C# และทดสอบสร้าง Project ของ Windows Store Apps ด้วย C# |
C# และทดสอบสร้าง Project ของ Windows Store Apps ด้วย C# ตามที่ได้เกรินไว้ก่อนหน้านี้การเขียน Windows Store Apps สามารถเลือกเขียนได้หลากหลายภาษา ขึ้นอยู่กับความถนัดของแต่ล่ะคนว่าจะเลือกเขียนภาษาใด ซึ่งในแต่ล่ะภาษาอาจจะมีรูปแบบการเขียนที่แตกต่างกันบ้าง แต่ผลลัพธ์สุดท้ายก็จะได้ออกมาไม่แตกต่างกัน สำหรับภาษาที่ได้รับความนิยมมากอันดับหนึ่งในการเขียน .NET ก็คือ C# เพราะ C# เป็นภาษาที่มี Syntax ที่เข้าใจง่าย มีความคลายคลึงกับหลายภาษา เรียนรู้เร็ว และมีโครงสร้างที่ค่อนข้างแข็งแรง ลดข้อผิดพลาดในการ Error บน Runtime ได้ดีกว่าภาษาอย่าง VB.Net และที่ได้เปรียบของ C# อย่างหนึ่งก็คือ ในบทความหรือเอกสารตัวอย่างต่าง ๆ ของการเขียน Apps ต่าง ๆ ก็มักจะมีภาษา C# เป็นภาษาที่ได้รับการสนใจมากกว่าภาษาอื่น
 Windows Store Apps ด้วย C#
Windows Store Apps ด้วย C#
ในบทความนี้จะเป็นตัวอย่างการสร้าง Project ของ Windows Store Apps ด้วยภาษา C# รวมทั้งตัวอย่าง Syntax พื้นฐาน ที่เป็นตัวอย่างในการศึกษาแบบง่าย ๆ

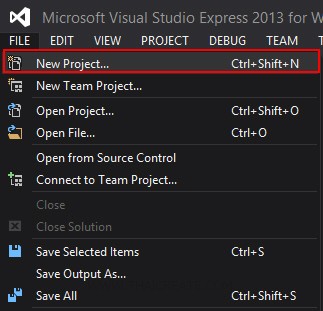
เปิดโปรแกรม Visual Studio เลือก FILE -> New Project....

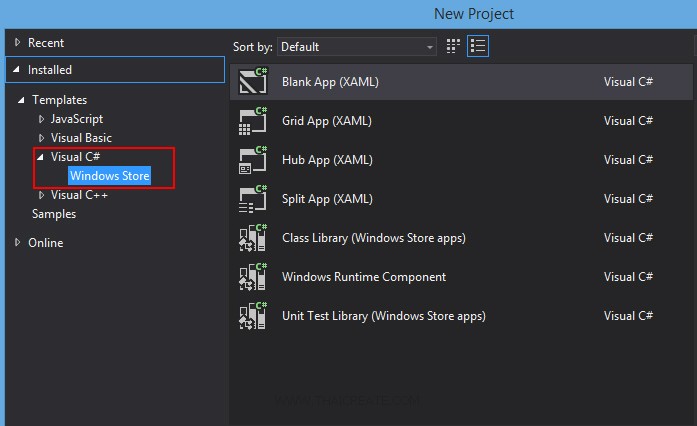
เลือก Visual C# -> Windows Store

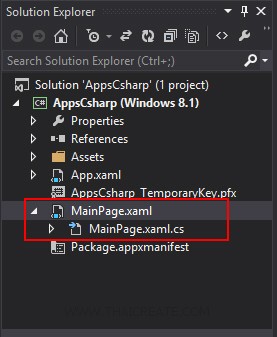
เราจะได้โครงสร้างของ Project ดังรูป ซึ่งไฟล์ที่เราจะให้ความสนใจก็คือ MainPage.xaml และ MainPage.xaml.cs ซึ่งเป็นไฟล์แรกของ Apps ที่จะทำงานเมื่อมีการ Run โปรแกรม

