
stm_aix("p1i11","p1i1",[],4,0);
stm_aix("p1i12","p1i2",[0,"DOWNLOAD","","",-1,-1,0,"download.html"],4,0);
stm_ep();
stm_mc("p0",[1,"",0,1,"",3]);
stm_ep();
stm_cf([0,0,0,"Main_frame","Navigation_frame",1]);
stm_em();
//-->
</script>
</div></div>
<p> </p>
<div class="backtocallection"><a href="index.html">BACK TO MAIN</a></div>
<p> </p>
<div class="facebook"><a href="http://www.facebook.com/pages/Blue-Corner/277029505681871" target="_blank"><img src="images/follow us.png" width="98" height="25" /></a></div>
<p> </p>
<div class="centerslideCopy">
<div class="bgcarousel2">
<p><a href="collectionblossom field.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('BLOSSOM','','images/ONE FINE OVER.jpg',1)"><img src="images/ONE FINE.jpg" name="BLOSSOM" border="0" id="BLOSSOM" /></a> <a href="collectionamazon.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('AMAZON','','images/AMAZON OVER.jpg',1)"><img src="images/AMAZON.jpg" name="AMAZON" border="0" id="AMAZON" /></a> <a href="collectionliveyouelife.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('LIVE YOUR LIFE','','images/LIVE YOUR LIFE OVER.jpg',1)"><img src="images/LIVE YOUR LIFE.jpg" name="LIVE YOUR LIFE" border="0" id="LIVE YOUR LIFE" /></a></p>
</div>
<div class="copyriht"></div>
</div>
<div class="copyright">Copyright 2011 BLUEPIN INTERTRADE All right reserved.</div></div>
</center>
</body>
</html>
อันนี้เป็นรูปคับ เมื่อเปิดกับ ipad 1

Tag : HTML/CSS, JavaScript
|
ประวัติการแก้ไข
2012-03-28 12:51:44
|
 |
 |
 |
 |
| Date :
2012-03-28 11:16:46 |
By :
karum_11 |
View :
1190 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |