ตอนที่ 8 : การเขียน Scripts to authorize users in Mobile Services บน HTML และ JavaScript |
ตอนที่ 8 : การเขียน Scripts to authorize users in Mobile Services บน HTML และ JavaScript ในการเขียน HTML/JavaScript กับ Mobile Services ของ Windows Azure เราสามารถทำการเขียน Script เพื่อทำการ authorize authenticated users หมายถึงการระบุข้อมูลเฉพาะ id ของตัวเอง โดยสามารถที่จะเขียน Script เพื่อให้ข้อมูลนั้น ๆ เป็นของ users และตอนที่แสดงผลก็สามารถที่จะเลือกข้อมูลเฉพาะของ users นั้น ๆ ได้ ตัวอย่างเช่น
insert() เป็นการเขียน Script ส่วนของของคำสั่ง Insert บน Mobile Services
function insert(item, user, request) {
item.userId = user.userId;
request.execute();
}
read() เป็นการเขียน Script ส่วนของของคำสั่ง Read บน Mobile Services
function insert(item, user, request) {
item.userId = user.userId;
request.execute();
}
เมื่อกำหนดเงื่อนไขตามตัวอย่างก็จะดึงเฉพาะของ User นั้น ๆ ที่ Authen เข้ามาในระบบ
User ที่ Authentication หมายถึง user ที่ authentication ผ่าน identity provider ผ่านพวก Google , Microsoft , Facebook ,Twitter
นอกจากนี้เรายังสามารถเขียน Query ในฝั่งของ Windows Phone เพื่อให้ทำงานอื่น ๆ ได้หลากหลาย เช่น
ตรวจสอบความยาวของข้อมูลจะต้องไม่เกิน 10 ตัวอีกษร
function insert(item, user, request) {
if (item.text.length > 10) {
request.respond(statusCodes.BAD_REQUEST, 'Text length must be under 10');
} else {
request.execute();
}
}
กำหนดค่าไปใน Query ตอนที่ทำการ insert()
function insert(item, user, request) {
item.scriptComment =
'this was added by a script and will be saved to the database';
request.execute();
}
กำหนดค่าเข้าไปใน Query ตอนที่มีการ update()
function update(item, user, request) {
item.scriptComment =
'this was added by a script and will be saved to the database';
request.execute();
}
สร้างเงื่อนไขตอนที่มีการ read()
function read(query, user, request) {
// Only return records for the current user
query.where({ userid: user.userId});
request.execute();
}
insert() ข้อมูล column ชื่อว่า owner เท่ากับ user ที่ทำการ authen
function insert(item, user, request) {
item.owner = user.userId;
request.execute();
}
query ข้อมูลจาก user ที่ authen
function read(query, user, request) {
query.where({
owner: user.userId
});
request.execute();
}
ตรวจสอบข้อมูล่า user ที่ส่งมาจาก item กับที่ authen ตรงกันหรือไม่
function insert(item, user, request) {
if (item.userId !== user.userId) {
request.respond(statusCodes.FORBIDDEN,
'You may only insert records with your userId.');
} else {
request.execute();
}
}
ตรวจสอบการอ่านข้อมูล และการเพิ่มข้อมูล column ที่ query แล้ว
function read(query, user, request) {
request.execute({
success: function(results) {
results.forEach(function(r) {
r.scriptComment =
'this was added by a script after querying the database';
});
request.respond();
}
});
}
ตัวอย่างการ update และการสร้าง log
function update(item, user, request) {
request.execute({
error: function(err) {
// Do some custom logging, then call respond.
request.respond();
}
});
}
การเขียน query ก่อนการ insert()
function insert(item, user, request) {
var todoItemTable = tables.getTable('TodoItem');
// Check the supplied custom parameter to see if
// we should allow duplicate text items to be inserted.
if (request.parameters.duplicateText === 'false') {
// Find all existing items with the same text
// and that are not marked 'complete'.
todoItemTable.where({
text: item.text,
complete: false
}).read({
success: insertItemIfNotComplete
});
} else {
request.execute();
}
function insertItemIfNotComplete(existingItems) {
if (existingItems.length > 0) {
request.respond(statusCodes.CONFLICT,
"Duplicate items are not allowed.");
} else {
// Insert the item as normal.
request.execute();
}
}
}
อ่านเพิ่มเติมได้ที่นี่
Example ตัวอย่างการเขียน Script และ Query แบบง่าย ๆ

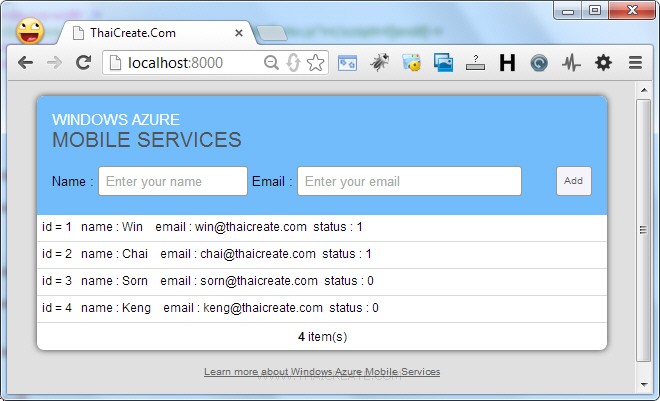
ตอนนี้เรามี Mobile Service อยู่ 1 รายการ