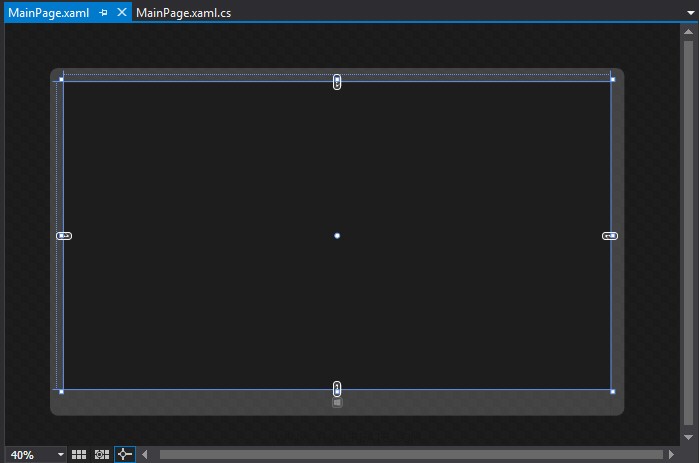
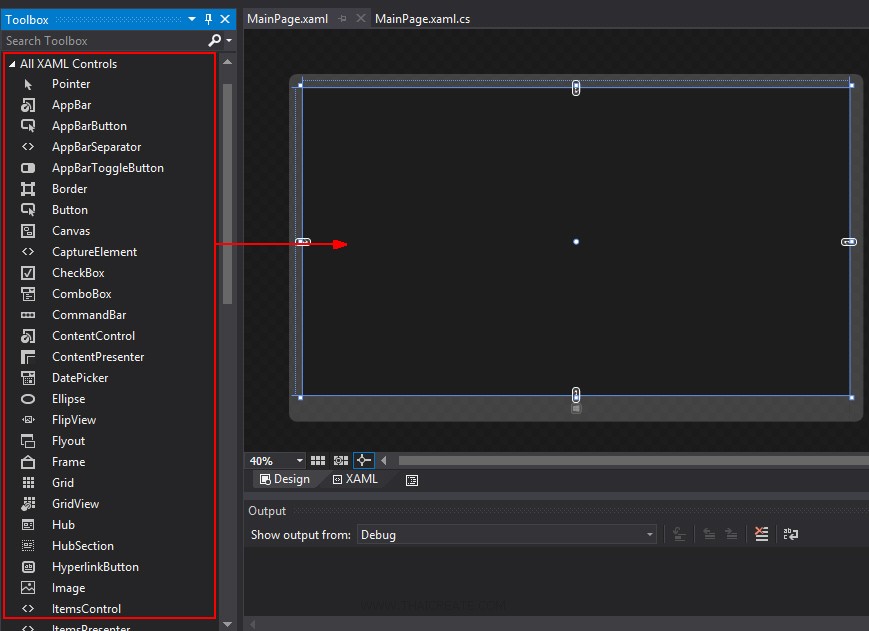
คลิกที่ MainPage.xaml จะได้หน้าจอดังรูป ซึ่งไฟล์ MainPage.xaml เป็น Layout Design หรือ หน้าจอของ Apps ที่เราจะออกแบบโปรแกรมต่าง ๆ โดยเราจะเรียกส่วนนี้ว่า Page ซึ่งพวก Page นี้จะใช้ XAML เป็น Tags สำหรับการสร้าง Control ต่าง ๆ

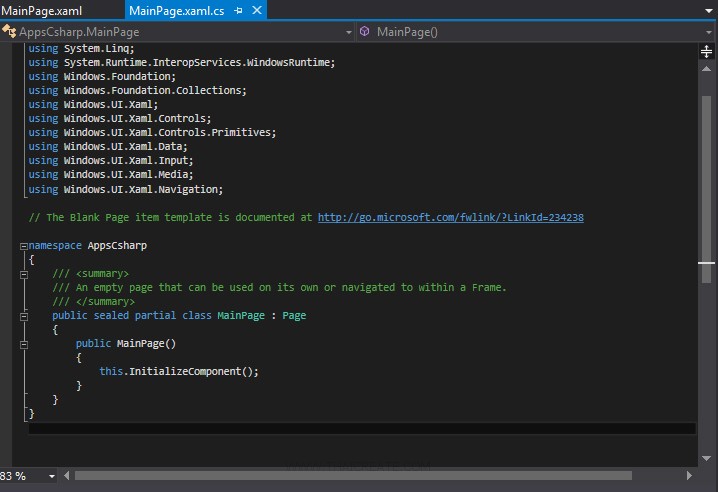
และไฟล์ MainPage.xaml.cs เป็นไฟล์สำหรับ Coding ของภาษา C# ซึ่งทำงานอยู่เบื้องหลัง ควบคุมการทำงานต่าง ๆ ของหน้าจอในหน้า MainPage.xaml

ฝั่งซ้ายเราจะเห็นรายการ Controls ต่าง ๆ ที่สามารถใช้ออกแบบหน้าจอบนหน้า Page โดยเมื่อ Control ถูกสร้างในหน้่า Page จะมีการ Generate ตัว Tags ของ XAML มาให้ด้วย

