ตอนที่ 7 : Android อ่าน Data จาก Table ของ Mobile Services และแสดงผลบน App |
ตอนที่ 7 : Android อ่าน Data จาก Table ของ Mobile Services และแสดงผลบน App บทความนี้จะเป็นการใช้ Android อ่านข้อมูลจาก Table ของ Mobile Services ที่อยู่บน Windows Azure โดยข้อมูลของ Table ได้ถูกจัดเก็บแบบ Column และ Rows คล้าย ๆ กับ Table ของ SQL Database ทั่ว ๆ ไป และใน Android จะมีการใช้ ListView ซึ่งจะแสดงข้อมูลที่อยู่ในรูปแบบของ ArrayAdapter ด้วยการ Loop ข้อมูลและนำข้อมูลที่ได้แสดงผลรายการใน ListView
รูปแบบการอ่านข้อมูลจาก Table ของ Mobile Services ด้วย Android
mMyMember.execute(new TableQueryCallback<MyMember>() {
public void onCompleted(List<MyMember> result, int count, Exception exception, ServiceFilterResponse response) {
if (exception == null) {
mAdapter.clear();
for (MyMember item : result) {
mAdapter.add(item);
}
} else {
Log.d("Error","Error Load Data from Mobile Service");
}
}
});
รูปแบบการใช้ Android อ่านข้อมูลจาก Mobile Services บน Windows Azure

ตอนนี้เรามี Mobile Services อยู่ 1 ตัว

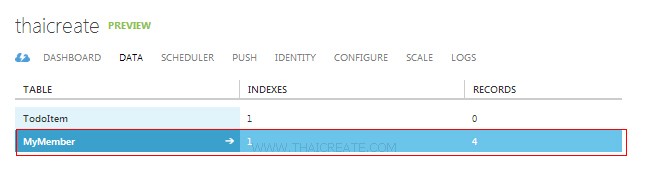
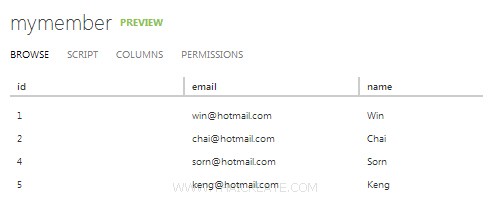
ชื่อตารางว่า MyMember

