ตอนที่ 12 : การทำ Refine Mobile Services queries with paging บน Android |
ตอนที่ 12 : การทำ Refine Mobile Services queries with paging บน Android การทำ Refine queries paging เป็นรูปแบบการเขียน Query เพื่อสร้างเงื่อนไขการแสดงข้อมูล Data จาก Mobile Services (คล้าย ๆ กับการเขียน Query เช่น Where , Top , Limit , Order By) โดยเราสามารถทำได้ทั้งระดับ Script ที่อยู่บน Mobile Services หรือจะเขียนเงื่อนไขภายใต้คำสั่ง execute() ที่อยู่บนคำสั่งของ Android ก็ได้เช่นเดียวกัน และรูปแบบการใช้งานคำสั่ง Script ก็สามารถเข้าใจได้ง่าย ๆ เช่น
private void refreshItemsFromTable() {
// Define a filtered query that returns the top 3 items.
mToDoTable.where().field("complete").eq(false).top(3)
.execute(new TableQueryCallback<ToDoItem>() {
public void onCompleted(List<ToDoItem> result, int count,
Exception exception, ServiceFilterResponse response) {
if (exception == null) {
mAdapter.clear();
for (ToDoItem item : result) {
mAdapter.add(item);
}
} else {
createAndShowDialog(exception, "Error");
}
}
});
}
จาก Code จะเหมือนกับ
SELECT TOP 3 * FROM table_name WHERE complete = 'false'
private void refreshItemsFromTable() {
// Define a filtered query that returns the top 3 items.
mToDoTable.where().field("complete").eq(false).skip(3).top(3)
.execute(new TableQueryCallback<ToDoItem>() {
public void onCompleted(List<ToDoItem> result, int count,
Exception exception, ServiceFilterResponse response) {
if (exception == null) {
mAdapter.clear();
for (ToDoItem item : result) {
mAdapter.add(item);
}
} else {
createAndShowDialog(exception, "Error");
}
}
});
}
จากตัวอย่างจะเป็นการเลือก complete = false และ ไม่เอา 3 รายการแรก แต่เอาแค่ 3 รายการถัดไปที่พบ
Example ตัวอย่างการเขียน Refine queries แบบง่าย ๆ บน Android

ตอนนี้เรามี Mobile Services อยู่ 1 รายการ ที่ได้สร้างไว้ก่อนหน้านี้

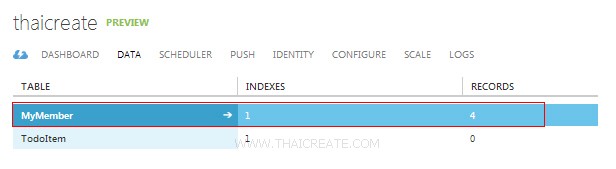
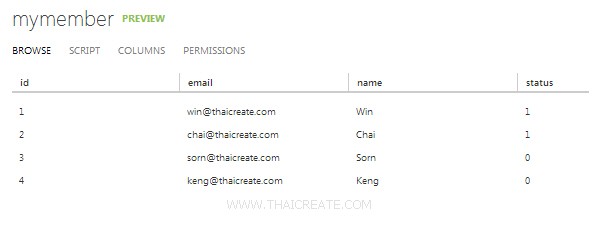
ชื่อตารางว่า MyMember มีข้อมุลอยู่ 4 รายการ

รายการข้อมูลในตาราง MyMember
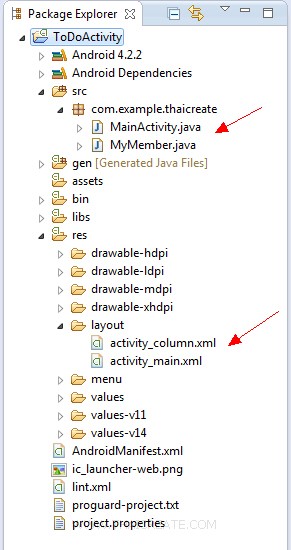
กลับมายัง Android Project บนโปรแกรม Eclipse

