รู้จัก Toolbox และ Controls พื้นฐานเช่น TextBlock , TextBox และ Button (C#) |
รู้จัก Controls พื้นฐานเช่น TextBlock , TextBox และ Button (C#) บทความนี้จะเป็นตัวอย่างการใช้งาน Control พื้นฐานที่จำเป็นจะต้องรู้จัก และวิธีการเรียกใช้ โดยทั่วไปแล้วการเขียนโปรแกรมเราจะนึกถึงรูปแบบการแสดงข้อความ การรับค่า และการสร้างปุ่ม Button เพื่อใช้ในการโต้ตอบกับผู้ใช้ ซึ่ง Control พื้นฐานนี้มักจะมีรูปแบบที่ใช้งานแบบง่าย ๆ สามารถสร้าง Text หรือรับ Input Text และเหตุการณ์ Click ผ่าน Properties ประกอบด้วย Label , TextBox และ Button ซึ่งใน Windows Store Apps ก็จะมีชื่อที่คล้าย ๆ กัน แต่ Label จะเปลี่ยนเป็น TextBlock แทน ลองมาดูรายละเอียดเพิมเติมของ Control ทั้ง 3 ตัวนี้
1. TextBlock หรืออาจจะเรียกว่า Label ใช้สำหรับแสดงข้อความออกทางหน้าจอ

<TextBlock x:Name="name" Text="Your text"/>
มี Properties สำหรับการ Get และ Set ค่าคือ .Text
this.name.Text = "Your text";
2. TextBox ใช้สำหรับการรับค่า Input ที่เป็น String จากผู้ใช้

<TextBox x:Name="name"/>
มี Properties สำหรับการ Get และ Set ค่าคือ .Text
this.name.Text = "Your text";
3. Button ใช้สำหรับการสร้างปุ่ม Button สำหรับการคลิกบนหน้าจอ

<Button x:Name="name" Content="Submit"/>
มี Event สำหรับการสร้างการ Click ได้จาก
<Button x:Name="name" Content="Submit" Click="btnSubmit_Click"/> private void btnSubmit_Click(object sender, RoutedEventArgs e)
{
this.lblResult.Text = "Sawatdee Khun " + this.txtName.Text.ToString();
}
มาดูวิธีการใช้งาน Controls ของ TextBlock , TextBox และ Button แบบง่าย ๆ ด้วยการสร้าง TextBox เพื่อรับค่าจากผู้ใช้ จากนั้นจะมีปุ่ม Button เพื่อแสดงการโต้ตอบผู้ใช้แบบง่าย ๆ
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="lblTitle" HorizontalAlignment="Center" Margin="542,205,537,0" TextWrapping="Wrap" Text="Input your name?" VerticalAlignment="Top" Height="43" Width="287" FontSize="36"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Height="66" Margin="414,285,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="525" FontFamily="Global User Interface" FontSize="36"/>
<Button x:Name="btnSubmit" Content="Submit" HorizontalAlignment="Left" Margin="618,387,0,0" VerticalAlignment="Top" Height="50" Width="125" FontSize="24" Click="btnSubmit_Click"/>
<TextBlock x:Name="lblResult" Margin="429,507,0,0" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="30" Width="510" RenderTransformOrigin="0.035,0.558" HorizontalAlignment="Left" Text="Result"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void btnSubmit_Click(object sender, RoutedEventArgs e)
{
this.lblResult.Text = "Sawatdee Khun " + this.txtName.Text.ToString();
}
}
}
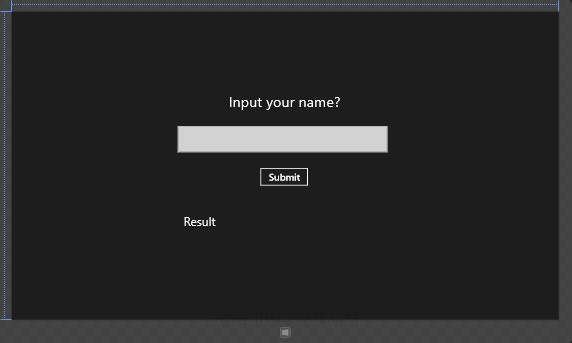
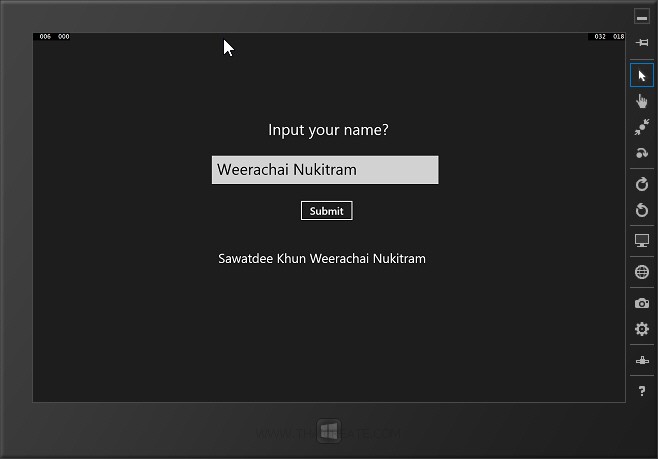
Screenshot

ทดสอบการทำงานของ Control ของ TextBlock , TextBox และ Button

ทดสอบการแสดงผลของ TextBlock และการรับค่าของ TextBox และการสร้าง Event ของ Button
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
 |
|
| |
Create/Update Date : |
2014-02-20 20:49:50 /
2017-03-19 14:46:30 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|