ตอนที่ 13 : Show Case 1 : Register Form (iOS / iPhone and Mobile Services) |
ตอนที่ 13 : Show Case 1 : Register Form (iOS / iPhone and Mobile Services) บทความนี้จะเป็นการ Show case ยกตัวอย่างการทำระบบ Member register รับข้อมูลจากเครื่องที่ติดตั้ง App ของ iOS บน iPhone เช่น username , password , name , email และ tel โดยจะทำการส่งข้อมูลทั้งหมดเหล่านี้ไปจัดเก็บไว้ที่ตาราง Table ของ Mobile Service ที่อยู่บน Windows Azure
 iOS/iPhone Mobile Services Register Form
iOS/iPhone Mobile Services Register Form
บทความนี้ถือเป็นการทบทวนและประยุกต์ใช้จากการศึกษาในหัวข้อที่ผ่าน ๆ มา ซึ่งการทำนั้นก็ไม่ต่างอะไรกับการออกแบบ Form รับข้อมูลบน iOS และ Insert ลงไปใน Table ของ Mobile Services
Example ตัวอย่างการทำระบบลงทะเบียน Member Register Form

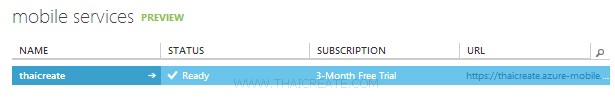
ตอนนี้เรามี Mobile Services อยู่ 1 รายการ

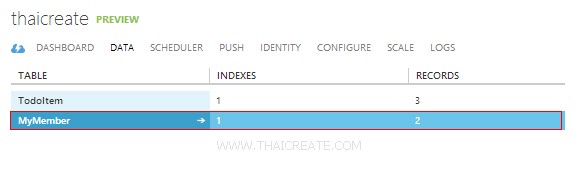
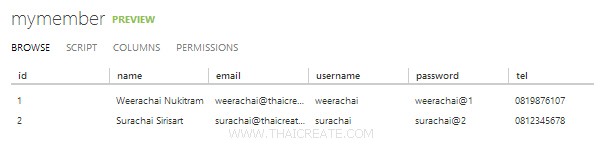
ชื่อตารางว่า MyMember

มีข้อมูลอยู่ 2 รายการ
กลับมายัง Project ของ iOS บน Xcode
สำหรับพื้นฐานการสร้าง Project และการสร้าง Table รวมทั้งการติดต่อระหว่าง iOS กับ Mobile Services บน Windows Azure แนะนำให้อ่านบทความในตอนที่ 5
ตอนที่ 5: iOS / iPhone สร้างตาราง Table บน Mobile Services และการ Insert ข้อมูล

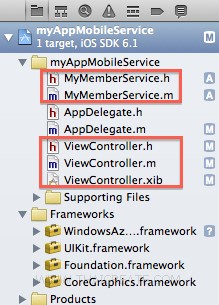
โครงสร้างไฟล์

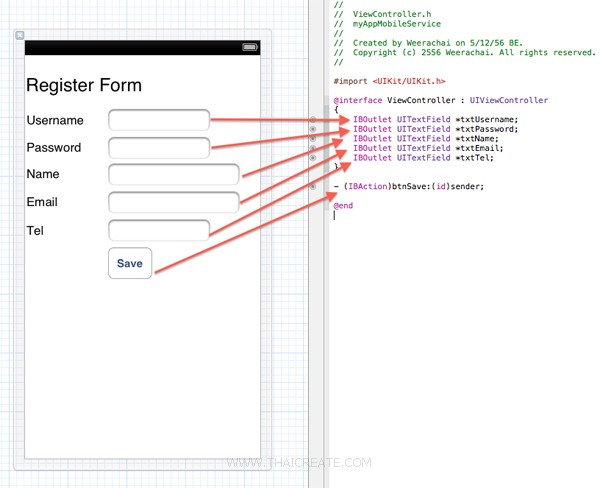
ออกแบบหน้าจอ View ดังรูป และทำการเชื่อม IBOutlet ให้เรียบร้อย

