ตอนที่ 7 : Google Maps API การปักหมุด (Marker) หลายตำแหน่งจากข้อมูลชุด Json Object |
Google Maps API การปักหมุด (Marker) หลายตำแหน่งจากข้อมูลชุด Json Object ในการปักหมุด (Marker) บน Google Maps ในกรณีที่มีการปักหลายๆ ตำแหน่ง เราสามารถนำตัวแปรของ JavaScript ที่เป็น Json Object ที่ประกอบด้วยหลายๆ คีย์ ที่จัดเก็บ Location , Latitude และ Longitude มาจัดเก็บค่าสถานที่หลายๆ ที่ได้ และ นำตัวแปรนั้นมาใช้นการปักหมุด ซึ่งจะสามาถช่วยให้การปักหมุด ในหลายๆ จุดทำได้ง่ายและสะดวกยิ่งขึ้น เพราะเราสามารถจะ Loop ค่าจาก Json แล้วปักลงบน Maps ได้เลย
 Google Maps API and Marker from Json Object
Google Maps API and Marker from Json Object
ตัวแปรและค่า Json จะต้องอยู่ในรูปแบบของ Json Object ให้อ่านเพ่มเติมข้อแตกต่างระหว่าง Json Object และ Json String ได้ที่บทความนี้
jQuery กับ Ajax และ JSON ใช้ Serialize() ส่งค่า Form (Content-Type: application/json)
ก่อนอื่นให้เรียกใช้ jQuery Library
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
สร้าง Map ตามปกติ
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 15,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
การสร้างตัวแปร Json จาก JavaScript
var jsonObj = [{"location":"วัดลาดปลาเค้า", "lat": "13.846876", "lng": "100.604481"},
{"location":"หมู่บ้านอารียา", "lat": "13.847766", "lng": "100.605768"},
{"location":"สปีดเวย์", "lat": "13.845235", "lng": "100.602711"},
{"location":"สเต็ก ลุงหนวด", "lat": "13.862970", "lng": "100.613834"}]
การ Loop ค่าตัวแปร Json
$.each(jsonObj, function(i, item){
});
ซึ่งเมื่อ Loop แล้วก็ให้แทรก Marker ลงในค่าที่มาจาก Json
var marker, info;
$.each(jsonObj, function(i, item){
marker = new google.maps.Marker({
position: new google.maps.LatLng(item.lat, item.lng),
map: maps,
title: item.location
});
info = new google.maps.InfoWindow();
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
info.setContent(item.location);
info.open(maps, marker);
}
})(marker, i));
});

จะเห็นว่าในส่วนของการ Loop เพื่อปักหมุด (Marker) จะมีการ Add ตัว Event สำหรับคลิกที่หมุด และ แสดงผล InfoWindow ของหมุดนั้นๆ ด้วย
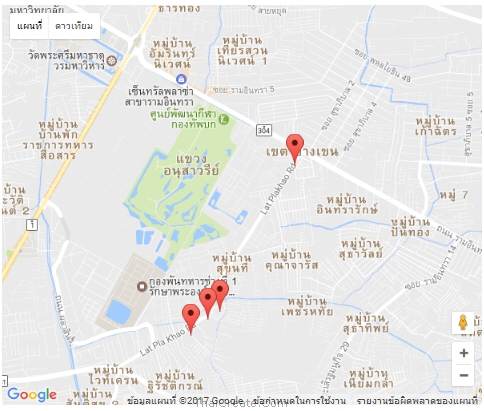
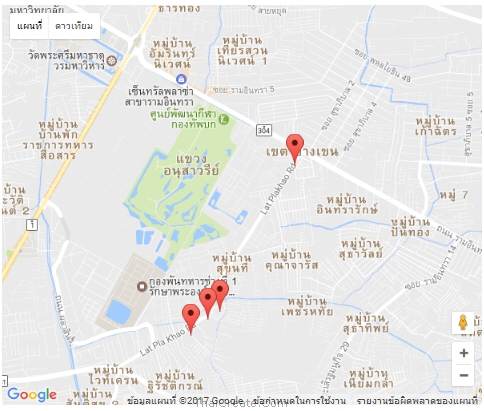
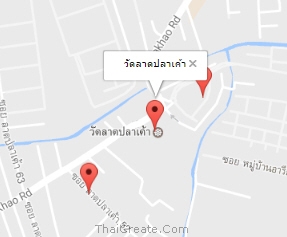
ผลลัพธ์ที่ได้

หมุดถูกปักตามจำนวน Location ที่มาจาก Json

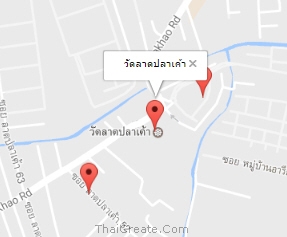
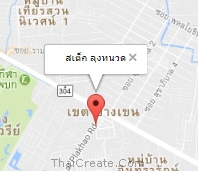
เมื่อมีการคลิกที่หมุดจะแสดง Info Window ของ Location นั้นๆ

เมื่อมีการคลิกที่หมุดจะแสดง Info Window ของ Location นั้นๆ
Code ทั้งหมด
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#map {
height: 500px;
width: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var jsonObj = [{"location":"วัดลาดปลาเค้า", "lat": "13.846876", "lng": "100.604481"},
{"location":"หมู่บ้านอารียา", "lat": "13.847766", "lng": "100.605768"},
{"location":"สปีดเวย์", "lat": "13.845235", "lng": "100.602711"},
{"location":"สเต็ก ลุงหนวด", "lat": "13.862970", "lng": "100.613834"}]
function initMap() {
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 15,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
var marker, info;
$.each(jsonObj, function(i, item){
marker = new google.maps.Marker({
position: new google.maps.LatLng(item.lat, item.lng),
map: maps,
title: item.location
});
info = new google.maps.InfoWindow();
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
info.setContent(item.location);
info.open(maps, marker);
}
})(marker, i));
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap" async defer></script>
</body>
</html>
|