Ajax Edit/Update Record (PHP+MySQL & ASP+Access) |
Ajax Edit/Update Record (PHP+MySQL & ASP+Access) เป็นตัวอย่างการออกแบบ Form ในการแก้ไขข้อมูล (Edit Data) โดยใช้ Ajax มาควบคุม Event ในโหมดการแสดงผลในส่วนของแก้ไข และ Event ในส่วนของการส่งค่าเพื่อนำกลับไปบันทึกข้อมูล
PHP & MySQL
AjaxPHPEditRecord1.php
<?php
/*** By Weerachai Nukitram***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Mode) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPEditRecord2.php';
if(Mode == "UPDATE")
{
var pmeters = "tCustomerID=" + encodeURI( document.getElementById("txtCustomerID").value) +
"&tName=" + encodeURI( document.getElementById("txtName").value ) +
"&tEmail=" + encodeURI( document.getElementById("txtEmail").value ) +
"&tCountryCode=" + encodeURI( document.getElementById("txtCountryCode").value ) +
"&tBudget=" + encodeURI( document.getElementById("txtBudget").value ) +
"&tUsed=" + encodeURI( document.getElementById("txtUsed").value ) +
"&tMode=" + Mode;
}
if(Mode == "LIST")
{
var pmeters = "";
}
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("myForm").style.display = 'none';
document.getElementById("txtCustomerID").value = '';
document.getElementById("txtName").value = '';
document.getElementById("txtEmail").value = '';
document.getElementById("txtCountryCode").value = '';
document.getElementById("txtBudget").value = '';
document.getElementById("txtUsed").value = '';
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
function ShowEdit(sCustomerID,sName,sEmail,sCountryCode,sBudget,sUsed)
{
document.getElementById("myForm").style.display = '';
document.getElementById("txtCustomerID").value = sCustomerID;
document.getElementById("txtName").value = sName;
document.getElementById("txtEmail").value = sEmail;
document.getElementById("txtCountryCode").value = sCountryCode;
document.getElementById("txtBudget").value = sBudget;
document.getElementById("txtUsed").value = sUsed;
}
</script>
<body Onload="JavaScript:doCallAjax('LIST');">
<h1>My Customer</h1>
<form name="frmMain">
<span id="myForm" style="display='none';">
<table width="640" border="1">
<tr>
<th width="91"> <div align="center">CustomerID</div></th>
<th width="98"> <div align="center">Name</div></th>
<th width="198"> <div align="center">Email</div></th>
<th width="97"> <div align="center">CountryCode</div></th>
<th width="59"> <div align="center">Budget</div></th>
<th width="71"> <div align="center">Used</div></th>
</tr>
<tr>
<td><div align="center"><input type="text" name="txtCustomerID" id="txtCustomerID" size="5" disabled="true"></div></td>
<td><input type="text" name="txtName" id="txtName" size="20"></td>
<td><input type="text" name="txtEmail" id="txtEmail" size="20"></td>
<td><div align="center"><input type="text" name="txtCountryCode" id="txtCountryCode" size="2"></div></td>
<td align="right"><input type="text" name="txtBudget" id="txtBudget" size="5"></td>
<td align="right"><input type="text" name="txtUsed" id="txtUsed" size="5"></td>
</tr>
</table>
<input type="button" name="btnUpdate" id="btnUpdate" value="Update" OnClick="JavaScript:doCallAjax('UPDATE');">
<br><br></span>
<span id="mySpan"></span>
</form>
</body>
</html>
AjaxPHPEditRecord2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strMode = $_POST["tMode"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
if($strMode == "UPDATE")
{
$strSQL = "UPDATE customer SET ";
$strSQL .="Name = '".$_POST["tName"]."' ";
$strSQL .=",Email = '".$_POST["tEmail"]."' ";
$strSQL .=",CountryCode = '".$_POST["tCountryCode"]."' ";
$strSQL .=",Budget = '".$_POST["tBudget"]."' ";
$strSQL .=",Used = '".$_POST["tUsed"]."' ";
$strSQL .="WHERE CustomerID = '".$_POST["tCustomerID"]."' ";
$objQuery = mysql_query($strSQL);
}
$strSQL = "SELECT * FROM customer WHERE Name LIKE '%".$strSearch."%' ORDER BY CustomerID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="640" border="1">
<tr>
<th width="91"> <div align="center">CustomerID</div></th>
<th width="98"> <div align="center">Name</div></th>
<th width="198"> <div align="center">Email</div></th>
<th width="97"> <div align="center">CountryCode</div></th>
<th width="59"> <div align="center">Budget</div></th>
<th width="71"> <div align="center">Used</div></th>
<th width="40"> <div align="center">Edit</div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
<td align="center"><a href="JavaScript:ShowEdit('<?php echo $objResult["CustomerID"];?>', '<?php echo $objResult["Name"];?>','<?php echo $objResult["Email"];?>','<?php echo $objResult["CountryCode"];?>', '<?php echo $objResult["Budget"];?>','<?php echo $objResult["Used"];?>')">Edit</a></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
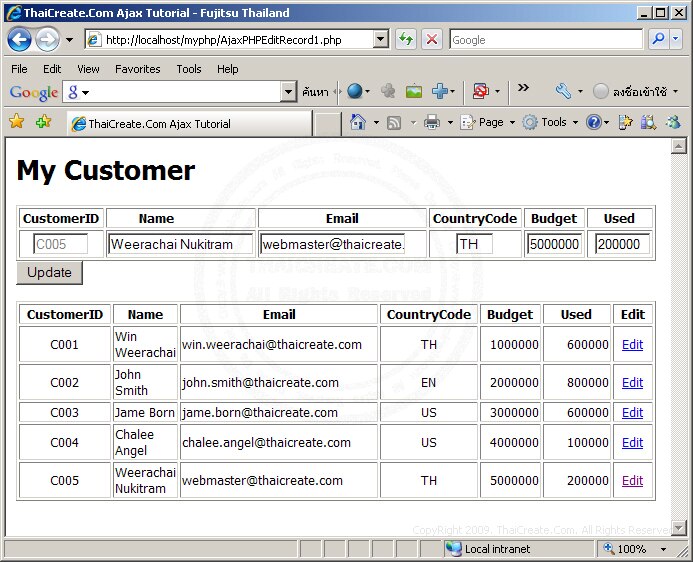
Screenshot

ASP & Access
