ตอนที่ 7 : อ่านข้อมูล Mobile Services การใช้ Where แสดงผลบน Windows Phone |
ตอนที่ 7 : อ่านข้อมูล Mobile Services แบบมีเงื่อนไข Where และแสดงผลบน Windows Phone บทความนี้จะเป็นการใช้ Windows Phone อ่านข้อมูลจาก Table ของ Mobile Services บน Windows Azure โดยจะยกตัวอย่างการเลือกข้อมูลแบบมีเงื่อนไข (Where Clause) เหมือนกับการ Where ใน Query ของ Table ทั่ว ๆ ไป และจะนำผลลัพธ์ที่ได้ไปแสดงบนในหน้าจอของ Windows Phone ด้วยการใช้ LongListSelector เพื่อแสดงรายการทั้งหมดที่ค้นพบ
รูปแบบการอ่านข้อมูลจาก Table แบบมีเงื่อนไข Where ของ Mobile Services ด้วย WindowsPhone
private MobileServiceCollection<MyMember, MyMember> items;
private IMobileServiceTable<MyMember> memberTable = App.MobileService.GetTable<MyMember>();
items = await memberTable
.Where(memberItem => memberItem.Id == 1)
.ToCollectionAsync();
รูปแบบการใช้ Windows Phone อ่านข้อมูลจาก Mobile Services บน Windows Azure ด้วยใช้การ Where เงื่อนไข

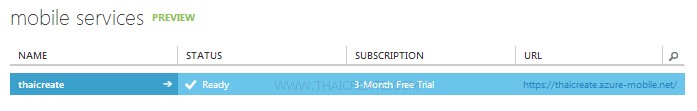
ตอนนี้เรามี Mobile Services อยู่ 1 ตัว

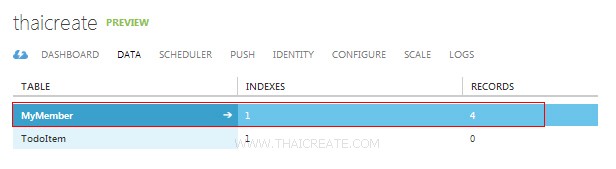
ชื่อตารางว่า MyMember

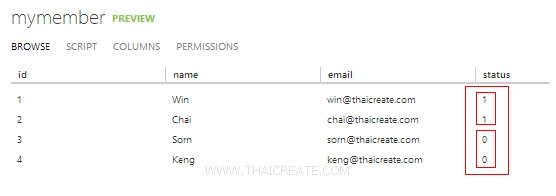
ข้อมูลในตาราง MyMember ประกอบด้วย Column ชื่อว่า id,name,email และ status
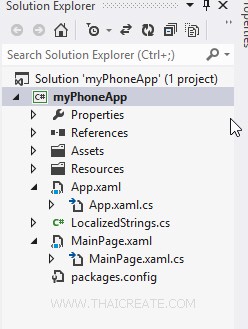
กลับมายังหน้า Project บน Visual Studio

โครงสร้างไฟล์

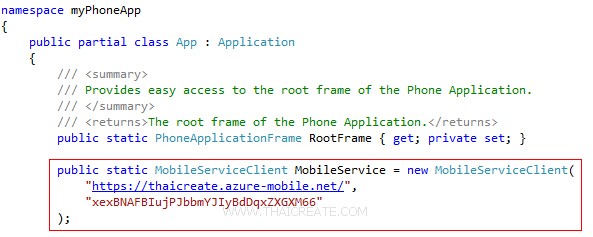
ในไฟล์ App.xaml.cs ให้กำหนด Url และ Key ลงไป
จากนั้นเขียน Code ทั้งหมดดังนี้
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using myPhoneApp.Resources;
using Microsoft.WindowsAzure.MobileServices;
using Newtonsoft.Json;
namespace myPhoneApp
{
public class MyMember
{
public int Id { get; set; }
[JsonProperty(PropertyName = "name")]
public string Name { get; set; }
[JsonProperty(PropertyName = "email")]
public string Email { get; set; }
[JsonProperty(PropertyName = "status")]
public string Status { get; set; }
}
public partial class MainPage : PhoneApplicationPage
{
private MobileServiceCollection<MyMember, MyMember> items;
private IMobileServiceTable<MyMember> memberTable = App.MobileService.GetTable<MyMember>();
// Constructor
public MainPage()
{
InitializeComponent();
}
private async void RefreshMemberItems()
{
try
{
items = await memberTable
.Where(memberItem => memberItem.Status == "1")
.ToCollectionAsync();
}
catch (MobileServiceInvalidOperationException e)
{
MessageBox.Show(e.Message, "Error loading items", MessageBoxButton.OK);
}
myListItems.ItemsSource = items;
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
RefreshMemberItems();
}
}
}
MainPage.xaml

<phone:PhoneApplicationPage
x:Class="myPhoneApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="ThaiCrate.Com" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" FontSize="45"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<phone:LongListSelector Grid.Row="4" Grid.ColumnSpan="2" Name="myListItems">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<StackPanel Width="50">
<TextBlock Text="{Binding Id}" TextWrapping="Wrap" Margin="5,0,0,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
<StackPanel Width="80">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Margin="5,0,0,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
<StackPanel Width="250">
<TextBlock Text="{Binding Email}" TextWrapping="Wrap" Margin="5,0,0,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
<StackPanel Width="50">
<TextBlock Text="{Binding Status}" TextWrapping="Wrap" Margin="5,0,0,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
ตัวอย่างการเขียน Query แบบ Where
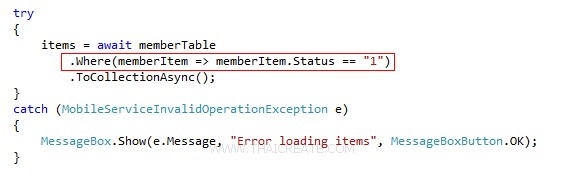
Ex 1 : จะใช้ Where ด้วย Status = '1'

Screenshot

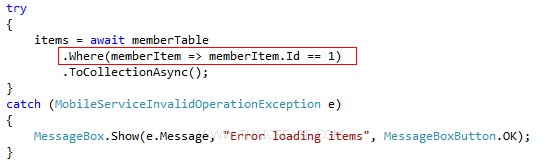
Ex 2 : จะใช้ Where ด้วย Id = 1

Screenshot

Download Code ทั้งหมดได้จากท้ายของบทความ
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|