ข้อมูลในตาราง MyMember ประกอบด้วย Column ชื่อว่า id,name,email

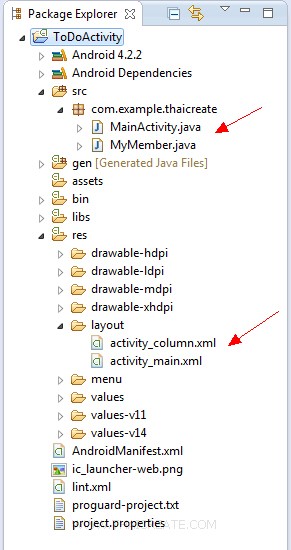
โครงสร้างไฟล์ทั้งหมด
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
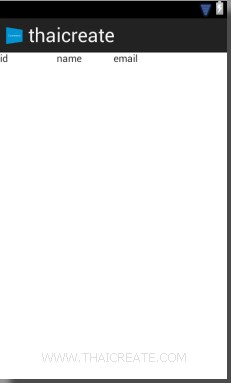
activity_column.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/col_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="id"/>
<TextView
android:id="@+id/col_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="name"/>
<TextView
android:id="@+id/col_email"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="email" />
</LinearLayout>
MyMember.java
package com.example.thaicreate;
public class MyMember {
@com.google.gson.annotations.SerializedName("id")
private int mId;
@com.google.gson.annotations.SerializedName("name")
private String mName;
@com.google.gson.annotations.SerializedName("email")
private String mEmail;
public MyMember() {
// empty
}
public MyMember(String name, String email) {
this.setName(name);
this.setEmail(email);
}
public int getId() {
return mId;
}
public final void setName(String name) {
mName = name;
}
public String getName() {
return mName;
}
public final void setEmail(String email) {
mEmail = email;
}
public String getEmail() {
return mEmail;
}
}
MainActivity.java
package com.example.thaicreate;
import java.net.MalformedURLException;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import com.microsoft.windowsazure.mobileservices.MobileServiceClient;
import com.microsoft.windowsazure.mobileservices.MobileServiceTable;
import com.microsoft.windowsazure.mobileservices.ServiceFilterResponse;
import com.microsoft.windowsazure.mobileservices.TableQueryCallback;
public class MainActivity extends Activity {
private MobileServiceClient mClient;
private MobileServiceTable<MyMember> mMyMember;
private MyMemberAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*** Create to Mobile Services ***/
try {
mClient = new MobileServiceClient(
"https://thaicreate.azure-mobile.net/",
"QUjngFknhHZjdaGgYAAzdoXkOzKoxi24",
this);
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
/*** Create getTable ***/
mMyMember = mClient.getTable(MyMember.class);
// listView1
final ListView lstView1 = (ListView)findViewById(R.id.listView1);
mAdapter = new MyMemberAdapter(this,R.layout.activity_column);
lstView1.setAdapter(mAdapter);
refreshItemsFromTable();
}
private void refreshItemsFromTable() {
mMyMember.execute(new TableQueryCallback<MyMember>() {
public void onCompleted(List<MyMember> result, int count, Exception exception, ServiceFilterResponse response) {
if (exception == null) {
mAdapter.clear();
for (MyMember item : result) {
mAdapter.add(item);
}
} else {
Log.d("Error","Error Load Data from Mobile Service");
}
}
});
}
public class MyMemberAdapter extends ArrayAdapter<MyMember> {
Context mContext;
int mLayoutResourceId;
public MyMemberAdapter(Context context, int layoutResourceId) {
super(context, layoutResourceId);
mContext = context;
mLayoutResourceId = layoutResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
final MyMember currentItem = getItem(position);
if (row == null) {
LayoutInflater inflater = ((Activity) mContext).getLayoutInflater();
row = inflater.inflate(mLayoutResourceId, parent, false);
}
row.setTag(currentItem);
// Column id
final TextView txt_id = (TextView) row.findViewById(R.id.col_id);
txt_id.setText(String.valueOf(currentItem.getId()));
// Column name
final TextView txt_name = (TextView) row.findViewById(R.id.col_name);
txt_name.setText(currentItem.getName());
// Column email
final TextView txt_email = (TextView) row.findViewById(R.id.col_email);
txt_email.setText(currentItem.getEmail());
return row;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
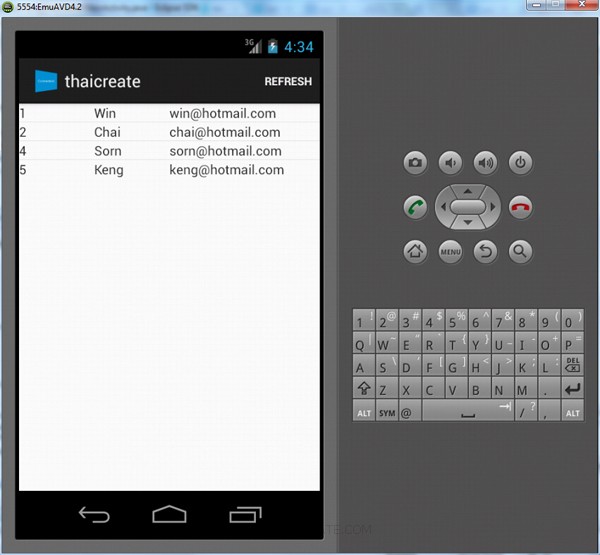
Screenshot

แสดงข้อมูลจาก Table ของ Mobile Services บน Android App
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|