ตอนที่ 2 : Google Maps API การเปิด-ปิด Control ต่างๆ ที่อยู่บนหน้า Maps แผนที่ |
Google Maps API การเปิด-ปิด Control ต่างๆ ที่อยู่บนหน้า Maps ในการแสดงผล Google Map ในหน้าเว็บไซต์ เราสามารถกำหนดรายการ Control ต่างๆ ของ Map ได้ โดยสามารถเปิด-ปิด การใช้งานได้ใน Control ที่ต้องการได้ โดยทั่วไปรายการ Control ที่คุ้นๆ ก็จะมี Zoom control (zoomControl) , MapType control (mapTypeControl), Street View control (scaleControl) และอื่นๆ ซึ่งโดยปกติแล้วการใช้งานทั่วไป เรามักจะไม่ค่อยได้ปิดมันซะเท่าไหร่ แต่จะใช้เป็นค่า Default ซะมากกว่า
 Google Maps API and Controls
Google Maps API and Controls
Control ที่อยู่บน Google Maps API
- Zoom control (zoomControl)
- MapType control (mapTypeControl)
- Street View control (scaleControl)
- Rotate control (streetViewControl)
- Scale control (rotateControl)
- Pan control (panControl)
- Fullscreen control (fullscreenControl)
การเลือกเปิด-ปิด
{
panControl: boolean,
zoomControl: boolean,
mapTypeControl: boolean,
scaleControl: boolean,
streetViewControl: boolean,
overviewMapControl: boolean,
fullscreenControl: boolean
}
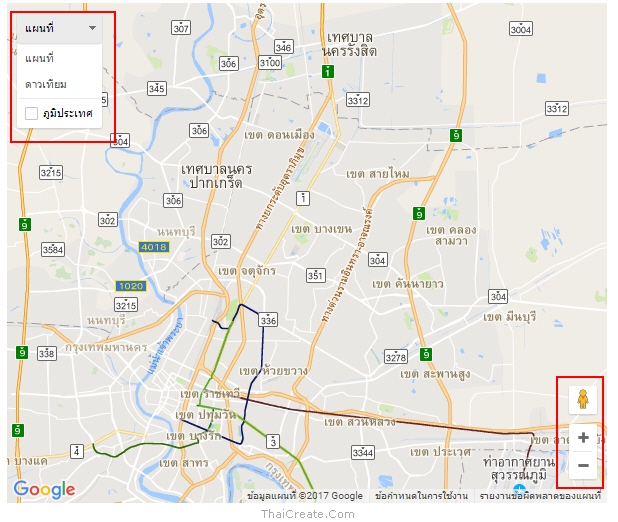
ในส่วนของ Control โดยค่า Default แล้วจะแสดงอยู่ประมาณ 2 คือ

Control ที่เป็น Map Type และ Control ที่ใช้จัดการ Zoom
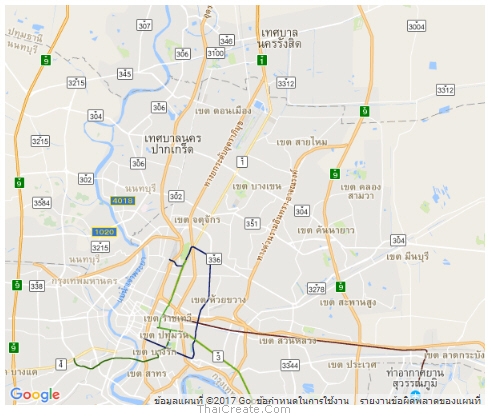
Ex1 : การปิดค่า Default ของ Control
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
disableDefaultUI: true,
zoom: 11
});
}
</script>

เมื่อใช้ disableDefaultUI: true ค่า Control ที่เป็น Default จะหายไป
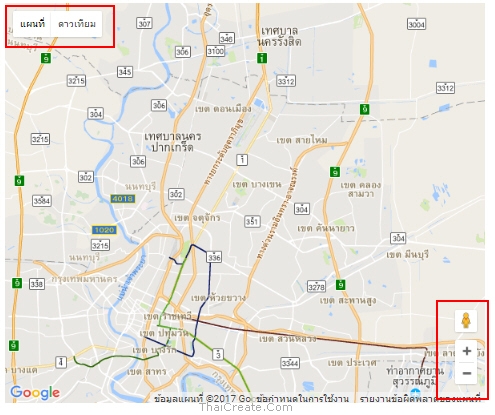
Ex2: การปิดค่า zoomControl แต่เปิดscaleControl
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoomControl: false,
scaleControl: true,
zoom: 11
});
}
</script>

Ex3 : การเปิด/ปรับค่าค่า zoomControl แต่เปิด/ปรับค่า mapTypeControl
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE
},
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
zoom: 11
});
}
</script>

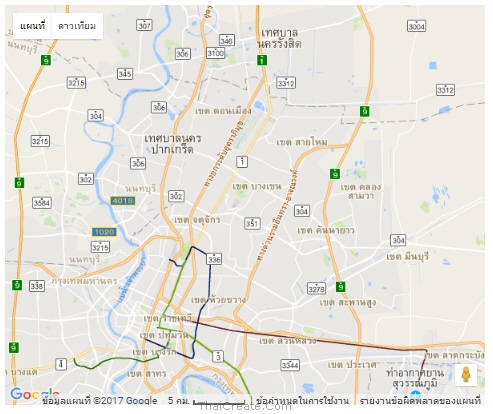
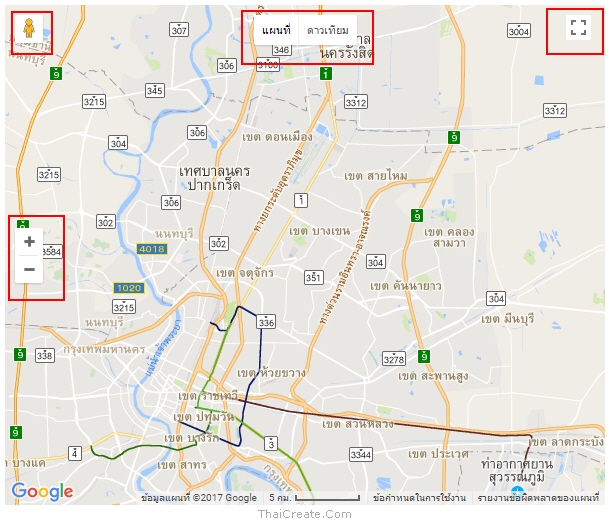
Ex4 : ตัวอย่างการปรับ-เปลี่ยน ตำแหน่งของ Control ในตำแหน่งต่างๆ
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_CENTER
},
zoomControl: true,
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_CENTER
},
scaleControl: true,
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.LEFT_TOP
},
fullscreenControl: true,
zoom: 11
});
}
</script>

Code ทั้งหมด
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#map {
height: 500px;
width: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_CENTER
},
zoomControl: true,
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_CENTER
},
scaleControl: true,
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.LEFT_TOP
},
fullscreenControl: true,
zoom: 11
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap" async defer></script>
</body>
</html>
|