โครงสร้างไฟล์ของโปรแกรม
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
activity_column.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/col_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="id"/>
<TextView
android:id="@+id/col_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="name"/>
<TextView
android:id="@+id/col_email"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="email" />
<TextView
android:id="@+id/col_status"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="status" />
</LinearLayout>
MyMember.java
package com.example.thaicreate;
public class MyMember {
@com.google.gson.annotations.SerializedName("id")
private int mId;
@com.google.gson.annotations.SerializedName("name")
private String mName;
@com.google.gson.annotations.SerializedName("email")
private String mEmail;
@com.google.gson.annotations.SerializedName("status")
private String mStatus;
public MyMember() {
// empty
}
public MyMember(String name, String email) {
this.setName(name);
this.setEmail(email);
}
public int getId() {
return mId;
}
public final void setName(String name) {
mName = name;
}
public String getName() {
return mName;
}
public final void setEmail(String email) {
mEmail = email;
}
public String getEmail() {
return mEmail;
}
public final void setStatus(String status) {
mStatus = status;
}
public String getStatus() {
return mStatus;
}
}
MainActivity.java
package com.example.thaicreate;
import java.net.MalformedURLException;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import com.microsoft.windowsazure.mobileservices.MobileServiceClient;
import com.microsoft.windowsazure.mobileservices.MobileServiceTable;
import com.microsoft.windowsazure.mobileservices.QueryOrder;
import com.microsoft.windowsazure.mobileservices.ServiceFilterResponse;
import com.microsoft.windowsazure.mobileservices.TableQueryCallback;
public class MainActivity extends Activity {
private MobileServiceClient mClient;
private MobileServiceTable<MyMember> mMyMember;
private MyMemberAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*** Create to Mobile Service ***/
try {
mClient = new MobileServiceClient(
"https://thaicreate.azure-mobile.net/",
"QUjngFknhHZjdaGgYAAzdoXkOzKoxi24",
this);
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
/*** Create getTable ***/
mMyMember = mClient.getTable(MyMember.class);
// listView1
final ListView lstView1 = (ListView)findViewById(R.id.listView1);
mAdapter = new MyMemberAdapter(this,R.layout.activity_column);
lstView1.setAdapter(mAdapter);
refreshItemsFromTable();
}
private void refreshItemsFromTable() {
mMyMember.where().field("status").eq("0").and()
.field("id").eq("4")
.orderBy("id", QueryOrder.Descending)
.execute(new TableQueryCallback<MyMember>() {
public void onCompleted(List<MyMember> result, int count, Exception exception,
ServiceFilterResponse response) {
if (exception == null) {
mAdapter.clear();
for (MyMember item : result) {
mAdapter.add(item);
}
} else {
Log.d("Error","Error Load Data from Mobile Service");
}
}
});
}
public class MyMemberAdapter extends ArrayAdapter<MyMember> {
Context mContext;
int mLayoutResourceId;
public MyMemberAdapter(Context context, int layoutResourceId) {
super(context, layoutResourceId);
mContext = context;
mLayoutResourceId = layoutResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
final MyMember currentItem = getItem(position);
if (row == null) {
LayoutInflater inflater = ((Activity) mContext).getLayoutInflater();
row = inflater.inflate(mLayoutResourceId, parent, false);
}
row.setTag(currentItem);
// Column id
final TextView txt_id = (TextView) row.findViewById(R.id.col_id);
txt_id.setText(String.valueOf(currentItem.getId()));
// Column name
final TextView txt_name = (TextView) row.findViewById(R.id.col_name);
txt_name.setText(currentItem.getName());
// Column email
final TextView txt_email = (TextView) row.findViewById(R.id.col_email);
txt_email.setText(currentItem.getEmail());
// Column status
final TextView txt_status = (TextView) row.findViewById(R.id.col_status);
txt_status.setText(currentItem.getStatus());
return row;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
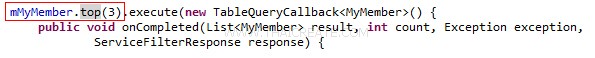
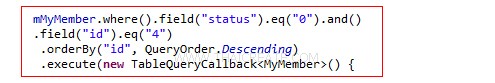
ตัวอย่างแรก จะใช้ดังรูป


