Windows Store App and HTTP Post or Get Method to URL (C#) |
Windows Store App and HTTP Post or Get Method to URL (C#) การสื่อสารผ่าน Protocol HTTP ในรูปแบบของ Client และ Server เราจำเป็นจะต้องรู้สักกับ Method ของ POST และ GET โดยทั้ง 2 รูปแบบนี้มีประโยชน์ที่คล้าย ๆ กัน คือใช้สำหรับส่งค่าตัวแปรจาก Client ไปยัง Server ซึ่งจะแตกต่างกันตรงที่ GET จะส่งค่าไปกับ URL (หลังเครื่องหมาย ?) ส่วน POST จะส่งไปไปในรูปแบบการ Action แบบ POST ด้วย Tag <form> และจะมองไม่เห็นค่าตัวแปรที่ส่งไป และยังมีความเป็นส่วนตัว ปลอดภัยกว่าแบบ GET
GET Method
webpage.php?name1=value1&name2=value2
รูปแบบ GET Method แต่ถ้า POST สามารถส่งผ่าน Inpit ของ Form และ action ไปยัง URL ปลายทาง เช่น
POST Method
<form action="webpage.php" method="POST">
<input type="text" name="txtName">
</form>
ทำไมต้องใช้ POST และ GET ??
ปกติแล้วเว็บไซต์ทั่ว ๆ ไปที่เราใช้ในชีสิตประจำวัน ล้วนทีการนำ POST และ GET มาใช้ทั้งสิ้น อาทิง่าย ๆ เช่น ถ้าเราต้องการ Login เข้าเว็บไซต์ใดเว็บไซต์หนึ่ง สิ่งที่เราจะเห็นอันดับแรก นั่นก็คือ ช่อง Username และ Password ซึ่งเมื่อเรากดปุ่ม Button ก็จะมีการนำข้อมูลไปตรวจสอบที่ Web Server ว่าถูกต้องหรือไม่ ถ้าถูกต้องก็จะทำงานในขั้นตอนอื่น ๆ หรือถ้าผิดพลาดก็จะแจ้งให้เราทราบ ซึ่งทั้งหมดนี้คือกระบวนการหนึ่งของ Method ของ POST และ GET โดยที่การส่งค่า Method นั้นเราสามารถส่งไปยังเว็บไซต์เดียวกัน หรือจะส่งค่าข้ามเว็บไซต์ก็ได้ และเหตุผลนี้เอง เราสามารถนำรูปแบบ Method มาใช้กับการเขียน Windows Store Apps ได้เช่นเดียวกัน ซึ่งเราอาจจะประยุกต์รูปแบบง่าย ๆ คือ การส่งค่าจาก Apps เพื่อ POST ไปจัดเก็บไว้ที่ Web Server พร้อมกับดึงค่า Result กลับมายัง Windows Store Apps ที่ทำหน้าที่เป็น Client
การอ่านค่า POST และ GET
สำหรับการอ่านค่า POST และ GET นั้นจะเป็นหน้าที่ของฝั่ง Server ซึ่งฝั่งของ Server จะทำหน้าที่อ่านและรับค่าเหล่านั้น เพื่อทำงานอื่น ๆ ตามที่โปรแกรมถูกเขียนไว้ ส่วนรูปแบบการอ่านนั้นก็ขึ้นอยู่กับว่า ฝั่งของ Web Server จะถูกเขียนด้วยภาษาอะไร เช่น PHP, ASP ,ASP.Net หรือ JSP โดยมีรูปแบบง่าย ๆ ดังนี้
PHP - POST
<?php
$_POST["name"];
?>
PHP - GET
<?
$_GET["name"];
?>
ASP/ASP.NET - POST
<%
Request.Form("name")
%>
ASP/ASP.NET - GET
<%
Request.QueryString("name")
%>
JSP - POST
<%
request.getParameter("name");
%>
JSP - GET
<%
request.getParameter("name");
%>
แต่ทั้งนี้แต่ล่ะภาษาอาจจะมีการปรับเปลี่ยน Syntax ตามรูปแบบโครงสร้างของภาษานั้น ๆ ลองมาดูตัวอย่างแบบง่าย ๆ เพื่อเพิ่มความเข้าใจ โดยในตัวอย่างนี้จะใช้ฝั่ง Web Server ทำงานด้วยภาษา PHP
Example 1 การส่งและรับข้อมูลจาก Windows Store Apps ในรูปแบบของ GET Method
การส่งค่าในรูปแบบ GET จาก Client
HttpClient http = new System.Net.Http.HttpClient();
HttpResponseMessage response = await http.GetAsync(this.txtURL.Text);
index.php การรับค่า GET จากฝั่งของ Server
<?php
echo " Your result : ".$_GET["ID"];
?>
ในฝั่งของ PHP เมื่อเราส่งค่าไป ID=ค่าที่ส่ง จะมีการส่งค่ากลับว่า Your result : ค่าที่ส่ง

