ตอนที่ 3 : Google Maps API การแสดงมุมมองของแผนที่ต่างๆ เช่น Zoom , Map Type |
Google Maps API การแสดงมุมมองของแผนที่ต่างๆ เช่น Zoom , Map Type การแสดงผลแผนที่จาก Google Map เราสามารถกำหนดและขนาดของแผนที่ด้วยการ Zoom ย่อขยายแผนที่ให้ได้ตามมาตรส่วนที่ต้องการแสดงผล โดยสามารถ Zoom ได้ในระดับ 0-21 และยังสามาารถกำหนดชนิดและขนาดของ Map Type ที่จะแสดงผลได้ด้วย ซึ่งจะมีอยู่ประมาณ 4 ชนิดด้วยกัน ROADMAP, SATELLITE , HYBRID และ TERRAIN แต่ล่ะประเภทก็ขึ้นอยู่กับว่า ต้องการแสดงแผนที่ในมุมมองรูปแบบใด
 Google Map API and Map Type
Google Map API and Map Type
รูปแบบของ Map Type ที่สามารถเรียกใช้งานได้บน Google Map API
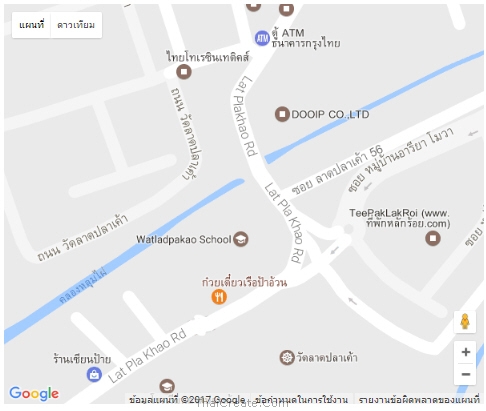
- ROADMAP (แสดงถนนปกติ, เป็นค่า Default แบบ 2D หรือ 2 มิติ)
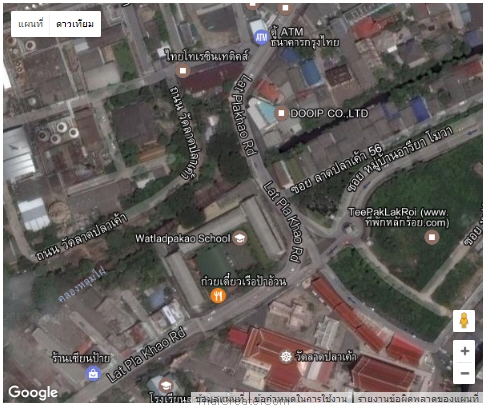
- SATELLITE (ภาพจากดาวเทียม)
- HYBRID (แบบปกติผสมกับดาวเทียม)
- TERRAIN (แบบภาพภูมิศาสตร์)
การ Zoom สามารถกำหนดค่าจาก 0 - 21
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 0-21
});
}
</script>
การ เปลี่ยน Map Type
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 18,
mapTypeId:google.maps.MapTypeId.[ROADMAP/SATELLITE/HYBRID/TERRAIN]
});
}
</script>
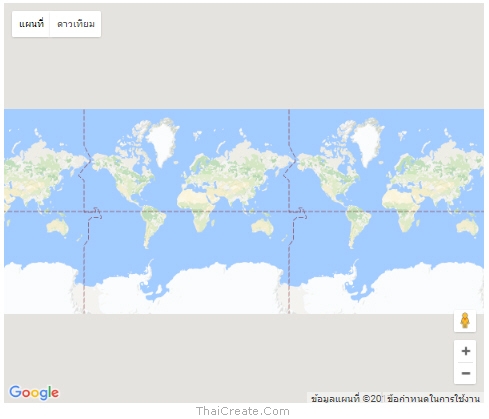
Ex 1 : การ Zoom ในระดับ 0
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 0
});
}
</script>

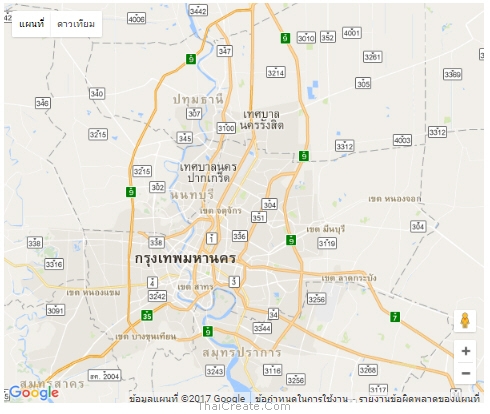
Ex 2 : การ Zoom ในระดับ 10
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 10
});
}
</script>

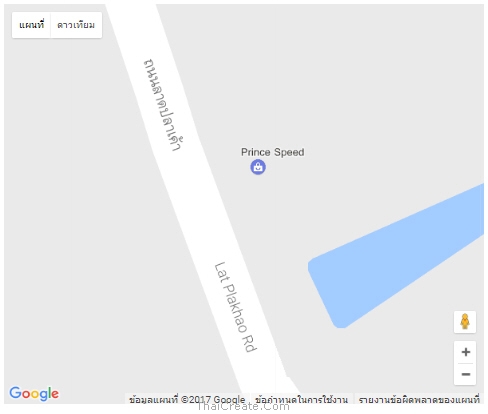
Ex 3 : การ Zoom ในระดับ 21
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 21
});
}
</script>

Ex 4 : การกำหนด Map Type แบบ ROADMAP (แสดงถนนปกติ, เป็นค่า Default แบบ 2D หรือ 2 มิติ)
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 18,
mapTypeId:google.maps.MapTypeId.ROADMAP
});
}
</script>

Ex 5 : การกำหนด Map Type แบบ SATELLITE (ภาพจากดาวเทียม)
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 18,
mapTypeId:google.maps.MapTypeId.SATELLITE
});
}
</script>

Ex 6 : การกำหนด Map Type แบบ HYBRID (แบบปกติผสมกับดาวเทียม)
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 18,
mapTypeId:google.maps.MapTypeId.HYBRID
});
}
</script>

Ex 7 : การกำหนด Map Type แบบ TERRAIN (แบบภาพภูมิศาสตร์)
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 18,
mapTypeId:google.maps.MapTypeId.TERRAIN
});
}
</script>

ทั้งนี้การกำหนดค่า Zoom หรือ Map Type ก็ขึ้นอยุ่กับว่าต้องการแสดงภาพในมุมมองไหน
Code ของหน้านี้
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#map {
height: 500px;
width: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 13.847860, lng: 100.604274},
zoom: 18,
mapTypeId:google.maps.MapTypeId.TERRAIN
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap" async defer></script>
</body>
</html>
|