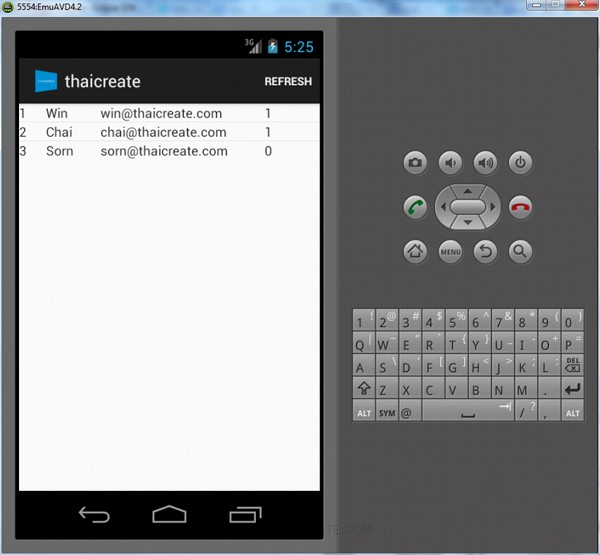
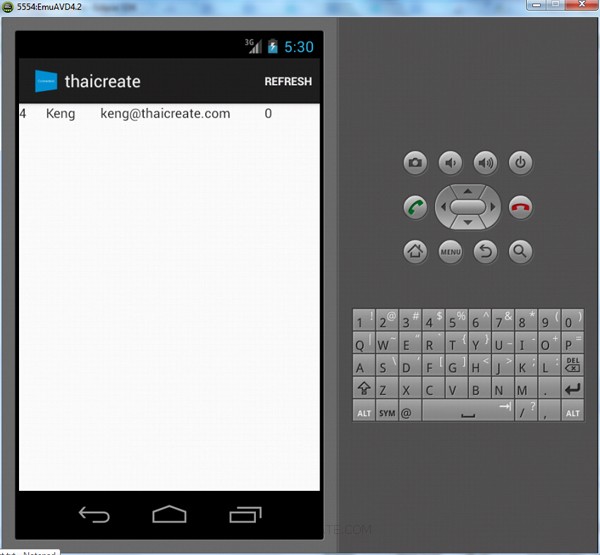
ผลลัพธ์ที่ได้
ตัวอย่างสอง จะใช้ดังรูป


ผลลัพธ์ที่ได้
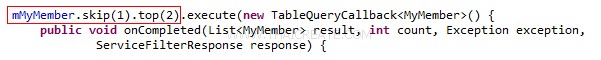
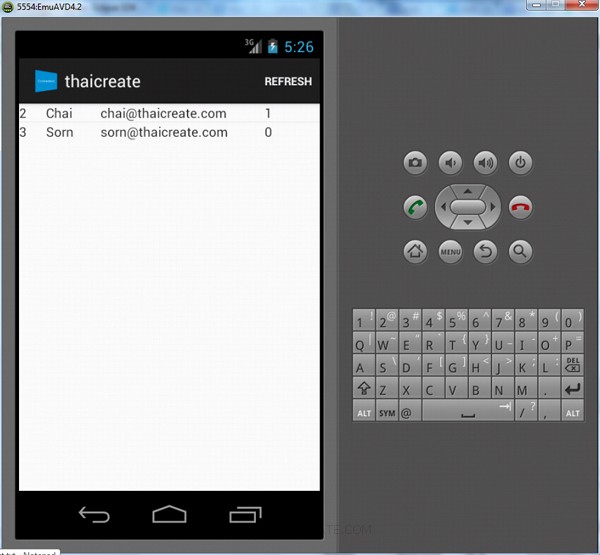
ตัวอย่างสาม จะใช้ดังรูป


ผลลัพธ์ที่ได้
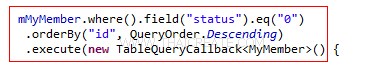
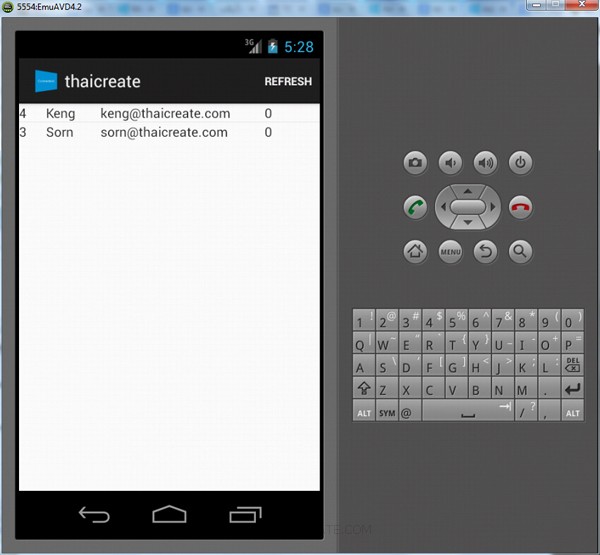
ตัวอย่างสี่ จะใช้ดังรูป


ผลลัพธ์ที่ได้
สำหรับการเขียนและใช้งาน Scripts อยากให้ลองเข้าไปศึกษาในบทความนี้ครับ
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|