Windows Store Apps and Bing Maps / Marker Location JSON (C#) |
Windows Store Apps and Bing Maps / Pin / Marker Location JSON (C#) ในการเขียน Apps เพื่อจะทำงานร่วมกับ Maps หรือแผนที่ บน Bing Maps หรือ Google Maps สิ่งที่สำเป็นที่สุดอย่างหนึ่งคือ การนำข้อมูลหรือตำแหน่ง Location ไปใช้งานยังบน Maps เช่นการค้นหาตำแหน่ง หรือ ปักหมุด (Pin Marker) เราเรียกรูปแบบการเขียนแบบนี้ว่า API คือ Maps Server จะอยู่บน Server ของผู้ให้บริการ ส่วนเราจะเรียกใช้คุณสมบัติอื่น ๆ เพิ่มเติมก็เพียงแต่ส่งค่าต่าง ๆ ที่ API ต้องการ จากนั้นก็จะได้ค่า Result ที่ต้องการกลับมา สำหรับรูปแบบข้อมูลที่ได้รับความนิยมและเป็นมาตรฐาน ก็คงจะหนี้ไม่พ้นรูปแบบของ JSON ซึ่ง JSON ได้ถูกนำไปใช้กับ Apps หลาย ๆ ประเภท เช่น Web , Desktop Apps และบนประเภท Mobile Apps ก็ยังเป็นมาตรฐานที่ได้รับความนิยมยู่มาก
 Windows Store Apps and Bing Map / Marker Location JSON (C#)
Windows Store Apps and Bing Map / Marker Location JSON (C#)
[{"Lat":"13.815361","Lon":"100.560822","LocationName":"Central Patpharo"},{"Lat":"13.81433","Lon":"100.560162","LocationName":"MRT Phaholyothin"}]
ในบทความนี้จะยกตัวอย่างการอ่านค่า JSON ที่เก็บข้อมูลง่าย ๆ ประกอบด้วย 3 Columns คือ Lat , Lon และ Location Name โดยอยู่ในรูปแบบข้อมูลมากกว่า 1 ชุด และเราจะเอาค่า JSON นี้ไปใช้กับ Bing Maps ด้วยการปักหมุดบน Maps และแสดง Location Name เมื่อมีการคลิกที่หมุดนั้น ๆ
Syntax การอ่านค่า JSON
สร้าง Class สำหรับเป็น Model ในการ Mapping Column
public class MyLocation
{
public double Lat { get; set; }
public double Lon { get; set; }
public string LocationName { get; set; }
}
อ่าน JSON และ Mapping กับ Model Class
/* [{"Lat":"13.815361","Lon":"100.560822","LocationName":"Central Patpharo"},{"Lat":"13.81433","Lon":"100.560162","LocationName":"MRT Phaholyothin"}] */
string strJSON = string.Empty;
strJSON = " [{\"Lat\":\"13.815361\",\"Lon\":\"100.560822\",\"LocationName\":\"Central Patpharo\"},{\"Lat\":\"13.81433\",\"Lon\":\"100.560162\",\"LocationName\":\"MRT Phaholyothin\"}]";
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(strJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
loc.Lat;
loc.Lon;
}
อ่านเพิ่มเติม Windows Store App and JSON Parser (C#)
Syntax การปักหมุด หรือ Pin Marker
// Pin
Pushpin pushpin = new Pushpin();
MapLayer.SetPosition(pushpin, new Location(13.815361, 100.560822));
myMap.Children.Add(pushpin);
ซึ่งตำแหน่งที่ปักหมุดจะต้องเป็นค่า Latitude และ Longitude มาดูตัวอย่าง
Syntax การ Loop เพื่อปักหมุด
foreach (MyLocation loc in list)
{
Pushpin pushpin = new Pushpin();
pushpin.Tapped += new TappedEventHandler(pushpinTapped);
pushpin.Name = loc.LocationName;
MapLayer.SetPosition(pushpin, new Location(loc.Lat, loc.Lon));
