Ajax Search Record (PHP+MySQL & ASP+Access) |
Ajax Search Record (PHP+MySQL & ASP+Access) เป็นตัวอย่างการทำ Form Search หรือค้นหาข้อมูล จากฐานข้อมูลด้วย เทคโนโลยี่ Ajax ซึ่งสามารถค้นหาและแสดงผลได้อย่างรวดเร็ว มีตัวอย่างทั้ง PHP+MySQL และ ASP+Access
PHP & MySQL
AjaxPHPSearchRecord1.php
<?php
/*** By Weerachai Nukitram***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Search) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPSearchRecord2.php';
var pmeters = 'mySearch='+Search;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('');">
<h1>My Customer</h1>
<form name="frmMain">
Search <input type="text" name="txtSearch" id="txtSearch">
<input type="button" name="btnSearch" id="btnSearch" value="Search" OnClick="JavaScript:doCallAjax(document.getElementById('txtSearch').value);">
<br><br>
<span id="mySpan"></span>
</form>
</body>
</html>
AjaxPHPSearchRecord2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strSearch = $_POST["mySearch"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE Name LIKE '%".$strSearch."%' ORDER BY CustomerID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID</div></th>
<th width="98"> <div align="center">Name</div></th>
<th width="198"> <div align="center">Email</div></th>
<th width="97"> <div align="center">CountryCode</div></th>
<th width="59"> <div align="center">Budget</div></th>
<th width="71"> <div align="center">Used</div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
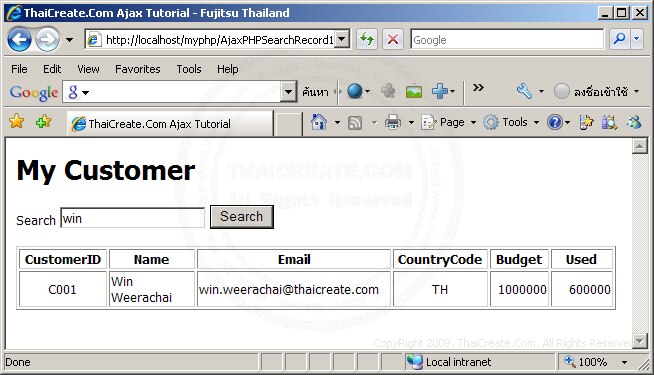
Screenshot

ASP & Access
AjaxASPSearchRecord1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Search) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPSearchRecord2.asp';
var pmeters = 'mySearch='+Search;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('');">
<h1>My Customer</h1>
<form name="frmMain">
Search <input type="text" name="txtSearch" id="txtSearch">
<input type="button" name="btnSearch" id="btnSearch" value="Search" OnClick="JavaScript:doCallAjax(document.getElementById('txtSearch').value);">
<br><br>
<span id="mySpan"></span>
</form>
</body>
</html>
AjaxASPSearchRecord2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strSearch
strSearch = Request.Form("mySearch")
Dim Conn,strSQL,objRec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
'*** Search By Name or Email ***'
strSQL = "SELECT * FROM customer "
strSQL = strSQL & "WHERE (Name LIKE '%"& strSearch &"%' "
strSQL = strSQL & "or Email LIKE '%"& strSearch &"%' ) "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
%>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID</div></th>
<th width="98"> <div align="center">Name</div></th>
<th width="198"> <div align="center">Email</div></th>
<th width="97"> <div align="center">CountryCode</div></th>
<th width="59"> <div align="center">Budget</div></th>
<th width="71"> <div align="center">Used</div></th>
</tr>
<%
While Not objRec.EOF
%>
<tr>
<td><div align="center"><%=objRec.Fields("CustomerID").Value%></div></td>
<td><%=objRec.Fields("Name").Value%></td>
<td><%=objRec.Fields("Email").Value%></td>
<td><div align="center"><%=objRec.Fields("CountryCode").Value%></div></td>
<td align="right"><%=objRec.Fields("Budget").Value%></td>
<td align="right"><%=objRec.Fields("Used").Value%></td>
</tr>
<%
objRec.MoveNext
Wend
%>
</table>
<%
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
|