AjaxASPEditRecord1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Mode) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPEditRecord2.asp';
if(Mode == "UPDATE")
{
var pmeters = "tCustomerID=" + encodeURI( document.getElementById("txtCustomerID").value) +
"&tName=" + encodeURI( document.getElementById("txtName").value ) +
"&tEmail=" + encodeURI( document.getElementById("txtEmail").value ) +
"&tCountryCode=" + encodeURI( document.getElementById("txtCountryCode").value ) +
"&tBudget=" + encodeURI( document.getElementById("txtBudget").value ) +
"&tUsed=" + encodeURI( document.getElementById("txtUsed").value ) +
"&tMode=" + Mode;
}
if(Mode == "LIST")
{
var pmeters = "";
}
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("myForm").style.display = 'none';
document.getElementById("txtCustomerID").value = '';
document.getElementById("txtName").value = '';
document.getElementById("txtEmail").value = '';
document.getElementById("txtCountryCode").value = '';
document.getElementById("txtBudget").value = '';
document.getElementById("txtUsed").value = '';
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
function ShowEdit(sCustomerID,sName,sEmail,sCountryCode,sBudget,sUsed)
{
document.getElementById("myForm").style.display = '';
document.getElementById("txtCustomerID").value = sCustomerID;
document.getElementById("txtName").value = sName;
document.getElementById("txtEmail").value = sEmail;
document.getElementById("txtCountryCode").value = sCountryCode;
document.getElementById("txtBudget").value = sBudget;
document.getElementById("txtUsed").value = sUsed;
}
</script>
<body Onload="JavaScript:doCallAjax('LIST');">
<h1>My Customer</h1>
<form name="frmMain">
<span id="myForm" style="display='none';">
<table width="640" border="1">
<tr>
<th width="91"> <div align="center">CustomerID</div></th>
<th width="98"> <div align="center">Name</div></th>
<th width="198"> <div align="center">Email</div></th>
<th width="97"> <div align="center">CountryCode</div></th>
<th width="59"> <div align="center">Budget</div></th>
<th width="71"> <div align="center">Used</div></th>
</tr>
<tr>
<td><div align="center"><input type="text" name="txtCustomerID" id="txtCustomerID" size="5" disabled="true"></div></td>
<td><input type="text" name="txtName" id="txtName" size="20"></td>
<td><input type="text" name="txtEmail" id="txtEmail" size="20"></td>
<td><div align="center"><input type="text" name="txtCountryCode" id="txtCountryCode" size="2"></div></td>
<td align="right"><input type="text" name="txtBudget" id="txtBudget" size="5"></td>
<td align="right"><input type="text" name="txtUsed" id="txtUsed" size="5"></td>
</tr>
</table>
<input type="button" name="btnUpdate" id="btnUpdate" value="Update" OnClick="JavaScript:doCallAjax('UPDATE');">
<br><br></span>
<span id="mySpan"></span>
</form>
</body>
</html>
AjaxASPEditRecord2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strMode
strMode = Request.Form("tMode")
Dim Conn,strSQL,objExec,objRec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
If strMode = "UPDATE" Then
strSQL = "UPDATE customer SET "
strSQL = strSQL&"Name = '"&Request.Form("tName")&"' "
strSQL = strSQL&",Email = '"&Request.Form("tEmail")&"' "
strSQL = strSQL&",CountryCode = '"&Request.Form("tCountryCode")&"' "
strSQL = strSQL&",Budget = '"&Request.Form("tBudget")&"' "
strSQL = strSQL&",Used = '"&Request.Form("tUsed")&"' "
strSQL = strSQL&"WHERE CustomerID = '"&Request.Form("tCustomerID")&"' "
Set objExec = Conn.Execute(strSQL)
End IF
strSQL = "SELECT * FROM customer "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
%>
<table width="640" border="1">
<tr>
<th width="91"> <div align="center">CustomerID</div></th>
<th width="98"> <div align="center">Name</div></th>
<th width="198"> <div align="center">Email</div></th>
<th width="97"> <div align="center">CountryCode</div></th>
<th width="59"> <div align="center">Budget</div></th>
<th width="71"> <div align="center">Used</div></th>
<th width="40"> <div align="center">Edit</div></th>
</tr>
<%
While Not objRec.EOF
%>
<tr>
<td><div align="center"><%=objRec.Fields("CustomerID").Value%></div></td>
<td><%=objRec.Fields("Name").Value%></td>
<td><%=objRec.Fields("Email").Value%></td>
<td><div align="center"><%=objRec.Fields("CountryCode").Value%></div></td>
<td align="right"><%=objRec.Fields("Budget").Value%></td>
<td align="right"><%=objRec.Fields("Used").Value%></td>
<td align="center"><a href="JavaScript:ShowEdit('<%=objRec.Fields("CustomerID").Value%>', '<%=objRec.Fields("Name").Value%>','<%=objRec.Fields("Email")%>', '<%=objRec.Fields("CountryCode")%>','<%=objRec.Fields("Budget")%>', '<%=objRec.Fields("Used")%>')">Edit</a></td>
</tr>
<%
objRec.MoveNext
Wend
%>
</table>
<%
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
|