|
 |
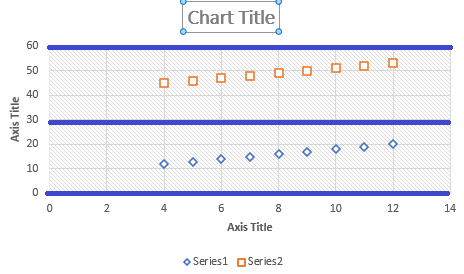
เส้น target line ภายในกราฟจะเป็นเส้นกำหนดไม่ให้กราฟที่พล็อตนั้นเลยหรือต่ำกว่า |
| |
 |
|
|
 |
 |
|
-สวัดดี ฉันต้องการทำเส้น target line ภายในกราฟจะเป็นเส้นกำหนดไม่ให้กราฟที่พล็อตนั้นเลยหรือต่ำกว่า คือ 10-20-30
ท่านใดพอช่วยกำหนด code แบบไหน
Code (PHP)
<script>
$(function () {
$('#container').highcharts({
chart: {
type : 'scatter',
zoomType: 'xy'
},
title: {
text: ""//????????
},
yAxis: {
title: {
text: 'value'
},},
legend: {
layout: 'vertical', //?????????????
align: 'right', //???????
verticalAlign: 'top',//???????????????????
x: -0, //???????????
y: 30, //??????????
borderWidth: 0 //?????????
},
plotOptions: {
series: {
marker: {
fillColor: '#FFFFFF',
lineWidth: 1,
lineColor: null
}
}
},
ดังภาพ เส้นสีน้ำเงินที่ ฉันต้องการกำหนด

ฉันขอบคุณ
Tag : HTML, FuelPHP
|
ประวัติการแก้ไข
2021-05-21 13:11:58
|
 |
 |
 |
 |
| Date :
2021-05-21 13:00:53 |
By :
บ้านนอก |
View :
1193 |
Reply :
13 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ท่านใช้อะไรในการพัฒนาโปรแกรม มีสิทธิจัดการเซิร์ฟเวอร์หรือไม่ ถ้าไม่จบ แต่ถ้ามีใช้ ระบบปฏิบัติการอะไร ต้องบอกข้อมูลมาด้วย เพราะเป็นปัญหาระดับเซิร์ฟเวอร์ไม่ใช่แอพพลิเคชัน
|
 |
 |
 |
 |
| Date :
2021-05-22 08:14:44 |
By :
พญามัจจุราช |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลืมไปโมดูลนี้จะดึงกราฟไปจัดการที่เซิร์ฟเวอร์ของไฮชาร์ต มีสิงทางเลือกคือลดขนาดกราฟ หรือรันโมดูลในเซิร์ฟเวอร์ของตัวเอง ซึ่งต้องบอกข้อมูลสิ่งแวดล้อมมาด้วย
|
 |
 |
 |
 |
| Date :
2021-05-22 08:19:53 |
By :
พญามัจจุราช |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
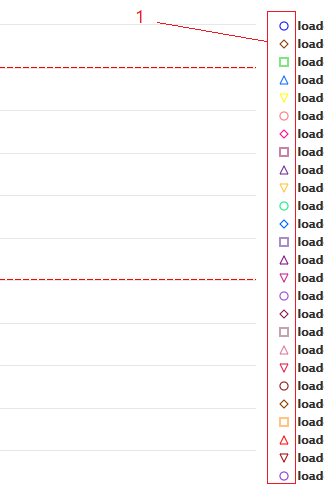
ฉันขอสอบถาม 1 ปัญหา
-ฉันหา code สำหรับการเปลี่ยนสัญลักษณ์ของแต่ละ load โดยไม่ซ้ำกัน
ดังรูปภาพ เลข 1 ฉันต้องการไม่ให้สัญลักษณ์ซ้ำกัน
พอมี code หรือตัวอย่างหรือไม่

ฉันขอบคุณ
|
 |
 |
 |
 |
| Date :
2021-05-25 20:12:35 |
By :
เสี่ยน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
-ซึ่งฉันได้ลองใช้ code
Code (PHP)
marker: {
symbol: "triangle"
},
กำหนดไปบน data ของฉันแต่ทำได้เพียงกำหนดสูงสุด 5 data
Default: “circle”
Options: “none”, “circle”, “square”, “triangle” and “cross”
ฉันต้องการให้ automatic run
|
 |
 |
 |
 |
| Date :
2021-05-25 22:11:43 |
By :
เสี่ยน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
|