Windows Store Apps and Bing Maps / Pushpins / Marker PHP/MySQL (C#) |
Windows Store Apps and Bing Maps / Pushpins / Marker PHP/MySQL (C#) ในกรณีที่ต้องการให้ข้อมูลที่แสดงบน Bing Maps นั้นมีการ Update สม่ำเสมอ ผู้พัฒนาโปรแกรมจะต้องออกแบบช่องทางการได้มาของข้อมูลที่ Update อยู่ตลอดเวลา และวิธีที่ได้รับความนิยมก็คือ การออกแบบข้อมูลให้อยู่บน Web Server โดยอาจจะใช้ PHP ทำงานเป็น Web Application อ่านข้อมูลจาก MySQL Database และเปิดให้ Windows Store Apps เรียกข้อมูลผ่าน HTTP ซึ่งจะได้ข้อมูลหรือ Result กลับมาในรูปแบบของ Text โดย Text เหล่านี้เราสามารถจัดให้อยู่ในรูปแบบของ JSON เพราะว่าฝั่ง Client จะสามารถนำไปใช้งานได้ง่ายและสะดวกยิ่งขึ้น
 Windows Store Apps and Bing Maps / Pushpins / Marker PHP/MySQL (C#)
Windows Store Apps and Bing Maps / Pushpins / Marker PHP/MySQL (C#)
ในบทความนี้จะยกตัวอย่างการอ่านค่าข้อมูลจาก Web Server ที่ทำงานด้วย PHP กับ MySQL Database ซึ่งจะถูกส่งมาในรูปแบบของ JSON ที่เก็บข้อมูลง่าย ๆ ประกอบด้วย 4 Columns คือ LocationID , Latitude , Longitude และ LocationName โดยอยู่ในรูปแบบข้อมูลมากกว่า 1 ชุด และเราจะเอาค่า JSON นี้ไปใช้กับ Bing Map ด้วยการปักหมุดบน Map และแสดง Location Name เมื่อมีการคลิกที่หมุดนั้น ๆ
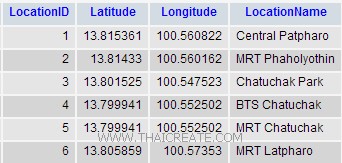
ฝั่ง Web Server (PHP/MySQL) MySQL Table บน Web Server

CREATE TABLE `location` (
`LocationID` int(2) NOT NULL auto_increment,
`Latitude` double NOT NULL,
`Longitude` double NOT NULL,
`LocationName` varchar(255) NOT NULL,
PRIMARY KEY (`LocationID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ;
INSERT INTO `location` VALUES (1, 13.815361, 100.560822, 'Central Patpharo');
INSERT INTO `location` VALUES (2, 13.81433, 100.560162, 'MRT Phaholyothin');
INSERT INTO `location` VALUES (3, 13.801525, 100.547523, 'Chatuchak Park');
INSERT INTO `location` VALUES (4, 13.799941, 100.552502, 'BTS Chatuchak');
INSERT INTO `location` VALUES (5, 13.799941, 100.552502, 'MRT Chatuchak ');
INSERT INTO `location` VALUES (6, 13.805859, 100.57353, 'MRT Latpharo');
PHP ที่ทำหน้าที่อ่านข้อมูล MySQL Database และแปลงเป็น JSON
getJSON.php
<?php
$objConnect = mysql_connect("localhost","root","root");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM location WHERE 1 ";
$objQuery = mysql_query($strSQL);
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
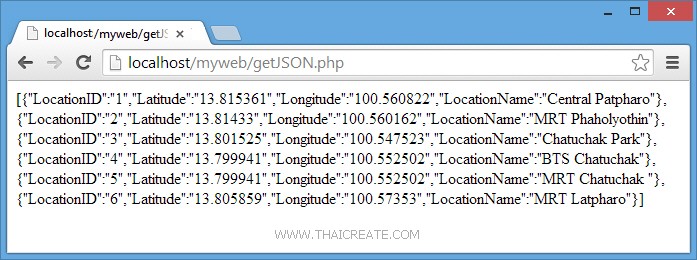
เมื่อทดสอบเรียก PHP เราจะได้ Result ที่เป็น JSON ดังนี้

เป็น JSON ที่ได้จาก PHP/MySQL ซึ่งเราจะใช้ Windows Store Apps อ่านค่า JSON นี้ เพื่อนำค่า Latitude และ Longitude ไปปักหมุดบน Bing Map
Syntax การอ่านค่า JSON จาก URL ของ PHP และ MySQL
สร้าง Class สำหรับเป็น Model ในการ Mapping Column
public class MyLocation
{
public int LocationID { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
public string LocationName { get; set; }
}
การอ่านค่า JSON จาก PHP/MySQL ซึ่งจาก Code นี้จะได้เป็น String ในรูปแบบของ JSON
HttpClient http = new System.Net.Http.HttpClient();
HttpResponseMessage response = await http.GetAsync("http://localhost/myweb/getJSON.php");
response.EnsureSuccessStatusCode();
string resultJSON = string.Empty;
resultJSON = await response.Content.ReadAsStringAsync();
อ่าน JSON และ Mapping กับ Model Class
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(resultJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
loc.Lat;
loc.Lon;
}
อ่านเพิ่มเติม Windows Store App and Retrieve Data from PHP & MySQL (C#)
Syntax การปักหมุด หรือ Pin Marker
Pushpin pushpin = new Pushpin();
pushpin.Tapped += new TappedEventHandler(pushpinTapped);
pushpin.Name = loc.LocationName;
MapLayer.SetPosition(pushpin, new Location(loc.Latitude, loc.Longitude));
myMap.Children.Add(pushpin);
Syntax การ Loop เพื่อปักหมุดจาก JSON ทั้งหมด
foreach (MyLocation loc in list)
{
Pushpin pushpin = new Pushpin();
MapLayer.SetPosition(pushpin, new Location(loc.Latitude, loc.Longitude));
myMap.Children.Add(pushpin);
}
Syntax การสร้าง Event บนหมุดหรือ Pin Marker
pushpin.Tapped += new TappedEventHandler(pushpinTapped);
pushpin.Name = loc.LocationName;
private async void pushpinTapped(object sender, TappedRoutedEventArgs e)
{
MessageDialog dialog = new MessageDialog(((Pushpin)sender).Name);
await dialog.ShowAsync();
}
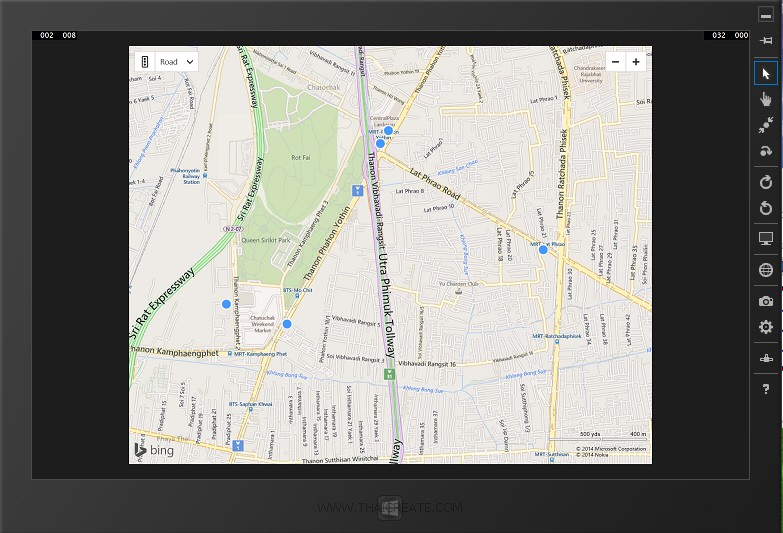
Example การเขียน Windows Store Apps เพื่อปัดหมุดหรือ Pin Marker บน Bing Map โดยอ่านค่ามาจาก PHP / MySQL
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:bm="using:Bing.Maps">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<bm:Map x:Name="myMap">
<bm:Map.Center>
<bm:Location />
</bm:Map.Center>
</bm:Map>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Bing.Maps;
using Windows.UI.Popups;
using System.Net.Http;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyLocation
{
public int LocationID { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
public string LocationName { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
InitializeMap();
}
async void InitializeMap()
{
double lat = 0;
double lon = 0;
myMap.Credentials = "INSERT_YOUR_BING_MAP_KEY";
myMap.ZoomLevel = 15;
myMap.MapType = MapType.Road;
myMap.Width = 1000;
myMap.Height = 800;
HttpClient http = new System.Net.Http.HttpClient();
HttpResponseMessage response = await http.GetAsync("http://localhost/myweb/getJSON.php");
response.EnsureSuccessStatusCode();
string resultJSON = string.Empty;
resultJSON = await response.Content.ReadAsStringAsync();
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(resultJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
Pushpin pushpin = new Pushpin();
pushpin.Tapped += new TappedEventHandler(pushpinTapped);
pushpin.Name = loc.LocationName;
MapLayer.SetPosition(pushpin, new Location(loc.Latitude, loc.Longitude));
myMap.Children.Add(pushpin);
lat = loc.Latitude;
lon = loc.Longitude;
}
myMap.Center = new Location(lat, lon);
}
private async void pushpinTapped(object sender, TappedRoutedEventArgs e)
{
MessageDialog dialog = new MessageDialog(((Pushpin)sender).Name);
await dialog.ShowAsync();
}
}
}
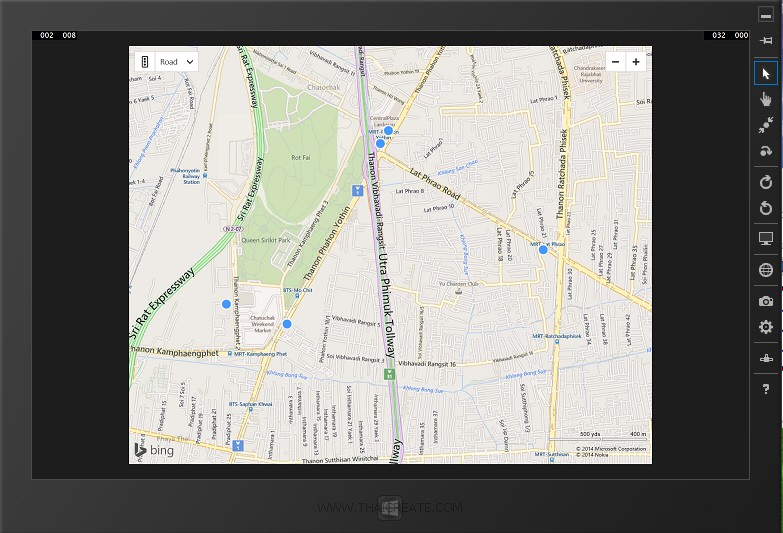
Result

แสดง Pushpins / Marker บน Bing Map ที่ได้จาก PHP / MySQL

เมื่อคลิกที่หมุด จะแสดงตำแหน่ง Location Name
สรุป
จากบทความนี้เราสามารถนำไปประยุกต์กับ Apps ที่จะพัฒนาขึ้นมานั้น ให้สามารถดึงข้อมูล Update ล่าสุด จาก Server ได้ เพราะในกรณีที่มี Location ใหม่ ๆ ขึ้นมา เราก็เพียงจัดการมันที่ MySQL Database ที่อยู่บน Server จากนั้น Apps ที่ทำหน้าที่เป็น Client ก็จะดึงข้อมูลจาก Server ที่อยู่ในรูปแบบของ JSON ไปใช้งาน
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2014-06-23 13:12:30 /
2017-03-19 15:04:04 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|