ตอนที่ 4 : อ่านข้อมูล Azure Mobile Services แบบมีเงื่อนไข Where และแสดงผล HTML และ JavaScript |
ตอนที่ 4 : อ่านข้อมูล Azure Mobile Services แบบมีเงื่อนไข Where และแสดงผล HTML และ JavaScript บทความนี้จะเป็นการใช้ HTML และ JavaScript (jQuery) อ่านข้อมูลจาก Table ของ Mobile Services บน Windows Azure โดยจะยกตัวอย่างการเลือกข้อมูลแบบมีเงื่อนไข (Where Clause) เหมือนกับการ Where ใน Query ของ Table ทั่ว ๆ ไป และจะนำผลลัพธ์ที่ได้ไปแสดงบนในหน้าจอของ HTML และ JavaScript ด้วยการใช้ jQuery Loop ข้อมูลและแสดงผลในหน้าเว็บ
var client = new WindowsAzure.MobileServiceClient('https://thaicreate.azure-mobile.net/', 'uJPAhkAkcTBuTyCNxaOSnDKFzkoYqB49'),
myMemberTable = client.getTable('MyMember');
function refreshMyMember() {
var query = myMemberTable.where({ status: 1 });
query.read().then(function(mymemberItems) {
var listItems = $.map(mymemberItems, function(item) {
return $('<li>')
.attr('data-todoitem-id', item.id)
.append($('<div>name : '+item.name+' email : '+item.email+' status : '+item.status+'</div>')
);
});
รูปแบบการใช้ jQuery อ้างถึงข้อมูลแบบ Where สร้างเงื่อนไข เพื่ออ่านข้อมูลจาก Azure Mobile Services

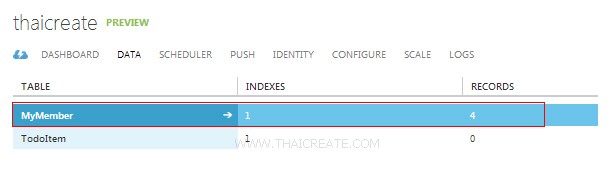
ตอนนี้เรามี Mobile Services อยู่ 1 รายการ

ชื่อตารางว่า MyMember

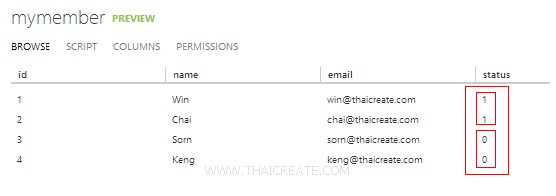
ข้อมูลในตาราง MyMember ประกอบด้วย Column ชื่อว่า id,name,email และ status
Code ทั้งหมด
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>ThaiCreate.Com</title>
<link rel='stylesheet' href='styles.css' />
<meta name='viewport' content='width=device-width' />
<!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.6.1/html5shiv.js"></script><![endif]-->
<script src='https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js'></script>
<script src='https://thaicreate.azure-mobile.net/client/MobileServices.Web-1.0.0.min.js'></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
var client = new WindowsAzure.MobileServiceClient('https://thaicreate.azure-mobile.net/', 'uJPAhkAkcTBuTyCNxaOSnDKFzkoYqB49'),
myMemberTable = client.getTable('MyMember');
function refreshMyMember() {
var query = myMemberTable.where({ status: 1 });
query.read().then(function(mymemberItems) {
var listItems = $.map(mymemberItems, function(item) {
return $('<li>')
.attr('data-todoitem-id', item.id)
.append($('<div>name : '+item.name+' email : '+item.email+' status : '+item.status+'</div>')
);
});
$('#todo-items').empty().append(listItems).toggle(listItems.length > 0);
$('#summary').html('<strong>' + mymemberItems.length + '</strong> item(s)');
}, handleError);
}
function handleError(error) {
var text = error + (error.request ? ' - ' + error.request.status : '');
$('#errorlog').append($('<li>').text(text));
}
// Handle insert
$('#add-item').submit(function(evt) {
var tname = $('#txtName');
var temail = $('#txtEmail');
sname = tname.val();
semail = temail.val();
if (sname !== '') {
myMemberTable.insert({ name: sname, email: semail, status:0 }).then(refreshMyMember, handleError);
}
tname.val('').focus();
temail.val('').focus();
evt.preventDefault();
});
// On initial load, start by fetching the current data
refreshMyMember();
});
</script>
<div id='wrapper'>
<article>
<header>
<h2>Windows Azure</h2>
<h1>Mobile Services</h1>
<form id='add-item'>
<button type='submit'>Add</button>
<div>
Name : <input type='text' id='txtName' placeholder='Enter your name' style='width:200px' />
Email : <input type='text' id='txtEmail' placeholder='Enter your email' style='width:300px' /></div>
</form>
</header>
<ul id='todo-items'></ul>
<p id='summary'>Loading...</p>
</article>
<footer>
<a href='http://www.windowsazure.com/en-us/develop/mobile/'>
Learn more about Windows Azure Mobile Services
</a>
<ul id='errorlog'></ul>
</footer>
</div>
</body>
</html>
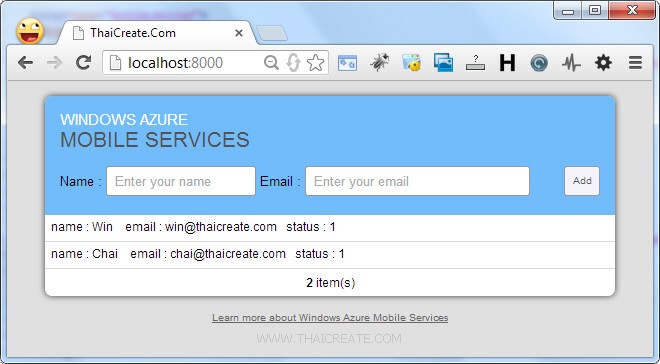
Screenshot

แสดงข้อมูลเฉพาะ Column ที่ status = 1
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2013-08-26 06:10:40 /
2017-03-24 12:02:36 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|