JavaScript Mark all the Checkbox and Background Color the Table After Checked Checkbox |
JavaScript Mark all the Checkbox and Background Color the Table After Checked Checkbox เป็นตัวอย่างการ JavaScript กับ Mark all the Checkbox and Background Color คือเมื่อมีการคลิกที่ Checkbox All จะมีการ Highlight แถวทั้งหมด โดย Highlight Cell สี Background ของ Cell แถวนั้น ๆ และในกรณีที่คลิกที่ Cell หรือ ตาราง ก็จะมีการ Highlight พร้อมกับ Checked ตัว Checkbox ในแถวนั้น ๆ ให้อัตโนมัติด้วย
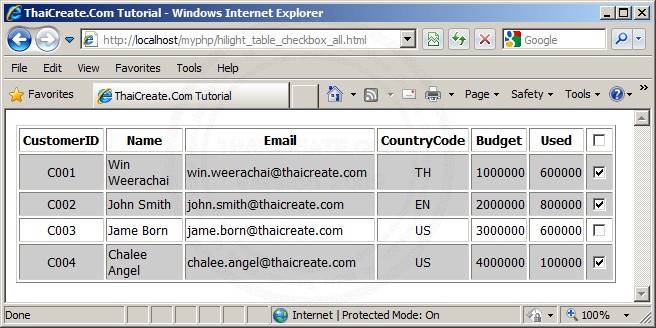
hilight_table_checkbox_all.html
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="JavaScript">
function ClickCheckAll(vol)
{
var i=1;
for(i=1;i<=document.frmMain.hdnCount.value;i++)
{
if(vol.checked == true)
{
eval("document.frmMain.chkDel"+i+".checked=true");
eval("document.getElementById('tr"+i+"').bgColor='#CCCCCC'");
}
else
{
eval("document.frmMain.chkDel"+i+".checked=false");
eval("document.getElementById('tr"+i+"').bgColor='#FFFFFF'");
}
}
}
function ClickMakeColorByTr(chk,ctrl)
{
if(chk.checked == false)
{
chk.checked = true;
ClickMakeColor(chk,ctrl);
}
else
{
chk.checked = false;
ClickMakeColor(chk,ctrl);
}
}
function ClickMakeColor(chk,ctrl)
{
if(chk.checked)
{
document.getElementById(ctrl).bgColor='#CCCCCC';
chk.checked=true;
}
else
{
document.getElementById(ctrl).bgColor='#FFFFFF';
chk.checked=false;
}
}
</script>
<form name="frmMain" action="" method="post" OnSubmit="return onDelete();">
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
<th width="30"> <div align="center">
<input name="CheckAll" type="checkbox" id="CheckAll" value="Y" onClick="ClickCheckAll(this);">
</div></th>
</tr>
<tr id="tr1" OnClick="ClickMakeColorByTr(document.frmMain.chkDel1,'tr1');">
<td><div align="center">C001</div></td>
<td>Win Weerachai</td>
<td>[email protected]</td>
<td><div align="center">TH</div></td>
<td align="right">1000000</td>
<td align="right">600000</td>
<td align="center"><input type="checkbox" name="chkDel[]" id="chkDel1" value="C001"OnClick="ClickMakeColorByTr(document.frmMain.chkDel1,'tr1');"></td>
</tr>
<tr id="tr2" OnClick="ClickMakeColorByTr(document.frmMain.chkDel2,'tr2');">
<td><div align="center">C002</div></td>
<td>John Smith</td>
<td>[email protected]</td>
<td><div align="center">EN</div></td>
<td align="right">2000000</td>
<td align="right">800000</td>
<td align="center"><input type="checkbox" name="chkDel[]" id="chkDel2" value="C002" OnClick="ClickMakeColorByTr(document.frmMain.chkDel2,'tr2');"></td>
</tr>
<tr id="tr3" OnClick="ClickMakeColorByTr(document.frmMain.chkDel3,'tr3');">
<td><div align="center">C003</div></td>
<td>Jame Born</td>
<td>[email protected]</td>
<td><div align="center">US</div></td>
<td align="right">3000000</td>
