ตอนที่ 10 : How to use .Net (Asp.net) Update Entity in Table Storage - แก้ไขข้อมูลในตาราง |
ตอนที่ 10 : How to use .Net (Asp.net) Update Entity in Table Storage - แก้ไขข้อมูลในตาราง บทความนี้จะเป็นตัวอย่างการเขียน .NET (ASP.Net) กับ Table Storage บน Windows Azure โดยจะเป็นรูปแบบการแก้ไข Entity หรือแก้ไขข้อมูลใน Table Storage ซึ่งใน Concept การจัดเก็บนั้นเราจะสามารถที่จะแก้ไข Update ได้เหมือนกับ Table แบบ Rows คือเลือกที่จะ Update ในแต่ล่ะฟิวด์ของข้อมูลได้ โดยในตัวอย่างนี้จะแบ่งเป็น Step การแสดงข้อมูล การเลือกข้อมูลที่จะแก้ไขและ Update แสดงบน Form เพื่อให้ User ทำการแก้ไขข้อมูลต่าง ๆ ที่ต้องการ จากนั้นก็เป็นการบันทึกการแก้ไขไปยัง Table Storage บน Windows Azure
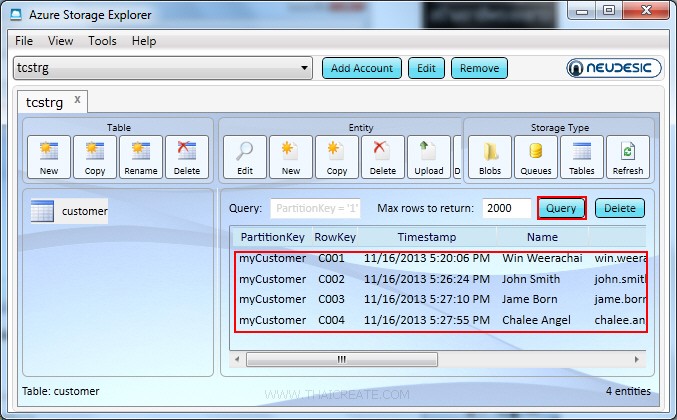
 ข้อมูล Table Storage ที่อยู่บน Windows Azure
ข้อมูล Table Storage ที่อยู่บน Windows Azure
CustomerEntity.cs เป็น Model Class สำหรับการเชื่อมต่อกับ Table Storage
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.WindowsAzure.Storage.Table;
namespace myWebApp
{
public class CustomerEntity : TableEntity
{
public CustomerEntity(string pKey, string rKey)
{
this.PartitionKey = pKey;
this.RowKey = rKey;
}
public CustomerEntity() { }
public string CustomerID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string CountryCode { get; set; }
public string Budget { get; set; }
public string Used { get; set; }
}
}
Syntax การ Update ข้อมูล
// Create the CloudTable object that represents the "customer" table.
CloudTable table = tableClient.GetTableReference("customer");
// Create a retrieve operation that takes a customer entity.
TableOperation retrieveOperation = TableOperation.Retrieve<CustomerEntity>("myCustomer", myGridView.DataKeys[e.RowIndex].Value.ToString());
// Execute the operation.
TableResult retrievedResult = table.Execute(retrieveOperation);
// Assign the result to a CustomerEntity object.
CustomerEntity updateEntity = (CustomerEntity)retrievedResult.Result;
if (updateEntity != null)
{
updateEntity.CustomerID = txtCustomerID.Text;
updateEntity.Name = txtName.Text;
updateEntity.Email = txtEmail.Text;
updateEntity.CountryCode = txtCountryCode.Text;
updateEntity.Budget = txtBudget.Text;
updateEntity.Used = txtUsed.Text;
// Create the InsertOrReplace TableOperation
TableOperation insertOrReplaceOperation = TableOperation.InsertOrReplace(updateEntity);
// Execute the operation.
table.Execute(insertOrReplaceOperation);
}
เป็นการ Update ข้อมูลใน Table Storage โดยในขั้นแรกจะต้อง Filter เลือกข้อมูลที่จะ Update ซะก่อน
Example เขียน .NET (ASP.Net) เพื่อ Update แก้ไขข้อมูล Table Storage บน Windows Azure
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Microsoft.WindowsAzure.Storage;
using Microsoft.WindowsAzure.Storage.Auth;
using Microsoft.WindowsAzure.Storage.Table;
namespace myWebApp
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindData();
}
}
protected void BindData()
{
// Create the connectionstring
String StorageConnectionString = "DefaultEndpointsProtocol=https;AccountName=[yourAccount];AccountKey=[yourKey]";
// Retrieve storage account from connection string.
CloudStorageAccount storageAccount = CloudStorageAccount.Parse(StorageConnectionString);
// Create the table client.
CloudTableClient tableClient = storageAccount.CreateCloudTableClient();
// Create the CloudTable object that represents the "customer" table.
CloudTable table = tableClient.GetTableReference("customer");
// Construct the query operation for all customer entities where PartitionKey="Smith".
TableQuery<CustomerEntity> query = new TableQuery<CustomerEntity>().Where(TableQuery.GenerateFilterCondition("PartitionKey", QueryComparisons.Equal, "myCustomer"));
// Create List Customer
List<CustomerEntity> ls = new List<CustomerEntity>();
// Print the fields for each customer.
foreach (CustomerEntity entity in table.ExecuteQuery(query))
{
// Create a new customer entity.
CustomerEntity cus = new CustomerEntity(entity.PartitionKey, entity.RowKey);
cus.CustomerID = entity.CustomerID;
cus.Name = entity.Name;
cus.Email = entity.Email;
cus.CountryCode = entity.CountryCode;
cus.Budget = entity.Budget;
cus.Used = entity.Used;
ls.Add(cus);
}
// Bind Data to GridView
this.myGridView.DataSource = ls;
this.myGridView.DataBind();
}
protected void modEditCommand(Object sender, GridViewEditEventArgs e)
{
myGridView.EditIndex = e.NewEditIndex;
myGridView.ShowFooter = false;
BindData();
}
protected void modUpdateCommand(Object sender, GridViewUpdateEventArgs e)
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditCustomerID");
//*** Email ***//
TextBox txtName = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditName");
//*** Name ***//
TextBox txtEmail = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditEmail");
//*** CountryCode ***//
TextBox txtCountryCode = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditCountryCode");
//*** Budget ***//
TextBox txtBudget = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditBudget");
//*** Used ***//
TextBox txtUsed = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditUsed");
// Create the connectionstring
String StorageConnectionString = "DefaultEndpointsProtocol=https;AccountName=[yourAccount];AccountKey=[yourKey]";
// Retrieve storage account from connection string.
CloudStorageAccount storageAccount = CloudStorageAccount.Parse(StorageConnectionString);
// Create the table client.
CloudTableClient tableClient = storageAccount.CreateCloudTableClient();
// Create the CloudTable object that represents the "customer" table.
CloudTable table = tableClient.GetTableReference("customer");
// Create a retrieve operation that takes a customer entity.
TableOperation retrieveOperation = TableOperation.Retrieve<CustomerEntity>("myCustomer", myGridView.DataKeys[e.RowIndex].Value.ToString());
// Execute the operation.
TableResult retrievedResult = table.Execute(retrieveOperation);
// Assign the result to a CustomerEntity object.
CustomerEntity updateEntity = (CustomerEntity)retrievedResult.Result;
if (updateEntity != null)
{
updateEntity.CustomerID = txtCustomerID.Text;
updateEntity.Name = txtName.Text;
updateEntity.Email = txtEmail.Text;
updateEntity.CountryCode = txtCountryCode.Text;
updateEntity.Budget = txtBudget.Text;
updateEntity.Used = txtUsed.Text;
// Create the InsertOrReplace TableOperation
TableOperation insertOrReplaceOperation = TableOperation.InsertOrReplace(updateEntity);
// Execute the operation.
table.Execute(insertOrReplaceOperation);
}
myGridView.EditIndex = -1;
myGridView.ShowFooter = true;
BindData();
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="myWebApp.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Azure Storage Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
ShowFooter="True"
DataKeyNames="CustomerID"
ShowHeaderWhenEmpty ="true"
OnRowEditing="modEditCommand"
OnRowUpdating="modUpdateCommand">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCountryCode" size="2" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
<asp:Button id="btnAdd" runat="server" Text="Add" CommandName="Add"></asp:Button>
</FooterTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" DeleteText="Delete" EditText="Edit" UpdateText="Update" HeaderText="Modify" />
<asp:CommandField ShowDeleteButton="True" HeaderText="Delete" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Screenshot