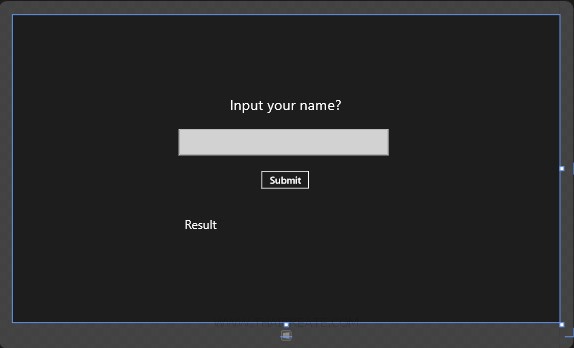
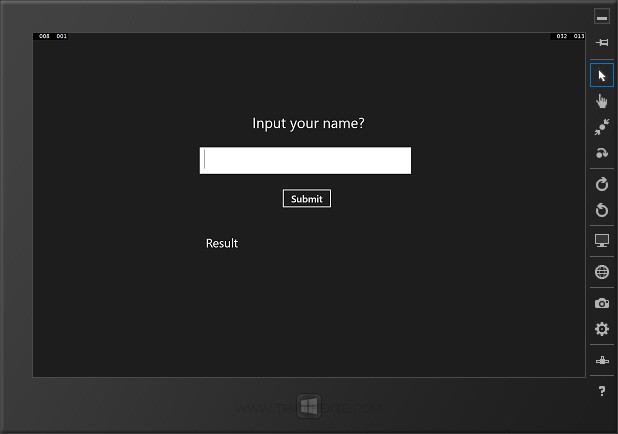
ทดสอบออกแบบหน้าจอดังรูป ซึ่งประกอบด้วย TextBlock , TextBox และ Button

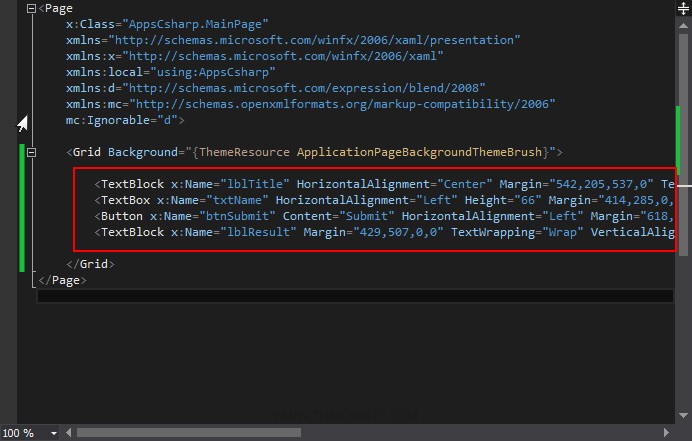
Tags ของ XAML ที่ถูกสร้างหลังจากการ สร้าง Controls ซึ่งเราสามารถแก้ไขรายละเอียดต่าง ๆ ได้ผ่านส่วนของ XAML ได้เช่นเดียวกัน

เราจะได้ Code ดังนี้
MainPage.xaml
<Page
x:Class="AppsCsharp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AppsCsharp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="lblTitle" HorizontalAlignment="Center" Margin="542,205,537,0" TextWrapping="Wrap" Text="Input your name?" VerticalAlignment="Top" Height="43" Width="287" FontSize="36"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Height="66" Margin="414,285,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="525" FontFamily="Global User Interface" FontSize="36"/>
<Button x:Name="btnSubmit" Content="Submit" HorizontalAlignment="Left" Margin="618,387,0,0" VerticalAlignment="Top" Height="50" Width="125" FontSize="24" Click="btnSubmit_Click"/>
<TextBlock x:Name="lblResult" Margin="429,507,0,0" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="30" Width="510" RenderTransformOrigin="0.035,0.558" HorizontalAlignment="Left" Text="Result"/>
</Grid>
</Page>
และส่วนของภาษา C# เขียนคำสั่งง่าย ๆ ดังนี้
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace AppsCsharp
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void btnSubmit_Click(object sender, RoutedEventArgs e)
{
this.lblResult.Text = "Sawatdee Khun " + this.txtName.Text;
}
}
}

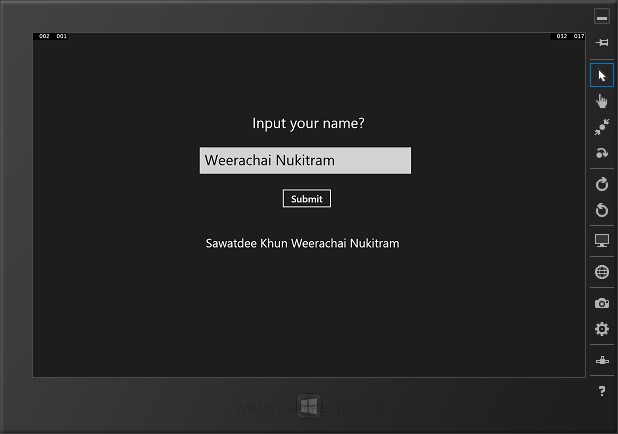
ทดสอบการรันผ่าน Simulator ทดสอบกรอกชื่อและคลิกที่ Button โปรแกรมจะแสดงโต้ต้อบดับรูป
จากบทความนี้เราจะเห็นว่า Windows Store Apps มีรูปแบบการเขียนเหมือนกับภาษา .Net Application ทั่ว ๆ ไป ซึ่งประกอบด้วย 2 ส่วนคือ ส่วนของ Design ซึ่งใช้ XAML เป็น Interface และส่วนของ Coding ใช้ C# ในการทำงานควบคุมการทำงานต่าง ๆ บนหน้าจอ Apps
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2014-02-01 14:45:28 /
2014-02-01 16:53:55 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|