Ajax Chat Room (PHP+Text & ASP+Text) |
Ajax Chat Room (PHP+Text & ASP+Text) ตัวอย่างการทำ Chat Room หรือ ห้องสนทนาแบบง่าย ๆ (เก็บลง Text file) โดยใช้ Ajax ในการควบคุมการแสดงผลและข้อความสนทนาของหน้าเว็บไซต์ มีตัวอย่างให้เลือกทั้ง PHP+Text และ ASP+Text ครับ
PHP & Text
AjaxPHPChat1.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPChat2.php';
var pmeters = "tName=" + encodeURI( document.getElementById("txtName").value) +
"&tMessage=" + encodeURI( document.getElementById("txtMessage").value );
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
// focus //
var el = document.getElementById('mydiv');
el.tabIndex = 32456;
el.focus();
}
}
}
</script>
</head>
<body Onload="JavaScript:doCallAjax()">
<h1>My Chat Room </h1>
<table width="566" height="315" border="1" cellpadding="2" cellspacing="2">
<tr>
<td width="575" height="291" valign="top">
<div style=width:570;height:280;overflow:auto>
<span id="mySpan"></span>
</div>
</td>
</tr>
<tr>
<td height="22" valign="top"><form action="" method="post" name="frmMain" id="frmMain">
<div align="center">
<br>
Name
<input name="txtName" type="text" id="txtName" size="5">
Message
<input name="txtMessage" type="text" id="txtMessage" size="40">
<input name="btnSend" type="button" id="btnSend" value="Send" onClick="JavaScript:doCallAjax();">
</div>
</form></td>
</tr>
</table>
</body>
</html>
AjaxPHPChat2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strName = $_POST["tName"];
$strMessage = $_POST["tMessage"];
$strFileName = "thaicreate.txt";
if($strName != "" and $strMessage != "")
{
//*** Write Text file ***//
$objFopen = fopen("data/".$strFileName, 'a');
$strText1 = "$strName say : $strMessage\r\n";
fwrite($objFopen, $strText1);
fclose($objFopen);
}
//*** Read Text file ***//
$objFopen = fopen("data/".$strFileName, 'r');
if ($objFopen) {
while (!feof($objFopen)) {
$file = fgets($objFopen, 4096);
echo $file."<br>";
}
fclose($objFopen);
}
echo "<div id='mydiv'></div>";
?>
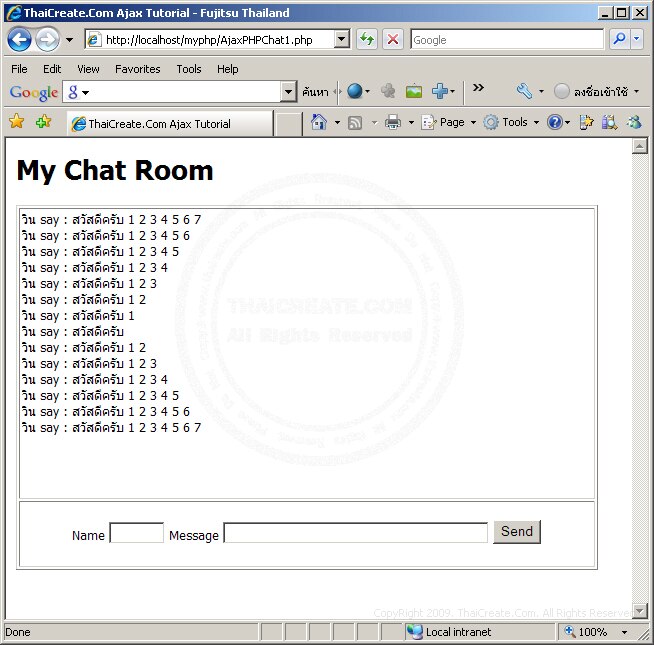
Screenshot

ASP & Text
AjaxASPChat1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPChat2.asp';
var pmeters = "tName=" + encodeURI( document.getElementById("txtName").value) +
"&tMessage=" + encodeURI( document.getElementById("txtMessage").value );
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
// focus //
var el = document.getElementById('mydiv');
el.tabIndex = 32456;
el.focus();
}
}
}
</script>
</head>
<body Onload="JavaScript:doCallAjax()">
<h1>My Chat Room </h1>
<table width="566" height="315" border="1" cellpadding="2" cellspacing="2">
<tr>
<td width="575" height="291" valign="top">
<div style=width:570;height:280;overflow:auto>
<span id="mySpan"></span>
</div>
</td>
</tr>
<tr>
<td height="22" valign="top"><form action="" method="post" name="frmMain" id="frmMain">
<div align="center">
<br>
Name
<input name="txtName" type="text" id="txtName" size="5">
Message
<input name="txtMessage" type="text" id="txtMessage" size="40">
<input name="btnSend" type="button" id="btnSend" value="Send" onClick="JavaScript:doCallAjax();">
</div>
</form></td>
</tr>
</table>
</body>
</html>
AjaxASPChat2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strName,strMessage,strFileName
strName = Request.Form("tName")
strMessage = Request.Form("tMessage")
strFileName = "thaicreate.txt"
Dim objFSO, objStream
Set objFSO = Server.CreateObject("Scripting.FileSystemObject")
'*** Write Text file ***'
If strName <> "" and strMessage <> "" Then
Set objStream = objFSO.OpenTextFile(Server.MapPath("data/"&strFileName), 8, True)
objStream.WriteLine(strName & " say : " & strMessage)
objStream.Close
End IF
'*** Read Text file ***'
Set objStream = objFSO.OpenTextFile(Server.MapPath("data/"&strFileName))
Do Until objStream.AtEndOfStream
Response.Write objStream.ReadLine & "<br>"
Loop
objStream.Close
Set objStream = Nothing
Set objFSO = Nothing
Response.write("<div id='mydiv'></div>")
%>
|