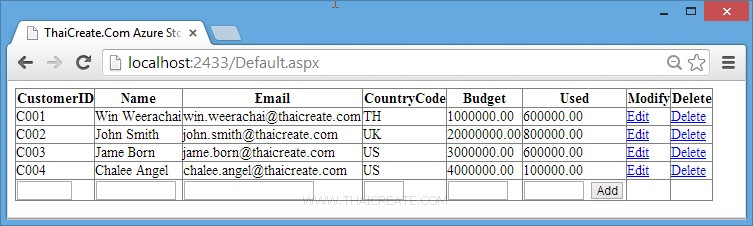
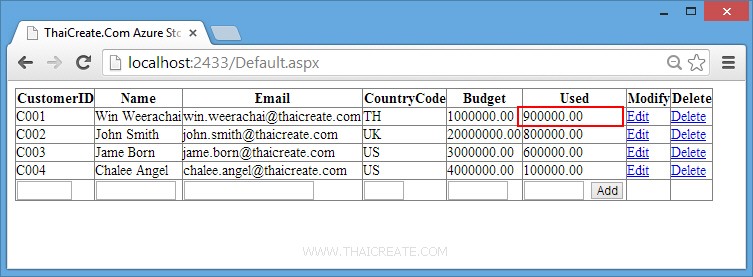
แสดงรายการข้อมูลจาก Table Storage ให้เลือกรายการที่ต้องการ Update

