 |
|

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Waypoints in Directions</title>
<style>
#right-panel {
font-family: 'Roboto','sans-serif';
line-height: 30px;
padding-left: 10px;
}
#right-panel select, #right-panel input {
font-size: 15px;
}
#right-panel select {
width: 100%;
}
#right-panel i {
font-size: 12px;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
float: left;
width: 70%;
height: 100%;
}
#right-panel {
margin: 20px;
border-width: 2px;
width: 20%;
height: 400px;
float: left;
text-align: left;
padding-top: 0;
}
#directions-panel {
margin-top: 10px;
background-color: #FFEE77;
padding: 10px;
overflow: scroll;
height: 174px;
}
</style>
</head>
<body>
<div id="map"></div>
<div id="right-panel">
<div>
<b>Start:</b>
<input type="text" id="start" class="controls" name="start" value="กรุงเทพ">
<br>
<b>Waypoints:</b> <br>
<i>(Ctrl+Click or Cmd+Click for multiple selection)</i> <br>
<select multiple id="waypoints">
<?php include("connect.php"); ?>
<?php
$name = [];
foreach($_POST['locations'] as $val){
$name[] = "'".$val."'";
}
$name = implode(",", $name);
//print_r($name);
$strSQL = "SELECT * FROM tourist where NameTourist in ($name)";
//print_r($strSQL);
$location_array = [];
$objQuery = mysqli_query($conn,$strSQL);
$resultArray = array();
while($obResult = mysqli_fetch_array($objQuery) )
{ ?>
<option value="<?php echo $obResult['NameTourist'] ?>"><?php echo $obResult['NameTourist'] ?></option>
<?php } ?>
</select>
<br>
<b>End:</b>
<input type="text" id="end" class="controls" name="end" value="ราชบุรี" >
<br>
<input type="submit" id="submit">
</div>
<div id="directions-panel"></div>
</div>
<script>
function initMap() {
var directionsService = new google.maps.DirectionsService;
var directionsRenderer = new google.maps.DirectionsRenderer;
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 6,
center: {lat: 41.85, lng: -87.65}
});
directionsRenderer.setMap(map);
document.getElementById('submit').addEventListener('click', function() {
calculateAndDisplayRoute(directionsService, directionsRenderer);
});
}
function calculateAndDisplayRoute(directionsService, directionsRenderer) {
var waypts = [];
var checkboxArray = document.getElementById('waypoints');
for (var i = 0; i < checkboxArray.length; i++) {
if (checkboxArray.options[i].selected) {
waypts.push({
location: checkboxArray[i].value,
stopover: true
});
}
}
directionsService.route({
origin: document.getElementById('start').value,
destination: document.getElementById('end').value,
waypoints: waypts,
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsRenderer.setDirections(response);
var route = response.routes[0];
var summaryPanel = document.getElementById('directions-panel');
summaryPanel.innerHTML = '';
// For each route, display summary information.