myMap.Children.Add(pushpin);
lat = loc.Lat;
lon = loc.Lon;
}
Syntax การสร้าง Event บนหมุดหรือ Pin Marker
pushpin.Tapped += new TappedEventHandler(pushpinTapped);
private async void pushpinTapped(object sender, TappedRoutedEventArgs e)
{
MessageDialog dialog = new MessageDialog(((Pushpin)sender).Name);
await dialog.ShowAsync();
}
Example การเขียน Windows Store Apps เพื่อปัดหมุดหรือ Pin Marker บน Bing Maps โดยอ่านค่ามาจาก JSON
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:bm="using:Bing.Maps">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<bm:Map x:Name="myMap">
<bm:Map.Center>
<bm:Location />
</bm:Map.Center>
</bm:Map>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Bing.Maps;
using Windows.UI.Popups;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyLocation
{
public double Lat { get; set; }
public double Lon { get; set; }
public string LocationName { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
InitializeMap();
}
void InitializeMap()
{
double lat = 0;
double lon = 0;
myMap.Credentials = "INSERT_YOUR_BING_MAP_KEY";
myMap.ZoomLevel = 17;
myMap.MapType = MapType.Aerial;
myMap.Width = 800;
myMap.Height = 800;
/* [{"Lat":"13.815361","Lon":"100.560822","LocationName":"Central Patpharo"},{"Lat":"13.81433","Lon":"100.560162","LocationName":"MRT Phaholyothin"}] */
string strJSON = string.Empty;
strJSON = " [{\"Lat\":\"13.815361\",\"Lon\":\"100.560822\",\"LocationName\":\"Central Patpharo\"},{\"Lat\":\"13.81433\",\"Lon\":\"100.560162\",\"LocationName\":\"MRT Phaholyothin\"}]";
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(strJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
Pushpin pushpin = new Pushpin();
pushpin.Tapped += new TappedEventHandler(pushpinTapped);
pushpin.Name = loc.LocationName;
MapLayer.SetPosition(pushpin, new Location(loc.Lat, loc.Lon));
myMap.Children.Add(pushpin);
lat = loc.Lat;
lon = loc.Lon;
}
myMap.Center = new Location(lat, lon);
}
private async void pushpinTapped(object sender, TappedRoutedEventArgs e)
{
MessageDialog dialog = new MessageDialog(((Pushpin)sender).Name);
await dialog.ShowAsync();
}
}
}
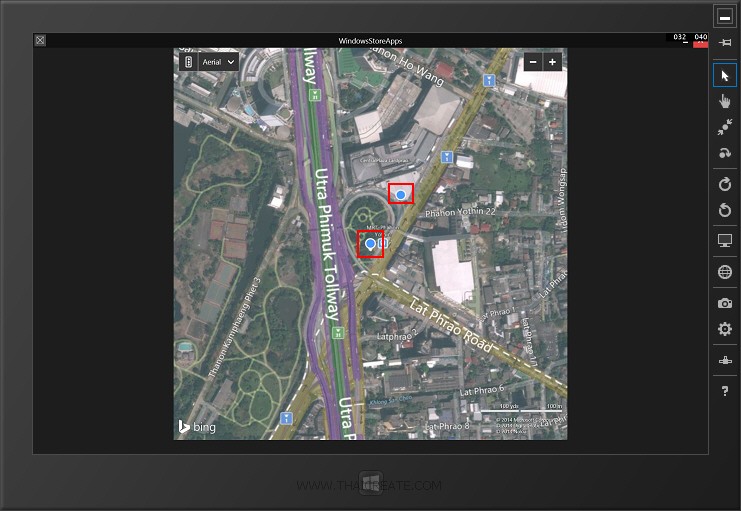
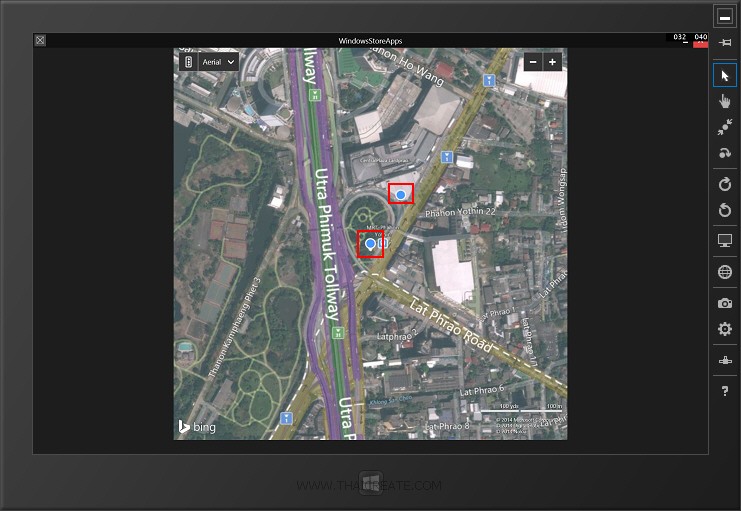
Result

แสดงหมุดบน Bing Maps ที่ได้มาจาก JSON

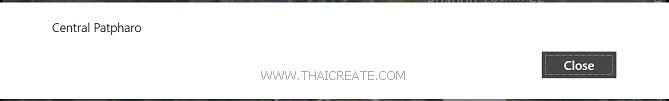
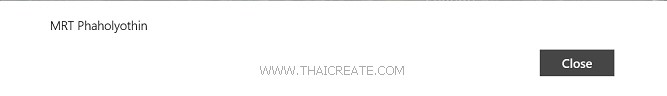
เมื่อคลิกที่หมุด จะแสดงตำแหน่ง Location Name

เมื่อคลิกที่หมุด จะแสดงตำแหน่ง Location Name
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
 |
|
| |
Create/Update Date : |
2014-06-23 13:12:13 /
2017-03-19 15:04:20 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|