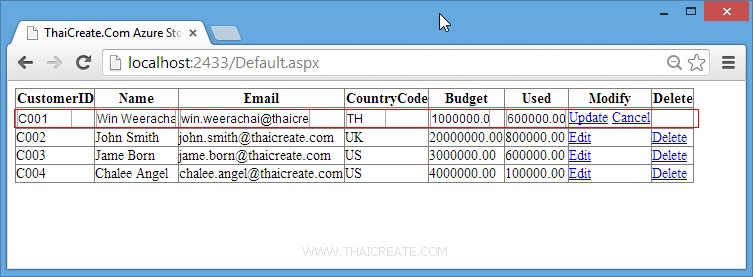
แสดงข้อมูลบน GridView ที่จะ Update เราจะทดสอบการแก้ไขค่า Used ซึ่งปัจจุบันเป็น 60000

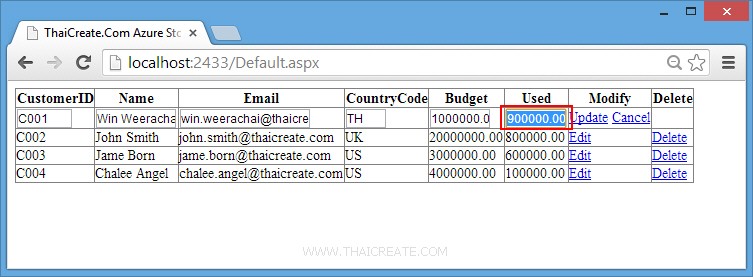
แก้ไขเป็นยอดใหม่ 90000 และเลือก Submit เพื่อทำการแก้ไขข้อมูล

แก้ไขข้อมูลเรียบร้อยแล้ว ข้อมูลจะมีการ Update ทันที

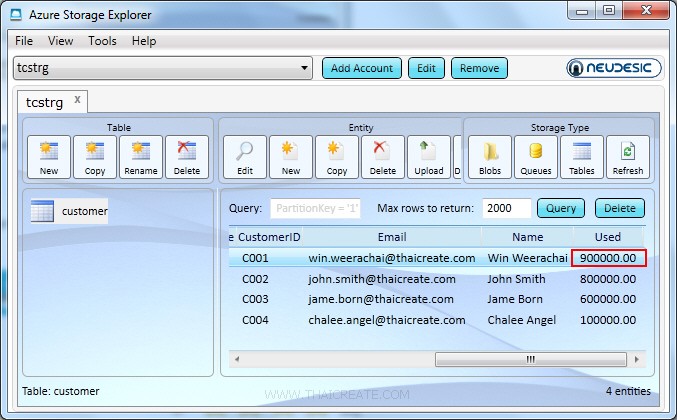
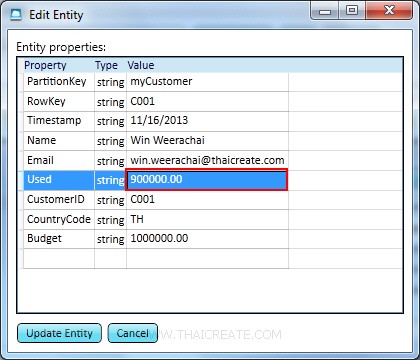
เมื่อเข้าไปดูใน Table Storage บน Windows Azure ผ่านโปรแกรม Azure Storage Explorer ข้อมูลจะมีการแก้ไข Update ตามที่เราแก้ไขไปก่อนหน้านี้

รายการที่ถูก Update
บทความที่เกี่ยวข้อง
บทความถัดไปที่แนะนำให้อ่าน
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2013-12-29 20:07:41 /
2017-03-24 15:17:58 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|