Ajax Open Text file (PHP & ASP) |
Ajax Open Text file (PHP & ASP) ตัวอย่างการเปิดไฟล์บนเว็บไซต์ออกมาแสดง โดยใช้ Ajax ในการอ่านข้อมูลจาก Server เพื่อความรวดเร็วในการโหลดข้อมูล มีตัวอย่างให้เลือกทั้ง ASP และ PHP
PHP & Text
AjaxPHPOpenFile1.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(File) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPOpenFile2.php';
var pmeters = "tFile="+File;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
}
}
}
</script>
</head>
<body Onload="JavaScript:doCallAjax('thaicreate1.txt');">
<h1>My Files</h1>
<table width="585" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="119" valign="top">
<?php
$objOpen = opendir("MyFile");
while (($file = readdir($objOpen)) !== false)
{
if($file != "." and $file != "..")
{
?>
<a href="JavaScript:doCallAjax('<?php echo $file;?>');"><?php echo $file;?></a><br>
<?php
}
}
?>
</td>
<td width="575" valign="top"><span id="mySpan"></span></td>
</tr>
</table>
</body>
</html>
AjaxPHPOpenFile2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strFileName = $_POST["tFile"];
echo "<h1>".("MyFile/".$strFileName)."</h1>";
$objFopen = fopen("MyFile/".$strFileName, 'r');
if ($objFopen) {
while (!feof($objFopen)) {
$file = fgets($objFopen, 4096);
echo $file."<br>";
}
fclose($objFopen);
}
?>
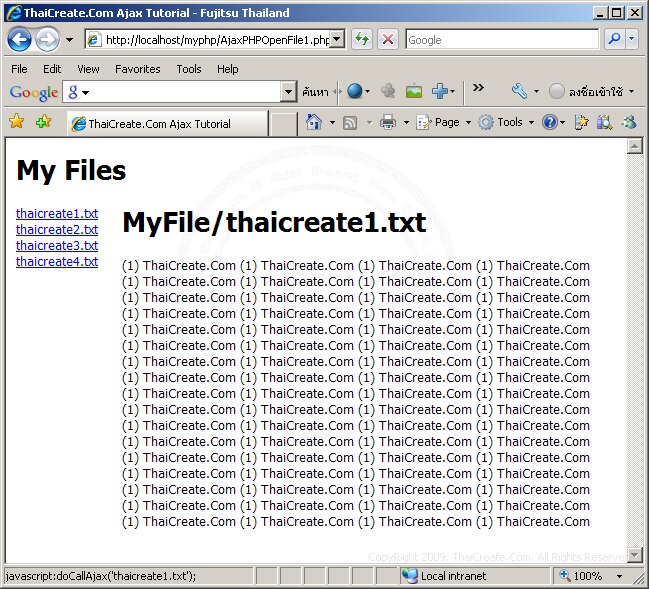
Screenshot

ASP & Text
AjaxASPOpenFile1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(File) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPOpenFile2.asp';
var pmeters = "tFile="+File;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
}
}
}
</script>
</head>
<body Onload="JavaScript:doCallAjax('thaicreate1.txt');">
<h1>My Files</h1>
<table width="585" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="119" valign="top">
<%
Dim objFSO,objFiles,Vol
Set objFSO = Server.CreateObject("Scripting.FileSystemObject")
set objFiles = objFSO.GetFolder(Server.MapPath("MyFile"))
For Each Vol in objFiles.Files
%>
<a href="JavaScript:doCallAjax('<%=Vol.Name%>');"><%=Vol.Name%></a><br>
<%
Next
Set objFiles = Nothing
Set objFSO = Nothing
%>
</td>
<td width="575" valign="top"><span id="mySpan"></span></td>
</tr>
</table>
</body>
</html>
AjaxASPOpenFile2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strFileName
strFileName = Request.Form("tFile")
Response.Write("<h1>"&("MyFile/"&strFileName)&"</h1>")
Dim objFSO, objStream
Set objFSO = Server.CreateObject("Scripting.FileSystemObject")
Set objStream = objFSO.OpenTextFile(Server.MapPath("MyFile/"&strFileName))
Do Until objStream.AtEndOfStream
Response.Write objStream.ReadLine & "<br>"
Loop
objStream.Close
Set objStream = Nothing
Set objFSO = Nothing
%>
|