for (var i = 0; i < route.legs.length; i++) {
var routeSegment = i + 1;
summaryPanel.innerHTML += '<b>Route Segment: ' + routeSegment +
'</b><br>';
summaryPanel.innerHTML += route.legs[i].start_address + ' to ';
summaryPanel.innerHTML += route.legs[i].end_address + '<br>';
summaryPanel.innerHTML += route.legs[i].distance.text + '<br><br>';
}
} else {
window.alert('Directions request failed due to ' + status);
}
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAzEvU4pM-dnHNJz4TScnB2C2lkf7TIXlE&callback=initMap">
</script>
</body>
</html>
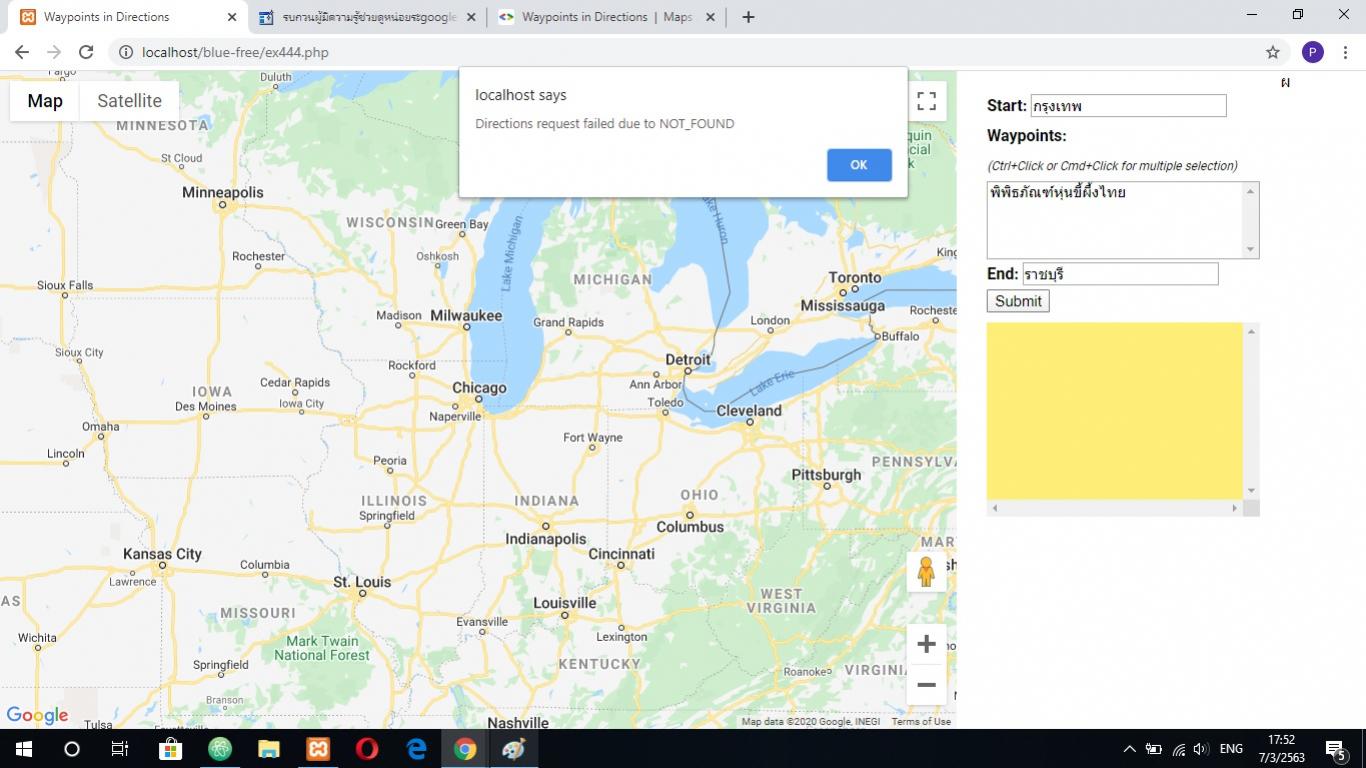
หนูทำแล้วถ้าเป็น select จาก https://developers.google.com/maps/documentation/javascript/examples/directions-waypoints google map ยังทำงานแสดงเส้นทางออกมาได้ แต่พอเปลี่ยนเป็น input ก็แสดงตามภาพออกมา เกิดจากอะไรหรอคะ อยากนำไปประยุกต์ใช้ทำงานโปรเจ็ค รบกส่วยดูให้หนูหน่อยนะคะ
Tag : HTML, CSS, HTML5, JavaScript, jQuery
|
ประวัติการแก้ไข
2020-03-07 17:54:27
2020-03-07 18:06:10
|
 |
 |
 |
 |
| Date :
2020-03-07 17:50:36 |
By :
ppkue |
View :
1040 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |