ตอนที่ 13 : การเขียน Scripts to authorize users in Mobile Services บน Android |
ตอนที่ 13 : การเขียน Scripts to authorize users in Mobile Services บน Android บน Mobile Services ของ Windows Azure เราสามารถทำการเขียน Script เพื่อทำการ authorize authenticated users หมายถึงการระบุข้อมูลเฉพาะ id ของตัวเอง โดยสามารถที่จะเขียน Script เพื่อให้ข้อมูลนั้น ๆ เป็นของ users และตอนที่แสดงผลก็สามารถที่จะเลือกข้อมูลเฉพาะของ users นั้น ๆ ได้ ตัวอย่างเช่น
insert() เป็นการเขียน Script ส่วนของของคำสั่ง Insert บน Mobile Services
function insert(item, user, request) {
item.userId = user.userId;
request.execute();
}
read() เป็นการเขียน Script ส่วนของของคำสั่ง Read บน Mobile Services
function insert(item, user, request) {
item.userId = user.userId;
request.execute();
}
เมื่อกำหนดเงื่อนไขตามตัวอย่างก็จะดึงเฉพาะของ User นั้น ๆ ที่ Authen เข้ามาในระบบ
User ที่ Authentication หมายถึง user ที่ authentication ผ่าน identity provider ผ่านพวก Google , Microsoft , Facebook ,Twitter
นอกจากนี้เรายังสามารถเขียน Query ในฝั่งของ Android เพื่อให้ทำงานอื่น ๆ ได้หลากหลาย เช่น
การ Where ข้อมูลแบบ Boolean
mToDoTable.where().field("complete").eq(false)
.execute(new TableQueryCallback<ToDoItem>() {
public void onCompleted(List<ToDoItem> result,
int count,
Exception exception,
ServiceFilterResponse response) {
if (exception == null) {
for (ToDoItem item : result) {
Log.i(TAG, "Read object with ID " + item.id);
}
}
}
});
เลือกปีแบบ 2013
mToDoTable.where().year("due").eq(2013)
เลือกฟิวด์ text ที่มีคำว่า PRI0 นำหน้า
mToDoTable.where().startsWith("text", "PRI0")
การ mod ด้วย 2 แล้วเอาเฉพาะค่า 0
mToDoTable.where().field("duration").mod(2).eq(0)
การใช้ and
mToDoTable.where().year("due").eq(2013).and().startsWith("text", "PRI0")
การใช้ and or และการ group logic
mToDoTable.where()
.year("due").eq(2013)
.and
(startsWith("text", "PRI0").or().field("duration").gt(10))
การ Sort Order By
mToDoTable.orderBy("text", QueryOrder.Ascending)
.execute(new TableQueryCallback<ToDoItem>() {
/* same implementation as above */
});
การเลือกข้อมูล 5 ลำดับ
mToDoTable.top(5)
.execute(new TableQueryCallback<ToDoItem>() {
public void onCompleted(List<ToDoItem> result,
int count,
Exception exception,
ServiceFilterResponse response) {
if (exception == null) {
for (ToDoItem item : result) {
Log.i(TAG, "Read object with ID " + item.id);
}
}
}
});
ทำการ Skip ข้อมูล 5 แถวแรก และเลือก 5 แถวถัดไป
mToDoTable.skip(5).top(5)
.execute(new TableQueryCallback<ToDoItem>() {
// implement onCompleted logic here
});
เลือกเฉพาะฟิวด์ complete และ text
mToDoTable.select("complete", "text")
.execute(new TableQueryCallback<ToDoItem>() {
/* same implementation as above */
});
เลือกฟิวด์ id,complete,text,duration และการ where
mToDoTable.where().year("due").eq(2013)
.and().startsWith("text", "PRI0")
.or().field("duration").gt(10)
.select("id", "complete", "text", "duration")
.orderBy(duration, QueryOrder.Ascending).top(20)
.execute(new TableQueryCallback<ToDoItem>() {
/* code to execute */
});
อ่านเพิ่มเติมได้ที่
Example ตัวอย่างการเขียน Script และ Query แบบง่าย ๆ

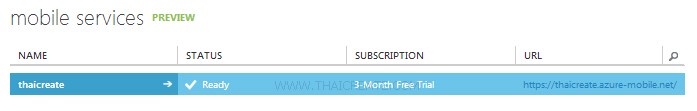
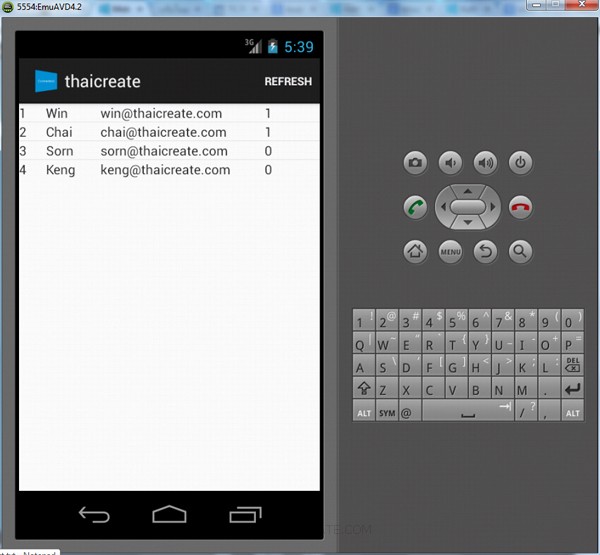
ตอนนี้เรามี Mobile Service อยู่ 1 รายการ

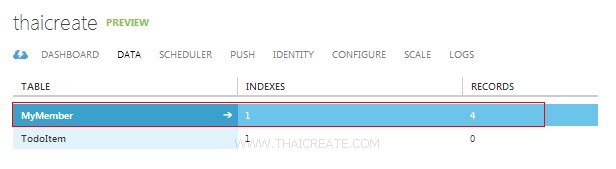
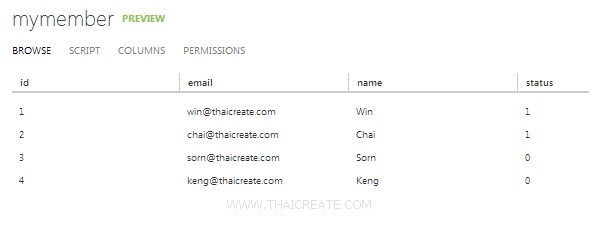
มีตารางชื่อว่า MyMember มีข้อมูลอยู่ 4 รายการ

มีข้อมูลอยู่ 4 รายการ
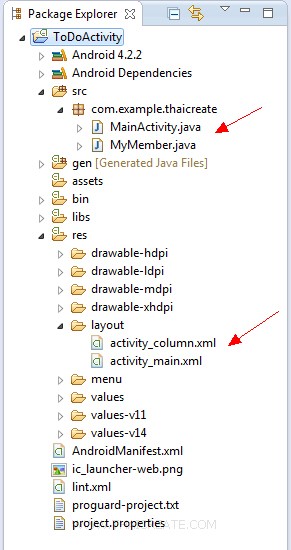
กลับมายัง Android Project บน Eclipse

เป็นโครงสร้างของไฟล์ทั้งหมด
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
activity_column.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/col_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="id"/>
<TextView
android:id="@+id/col_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="name"/>
<TextView
android:id="@+id/col_email"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="email" />
<TextView
android:id="@+id/col_status"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="status" />
</LinearLayout>
MyMember.java
package com.example.thaicreate;
public class MyMember {
@com.google.gson.annotations.SerializedName("id")
private int mId;
@com.google.gson.annotations.SerializedName("name")
private String mName;
@com.google.gson.annotations.SerializedName("email")
private String mEmail;
@com.google.gson.annotations.SerializedName("status")
private String mStatus;
public MyMember() {
// empty
}
public MyMember(String name, String email) {
this.setName(name);
this.setEmail(email);
}
public int getId() {
return mId;
}
public final void setName(String name) {
mName = name;
}
public String getName() {
return mName;
}
public final void setEmail(String email) {
mEmail = email;
}
public String getEmail() {
return mEmail;
}
public final void setStatus(String status) {
mStatus = status;
}
public String getStatus() {
return mStatus;
}
}
MainActivity.java
package com.example.thaicreate;
import java.net.MalformedURLException;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import com.microsoft.windowsazure.mobileservices.MobileServiceClient;
import com.microsoft.windowsazure.mobileservices.MobileServiceTable;
import com.microsoft.windowsazure.mobileservices.ServiceFilterResponse;
import com.microsoft.windowsazure.mobileservices.TableQueryCallback;
public class MainActivity extends Activity {
private MobileServiceClient mClient;
private MobileServiceTable<MyMember> mMyMember;
private MyMemberAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*** Create to Mobile Service ***/
try {
mClient = new MobileServiceClient(
"https://thaicreate.azure-mobile.net/",
"QUjngFknhHZjdaGgYAAzdoXkOzKoxi24",
this);
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
/*** Create getTable ***/
mMyMember = mClient.getTable(MyMember.class);
// listView1
final ListView lstView1 = (ListView)findViewById(R.id.listView1);
mAdapter = new MyMemberAdapter(this,R.layout.activity_column);
lstView1.setAdapter(mAdapter);
refreshItemsFromTable();
}
private void refreshItemsFromTable() {
mMyMember.execute(new TableQueryCallback<MyMember>() {
public void onCompleted(List<MyMember> result, int count, Exception exception,
ServiceFilterResponse response) {
if (exception == null) {
mAdapter.clear();
for (MyMember item : result) {
mAdapter.add(item);
}
} else {
Log.d("Error","Error Load Data from Mobile Service");
}
}
});
}
public class MyMemberAdapter extends ArrayAdapter<MyMember> {
Context mContext;
int mLayoutResourceId;
public MyMemberAdapter(Context context, int layoutResourceId) {
super(context, layoutResourceId);
mContext = context;
mLayoutResourceId = layoutResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
final MyMember currentItem = getItem(position);
if (row == null) {
LayoutInflater inflater = ((Activity) mContext).getLayoutInflater();
row = inflater.inflate(mLayoutResourceId, parent, false);
}
row.setTag(currentItem);
// Column id
final TextView txt_id = (TextView) row.findViewById(R.id.col_id);
txt_id.setText(String.valueOf(currentItem.getId()));
// Column name
final TextView txt_name = (TextView) row.findViewById(R.id.col_name);
txt_name.setText(currentItem.getName());
// Column email
final TextView txt_email = (TextView) row.findViewById(R.id.col_email);
txt_email.setText(currentItem.getEmail());
// Column status
final TextView txt_status = (TextView) row.findViewById(R.id.col_status);
txt_status.setText(currentItem.getStatus());
return row;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}

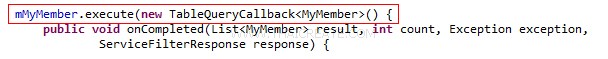
ใน Query บน Android ให้เขียน execute() แบบง่าย ๆ

บน Mobile Service คำสั่ง read() ปัจจุบัน

ได้ผลลัพธ์ดังรูป

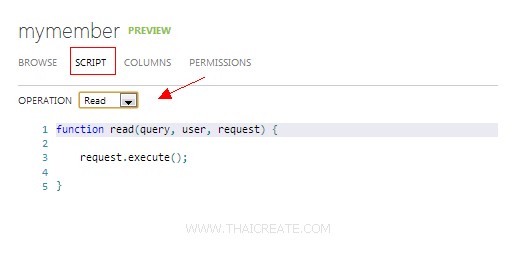
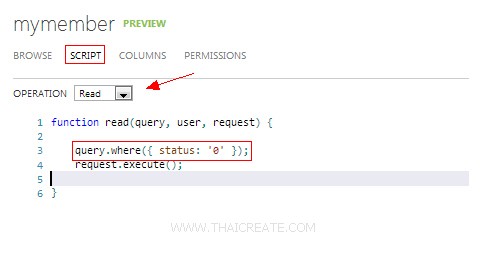
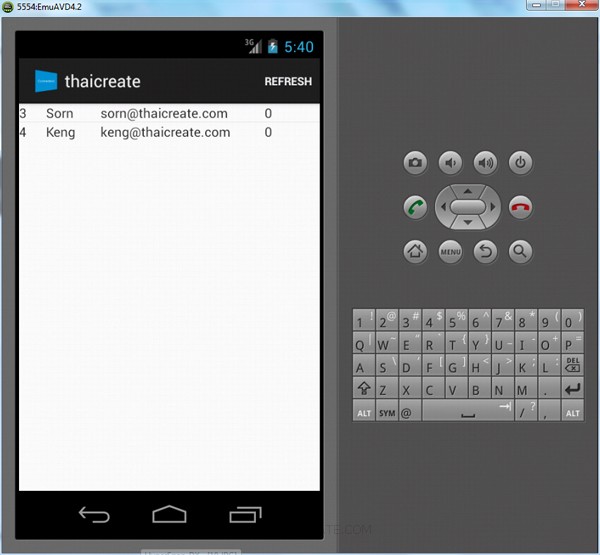
ลองแก้ไข Script บน Mobile Service ให้แก้คำสั่ง read() เป็นตามในรูปภาพ

ผลลัพธ์ที่ได้เหมือนทำการแก้ไข Script บน Mobile Service ของ Windows Azure
สำหรับการเขียนและใช้งาน Scripts อยากให้ลองเข้าไปศึกษาในบทความนี้ครับ
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|