ในไฟล์ ViewController.h และ ViewController.m เขียน Code ดังนี้
ViewController.h
//
// ViewController.h
// myAppMobileService
//
// Created by Weerachai on 5/12/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
IBOutlet UITextField *txtUsername;
IBOutlet UITextField *txtPassword;
IBOutlet UITextField *txtName;
IBOutlet UITextField *txtEmail;
IBOutlet UITextField *txtTel;
}
- (IBAction)btnSave:(id)sender;
@end
ViewController.m
//
// ViewController.m
// myAppMobileService
//
// Created by Weerachai on 5/12/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import <WindowsAzureMobileServices/WindowsAzureMobileServices.h>
#import "MyMemberService.h"
#import "ViewController.h"
@interface ViewController ()
// Private properties
@property (strong, nonatomic) MyMemberService *memberService;
@end
@implementation ViewController
@synthesize memberService;
- (void)viewDidLoad
{
[super viewDidLoad];
// Start Service
self.memberService = [MyMemberService defaultService];
// Tap Gesture for Hide Keyboard
UITapGestureRecognizer *oneTapGesture = [[UITapGestureRecognizer alloc]
initWithTarget: self
action: @selector(hideKeyboard:)];
[oneTapGesture setNumberOfTouchesRequired:1];
[[self view] addGestureRecognizer:oneTapGesture];
}
// Event Gesture for Hide Keyboard
- (void)hideKeyboard:(UITapGestureRecognizer *)sender {
[txtPassword resignFirstResponder];
[txtPassword resignFirstResponder];
[txtName resignFirstResponder];
[txtEmail resignFirstResponder];
[txtTel resignFirstResponder];
}
- (IBAction)btnSave:(id)sender {
// Add Data Table Service
NSDictionary *item = @{ @"username": txtUsername.text,
@"password": txtPassword.text,
@"name": txtName.text,
@"email": txtEmail.text,
@"tel": txtTel.text };
[self.memberService addItem:item completion:^
{
UIAlertView *av =
[[UIAlertView alloc]
initWithTitle:@"Request Success"
message:@"Register Data Successfully."
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil
];
[av show];
}];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[txtUsername release];
[txtPassword release];
[txtName release];
[txtEmail release];
[txtTel release];
[super dealloc];
}
@end
Screenshot

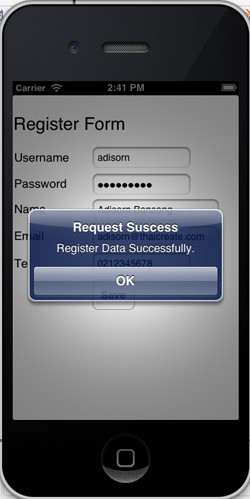
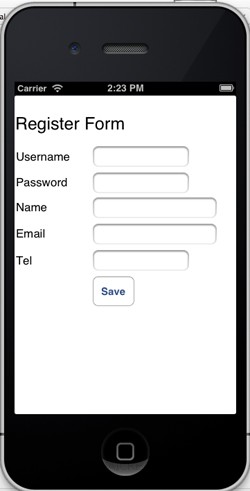
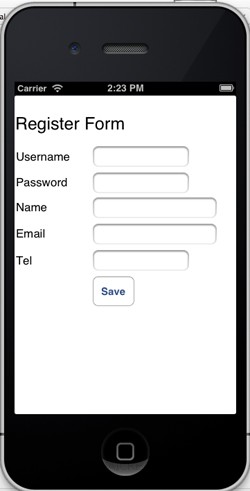
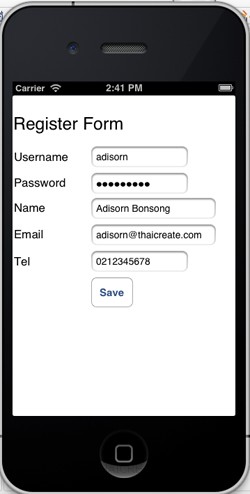
Register Form ทำการ Input ข้อมูล

Register Form ทำการ Input ข้อมูล กรอกข้อมูลต่าง ๆ ที่ต้องการ

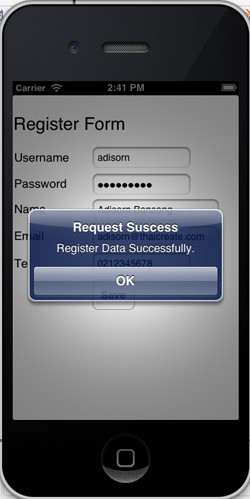
แสดง Message เมื่อ Register ข้อมูลเรียบร้อย