<td align="right">600000</td>
<td align="center"><input type="checkbox" name="chkDel[]" id="chkDel3" value="C003" OnClick="ClickMakeColorByTr(document.frmMain.chkDel3,'tr3');"></td>
</tr>
<tr id="tr4" OnClick="ClickMakeColorByTr(document.frmMain.chkDel4,'tr4');">
<td><div align="center">C004</div></td>
<td>Chalee Angel</td>
<td>[email protected]</td>
<td><div align="center">US</div></td>
<td align="right">4000000</td>
<td align="right">100000</td>
<td align="center"><input type="checkbox" name="chkDel[]" id="chkDel4" value="C004" OnClick="ClickMakeColorByTr(document.frmMain.chkDel4,'tr4');"></td>
</tr>
</table>
<input type="hidden" name="hdnCount" value="4">
</form>
</body>
</html>
Screenshot

ตัวอย่างที่ 2 กรณีเขียนร่วม php กับ MySQL
Code
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`),
FULLTEXT KEY `Name` (`Name`,`Email`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `customer`
--
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
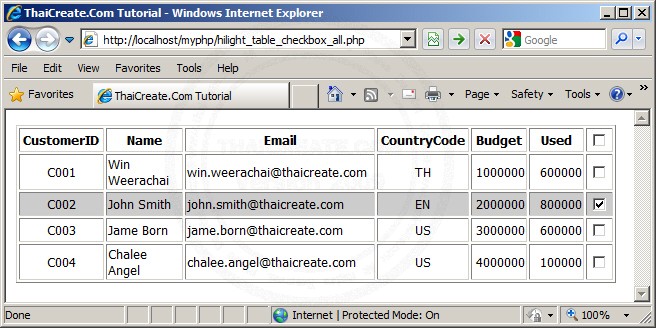
hilight_table_checkbox_all.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="JavaScript">
function ClickCheckAll(vol)
{
var i=1;
for(i=1;i<=document.frmMain.hdnCount.value;i++)
{
if(vol.checked == true)
{
eval("document.frmMain.chkDel"+i+".checked=true");
eval("document.getElementById('tr"+i+"').bgColor='#CCCCCC'");
}
else
{
eval("document.frmMain.chkDel"+i+".checked=false");
eval("document.getElementById('tr"+i+"').bgColor='#FFFFFF'");
}
}
}
function ClickMakeColorByTr(chk,ctrl)
{
if(chk.checked == false)
{
chk.checked = true;
ClickMakeColor(chk,ctrl);
}
else
{
chk.checked = false;
ClickMakeColor(chk,ctrl);
}
}
function ClickMakeColor(chk,ctrl)
{
if(chk.checked)
{
document.getElementById(ctrl).bgColor='#CCCCCC'
}
else
{
document.getElementById(ctrl).bgColor='#FFFFFF'
}
}
</script>
<form name="frmMain" action="" method="post" OnSubmit="return onDelete();">
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
<th width="30"> <div align="center">
<input name="CheckAll" type="checkbox" id="CheckAll" value="Y" onClick="ClickCheckAll(this);">
</div></th>
</tr>
<?
$i = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
?>
<tr id="tr<?php echo $i;?>" OnClick="ClickMakeColorByTr(document.frmMain.chkDel<?php echo $i;?>,'tr<?php echo $i;?>');">
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
<td align="center"><input type="checkbox" name="chkDel[]" id="chkDel<?php echo $i;?>" value="<?php echo $objResult["CustomerID"];?>" OnClick="ClickMakeColorByTr(document.frmMain.chkDel<?php echo $i;?>,'tr<?php echo $i;?>');"></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
<input type="hidden" name="hdnCount" value="<?php echo $i;?>">
</form>
</body>
</html>
Screenshot

|