Ajax Realtime (PHP+MySQL & ASP+Access) |
Ajax Realtime(PHP+MySQL & ASP+Access) เป็นตัวอย่างการใช้ Ajax ในการดึงข้อมูลแบบ (Realtime) จากฐานข้อมูลมาแสดงผล มีตัวอย่างทั้ง PHP+MySQL และ ASP+Access ครับ และทั้งยังสามารถจัดเรียงการแสดงผลได้อีกด้วยครับ
หลักการ
ใช้ function setTimeout() ในการทำงานเป็น Loop โดยเรียกข้อมูลซ้ำ ๆ ตามระยะเวลาที่กำหนด
<script language="JavaScript">
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
โดย setTimeout("doLoop();",2000); 1,000 = 1 วินาที
PHP & MySQL
AjaxPHPRealtime1.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Sort) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRealtime2.php';
var pmeters = 'mySort='+Sort;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="bodyOnload();">
<h1>My Customer</h1>
<form name="frmMain" action="" method="post">
<script language="JavaScript">
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
<span id="mySpan"></span>
</body>
</html>
AjaxPHPRealtime2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
echo "Load Time : ".date("Y-m-d H:i:s");
$strSort = $_POST["mySort"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer ORDER BY $strSort ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center"><a href="JavaScript:doCallAjax('CustomerID')">CustomerID</a></div></th>
<th width="98"> <div align="center"><a href="JavaScript:doCallAjax('Name')">Name</a> </div></th>
<th width="198"> <div align="center"><a href="JavaScript:doCallAjax('Email')">Email</a> </div></th>
<th width="97"> <div align="center"><a href="JavaScript:doCallAjax('CountryCode')">CountryCode</a> </div></th>
<th width="59"> <div align="center"><a href="JavaScript:doCallAjax('Budget')">Budget</a> </div></th>
<th width="71"> <div align="center"><a href="JavaScript:doCallAjax('Used')">Used</a> </div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
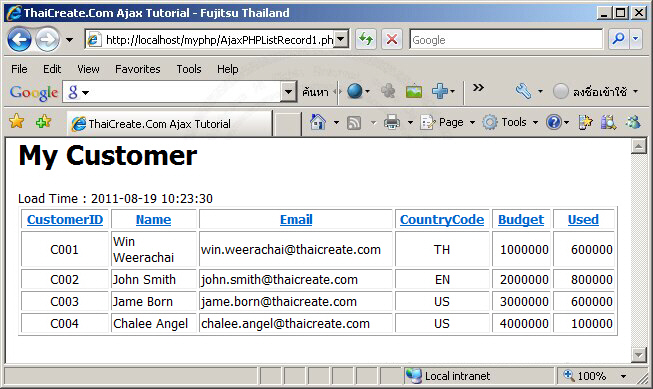
Screenshot

ASP & Access
AjaxASPRealtime1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Sort) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPRealtime2.asp';
var pmeters = 'mySort='+Sort;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="bodyOnload();">
<h1>My Customer</h1>
<form name="frmMain" action="" method="post">
<script language="JavaScript">
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
<span id="mySpan"></span>
</body>
</html>
AjaxASPRealtime2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strSort
strSort = Request.Form("mySort")
Dim Conn,strSQL,objExec,objRec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
strSQL = "SELECT * FROM customer ORDER BY " & strSort & " ASC "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
%>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center"><a href="JavaScript:doCallAjax('CustomerID')">CustomerID</a></div></th>
<th width="98"> <div align="center"><a href="JavaScript:doCallAjax('Name')">Name</a> </div></th>
<th width="198"> <div align="center"><a href="JavaScript:doCallAjax('Email')">Email</a> </div></th>
<th width="97"> <div align="center"><a href="JavaScript:doCallAjax('CountryCode')">CountryCode</a> </div></th>
<th width="59"> <div align="center"><a href="JavaScript:doCallAjax('Budget')">Budget</a> </div></th>
<th width="71"> <div align="center"><a href="JavaScript:doCallAjax('Used')">Used</a> </div></th>
</tr>
<%
While Not objRec.EOF
%>
<tr>
<td><div align="center"><%=objRec.Fields("CustomerID").Value%></div></td>
<td><%=objRec.Fields("Name").Value%></td>
<td><%=objRec.Fields("Email").Value%></td>
<td><div align="center"><%=objRec.Fields("CountryCode").Value%></div></td>
<td align="right"><%=objRec.Fields("Budget").Value%></td>
<td align="right"><%=objRec.Fields("Used").Value%></td>
</tr>
<%
objRec.MoveNext
Wend
%>
</table>
<%
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
|