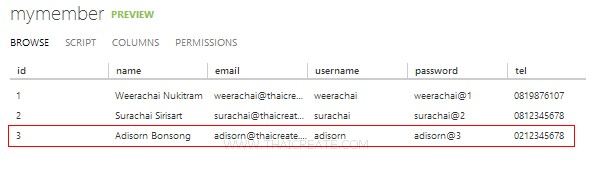
เมื่อกลับไปดูที่ Mobile Services บน Windows Azure ก็จะมีข้อมูลกรากฏขึ้นมา 1 รายการ
อันนี้ Code ในไฟล์ MyMemberService.h และ MyMemberService.m
MyMemberService.h
//
// MyMemberService.h
// myAppMobileService
//
// Created by Weerachai on 7/21/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import <WindowsAzureMobileServices/WindowsAzureMobileServices.h>
#import <Foundation/Foundation.h>
typedef void (^QSCompletionBlock) ();
typedef void (^QSBusyUpdateBlock) (BOOL busy);
@interface MyMemberService : NSObject
@property (nonatomic, strong) NSArray *items;
@property (nonatomic, strong) MSClient *client;
@property (nonatomic, copy) QSBusyUpdateBlock busyUpdate;
+ (MyMemberService *)defaultService;
- (void)addItem:(NSDictionary *)item
completion:(QSCompletionBlock)completion;
- (void)handleRequest:(NSURLRequest *)request
next:(MSFilterNextBlock)next
response:(MSFilterResponseBlock)response;
@end
MyMemberService.m
//
// MyMemberService.m
// myAppMobileService
//
// Created by Weerachai on 7/21/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import "MyMemberService.h"
#import <WindowsAzureMobileServices/WindowsAzureMobileServices.h>
@interface MyMemberService() <MSFilter>
@property (nonatomic, strong) MSTable *table;
@property (nonatomic) NSInteger busyCount;
@end
@implementation MyMemberService
@synthesize items;
+ (MyMemberService *)defaultService
{
// Create a singleton instance of MyMemberService
static MyMemberService* service;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
service = [[MyMemberService alloc] init];
});
return service;
}
-(MyMemberService *)init
{
self = [super init];
if (self)
{
// Initialize the Mobile Service client with your URL and key
MSClient *client = [MSClient clientWithApplicationURLString:@"https://thaicreate.azure-mobile.net/"
applicationKey:@"uJPAhkAkcTBuTyCNxaOSnDKFzkoYqB49"];
// Add a Mobile Service filter to enable the busy indicator
self.client = [client clientWithFilter:self];
// Create an MSTable instance to allow us to work with the TodoItem table
self.table = [_client tableWithName:@"MyMember"];
self.items = [[NSMutableArray alloc] init];
self.busyCount = 0;
}
return self;
}
-(void)addItem:(NSDictionary *)item completion:(QSCompletionBlock)completion
{
// Insert the item into the TodoItem table and add to the items array on completion
[self.table insert:item completion:^(NSDictionary *result, NSError *error)
{
[self logErrorIfNotNil:error];
BOOL goodRequest = !((error) && (error.code == MSErrorMessageErrorCode));
// detect text validation error from service.
if (goodRequest) // The service responded appropriately
{
NSUInteger index = [items count];
[(NSMutableArray *)items insertObject:result atIndex:index];
// Let the caller know that we finished
completion();
}
else{
// if there's an error that came from the service
// log it, and popup up the returned string.
if (error && error.code == MSErrorMessageErrorCode) {
NSLog(@"ERROR %@", error);
UIAlertView *av =
[[UIAlertView alloc]
initWithTitle:@"Request Failed"
message:error.localizedDescription
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil
];
[av show];
}
}
}];
}
- (void)busy:(BOOL)busy
{
// assumes always executes on UI thread
if (busy)
{
if (self.busyCount == 0 && self.busyUpdate != nil)
{
self.busyUpdate(YES);
}
self.busyCount ++;
}
else
{
if (self.busyCount == 1 && self.busyUpdate != nil)
{
self.busyUpdate(FALSE);
}
self.busyCount--;
}
}
- (void)logErrorIfNotNil:(NSError *) error
{
if (error)
{
NSLog(@"ERROR %@", error);
}
}
- (void)handleRequest:(NSURLRequest *)request
next:(MSFilterNextBlock)next
response:(MSFilterResponseBlock)response
{
// A wrapped response block that decrements the busy counter
MSFilterResponseBlock wrappedResponse = ^(NSHTTPURLResponse *innerResponse, NSData *data, NSError *error)
{
[self busy:NO];
response(innerResponse, data, error);
};
// Increment the busy counter before sending the request
[self busy:YES];
next(request, wrappedResponse);
}
@end
สามารถทำการดาวน์โหลด Code ทั้งหมดได้จากท้ายบทความ
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
 |
|
| |
Create/Update Date : |
2013-06-15 19:52:06 /
2017-03-24 11:56:15 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|