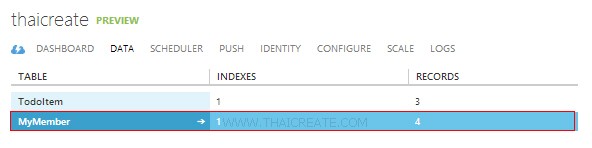
มีตารางชื่อว่า MyMember มีข้อมูลอยู่ 4 รายการ

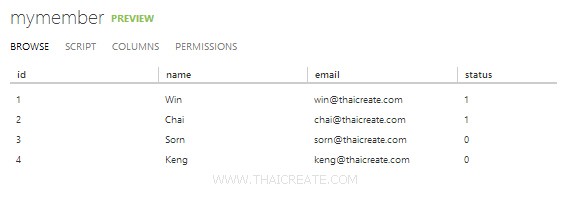
มีข้อมูลอยู่ 4 รายการ
Code ทั้งหมด
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>ThaiCreate.Com</title>
<link rel='stylesheet' href='styles.css' />
<meta name='viewport' content='width=device-width' />
<!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.6.1/html5shiv.js"></script><![endif]-->
<script src='https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js'></script>
<script src='https://thaicreate.azure-mobile.net/client/MobileServices.Web-1.0.0.min.js'></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
var client = new WindowsAzure.MobileServiceClient('https://thaicreate.azure-mobile.net/', 'uJPAhkAkcTBuTyCNxaOSnDKFzkoYqB49'),
myMemberTable = client.getTable('MyMember');
function refreshMyMember() {
var query = myMemberTable.orderBy("id");
query.read().then(function(mymemberItems) {
var listItems = $.map(mymemberItems, function(item) {
return $('<li>')
.attr('data-todoitem-id', item.id)
.append($('<div>id = '+item.id+' name : '+item.name+' email : '+item.email+' status : '+item.status+'</div>')
);
});
$('#todo-items').empty().append(listItems).toggle(listItems.length > 0);
$('#summary').html('<strong>' + mymemberItems.length + '</strong> item(s)');
}, handleError);
}
function handleError(error) {
var text = error + (error.request ? ' - ' + error.request.status : '');
$('#errorlog').append($('<li>').text(text));
}
// Handle insert
$('#add-item').submit(function(evt) {
var tname = $('#txtName');
var temail = $('#txtEmail');
sname = tname.val();
semail = temail.val();
if (sname !== '') {
myMemberTable.insert({ name: sname, email: semail, status:0 })
.then(refreshMyMember, function(error){
alert(JSON.parse(error.request.responseText).error);
});
}
tname.val('').focus();
temail.val('').focus();
evt.preventDefault();
});
// On initial load, start by fetching the current data
refreshMyMember();
});
</script>
<div id='wrapper'>
<article>
<header>
<h2>Windows Azure</h2>
<h1>Mobile Services</h1>
<form id='add-item'>
<button type='submit'>Add</button>
<div>
Name : <input type='text' id='txtName' placeholder='Enter your name' style='width:200px' />
Email : <input type='text' id='txtEmail' placeholder='Enter your email' style='width:300px' /></div>
</form>
</header>
<ul id='todo-items'></ul>
<p id='summary'>Loading...</p>
</article>
<footer>
<a href='http://www.windowsazure.com/en-us/develop/mobile/'>
Learn more about Windows Azure Mobile Services
</a>
<ul id='errorlog'></ul>
</footer>
</div>
</body>
</html>
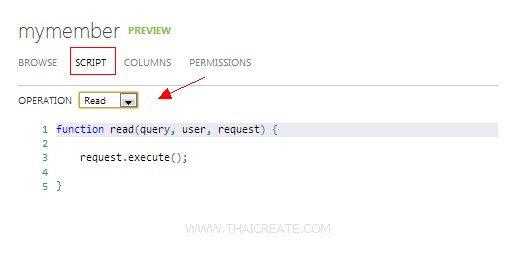
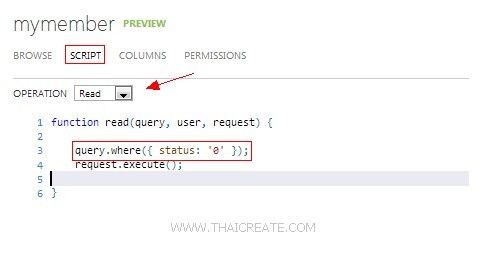
การเขียน Script ในส่วนของ Read

แบบ Select ข้อมูลทั้งหมด

ผลลัพธ์ที่ได้

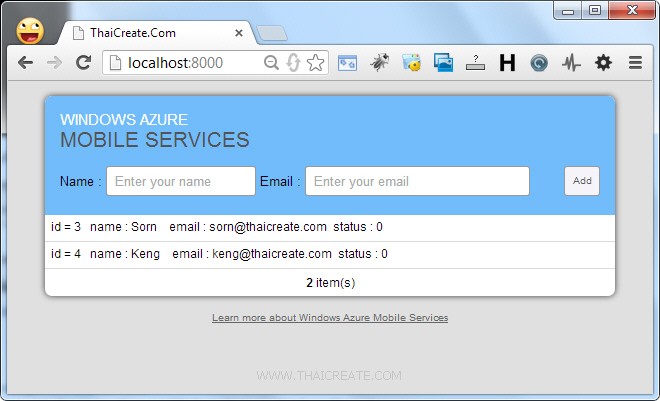
แบเบเพิ่มเงื่อนไข where โดย status เป็น 0

ผลลัพธ์ที่ได้
บทความที่เกี่ยวข้อง
|