ตอนที่ 9 : Google Maps API Geocoding การค้นหาระบุตำแหน่ง Location บนแผนที่ |
Google Maps API Geocoding การค้นหาระบุตำแหน่ง Location บนแผนที่ ตัวอย่างนี้จะเป็นการใช้ Google Maps API ทำการค้นหาสถานที่และที่อยู่จากค่า Latitude และ Longitude และการค้นหาสถานที่จากชื่อของสถานที่ พร้อมกับปักหมุด (Marker) ลงในแผนที่ของ Google Maps
 Google Maps API Geocoding
Google Maps API Geocoding
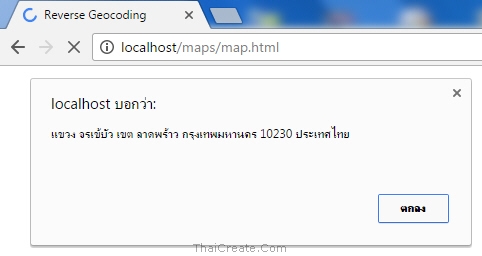
Ex 1 : การค้นหาที่อยู่จาก Latitude และ Longitude
<script>
function initMap() {
var latlng = {lat parseFloat(13.847860), lng parseFloat(100.604274)};
var geocoder = new google.maps.Geocoder;
geocoder.geocode({'location' latlng}, function(results, status) {
if (status === 'OK') {
if (results[1]) {
alert(results[1].formatted_address);
} else {
window.alert('No results found');
}
} else {
window.alert('Geocoder failed due to ' + status);
}
});
}
<script>

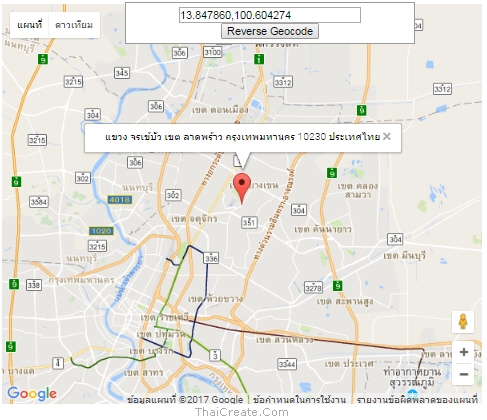
Ex 2 : หารค้นหาตำแหน่งจาก Latitude และ Longitude และปักหมุด (Marker) ลงบนแผนที่
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Reverse Geocoding</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 500px;
width: 600px;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#floating-panel {
position: absolute;
top: 5px;
left: 30%;
margin-left: -180px;
width: 350px;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
}
#latlng {
width: 225px;
}
</style>
</head>
<body>
<div id="floating-panel">
<input id="latlng" type="text" value="13.847860,100.604274">
<input id="submit" type="button" value="Reverse Geocode">
</div>
<div id="map"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: 13.847860, lng: 100.604274},
});
var geocoder = new google.maps.Geocoder;
var infowindow = new google.maps.InfoWindow;
document.getElementById('submit').addEventListener('click', function() {
geocodeLatLng(geocoder, map, infowindow);
});
}
function geocodeLatLng(geocoder, map, infowindow) {
var input = document.getElementById('latlng').value;
var latlngStr = input.split(',', 2);
var latlng = {lat: parseFloat(latlngStr[0]), lng: parseFloat(latlngStr[1])};
geocoder.geocode({'location': latlng}, function(results, status) {
if (status === 'OK') {
if (results[1]) {
map.setZoom(11);
var marker = new google.maps.Marker({
position: latlng,
map: map
});
infowindow.setContent(results[1].formatted_address);
infowindow.open(map, marker);
} else {
window.alert('No results found');
}
} else {
window.alert('Geocoder failed due to: ' + status);
}
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap">
</script>
</body>
</html>

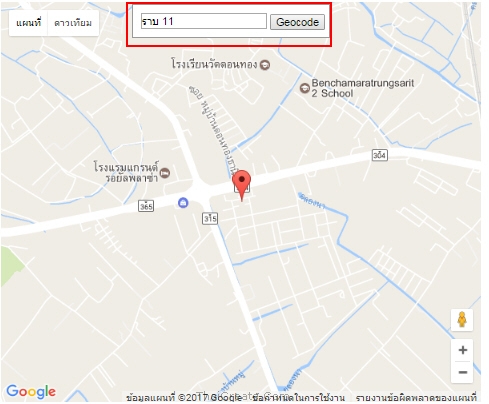
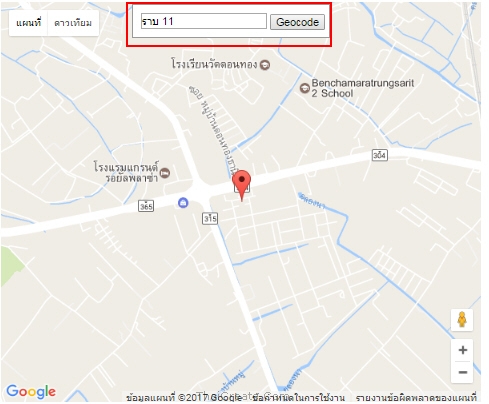
Ex 3 : การค้นหาตำแหน่งจาก สถานที่ พร้อมกับปักหมุด (Marker) ลงในแผนที่
<!DOCTYPE html>
<html>
<head>
<title>Geocoding service</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 500px;
width: 600px;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#floating-panel {
position: absolute;
top: 10px;
left: 10%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: 'Roboto','sans-serif';
line-height: 30px;
padding-left: 10px;
}
</style>
</head>
<body>
<div id="floating-panel">
<input id="address" type="textbox" value="ลาดปลาเค้า">
<input id="submit" type="button" value="Geocode">
</div>
<div id="map"></div>
<script>
function initMap() {
var mapOptions = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: 13.847860, lng: 100.604274},
});
var geocoder = new google.maps.Geocoder();
document.getElementById('submit').addEventListener('click', function() {
geocodeAddress(geocoder, mapOptions);
});
}
function geocodeAddress(geocoder, resultsMap) {
var address = document.getElementById('address').value;
geocoder.geocode({'address': address}, function(results, status) {
if (status === 'OK') {
resultsMap.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: resultsMap,
position: results[0].geometry.location
});
} else {
alert('Geocode was not successful for the following reason: ' + status);
}
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap">
</script>
</body>
</html>

|