ทดสอบเรียกจาก URL ในรูปแบบของ GET
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBox x:Name="txtURL" HorizontalAlignment="Left" Margin="105,114,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="658" FontSize="30" Height="53"/>
<TextBlock x:Name="lblResult" HorizontalAlignment="Left" Margin="110,266,0,0" TextWrapping="Wrap" Text="Result" FontSize="30" VerticalAlignment="Top"/>
<Button x:Name="btnSubmit" Content="Submit" HorizontalAlignment="Left" Margin="788,111,0,0" VerticalAlignment="Top" FontSize="30" Click="btnSubmit_Click"/>
</Grid>
</Page>
และในส่วนของ C# ให้ส่งค่าและดึงค่า Result กลับด้วยคำสั่ง
HttpClient http = new System.Net.Http.HttpClient();
HttpResponseMessage response = await http.GetAsync(this.txtURL.Text);
response.EnsureSuccessStatusCode();
string result = string.Empty;
result = await response.Content.ReadAsStringAsync();
this.lblResult.Text = result;
การส่งค่า GET และการอ่านค่า Result
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using System.Net.Http;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void btnSubmit_Click(object sender, RoutedEventArgs e)
{
try
{
HttpClient http = new System.Net.Http.HttpClient();
HttpResponseMessage response = await http.GetAsync(this.txtURL.Text);
response.EnsureSuccessStatusCode();
//this.lblStatus.Text = response.StatusCode + " " + response.ReasonPhrase + Environment.NewLine;
string result = string.Empty;
result = await response.Content.ReadAsStringAsync();
this.lblResult.Text = result;
}
catch (HttpRequestException hre)
{
//this.lblStatus.Text = hre.ToString();
}
catch (Exception ex)
{
// For debugging
//this.lblStatus.Text = ex.ToString();
}
}
}
}

ทดสอบเรียกผ่าน GET และการอ่านค่าที่ได้
Example 2 การส่งและรับข้อมูลจาก Windows Store Apps ในรูปแบบของ POST Method
การส่งค่าในรูปแบบ POST จาก Client
HttpClient http = new System.Net.Http.HttpClient();
var content = new FormUrlEncodedContent(new[]
{
new KeyValuePair<string, string>("pName", this.txtName.Text),
new KeyValuePair<string, string>("pSurname",this.txtSurname.Text)
});
HttpResponseMessage response = await http.PostAsync(this.txtURL.Text, content);
pName และ pSurname คือ Parameters ที่ถูกส่งไปกับ POST
index.php การรับค่า POST จากฝั่งของ Server
<?php
echo " Sawatdee : ".$_POST["pName"]." ".$_POST["pSurname"];
?>
ในฝั่งของ PHP เมื่อเราส่งค่าไป ค่าที่ส่ง จะมีการส่งค่ากลับว่า Sawatdee : ค่าที่ส่ง ซึ่งสามารถส่งได้มากกว่า 1 ค่า

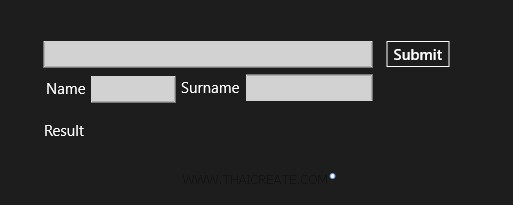
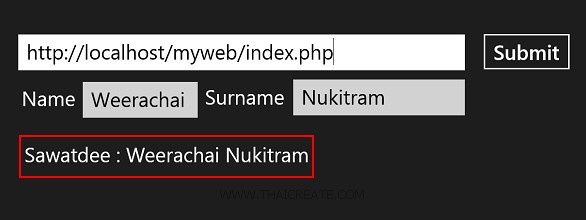
ออกแบบหน้าจอดังรูป เพื่อรับค่าจาก Input และส่งค่า POST ไปยัง Web Server
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBox x:Name="txtURL" HorizontalAlignment="Left" Margin="105,114,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="658" FontSize="30" Height="53" FontFamily="Global User Interface"/>
<Button x:Name="btnSubmit" Content="Submit" HorizontalAlignment="Left" Margin="788,111,0,0" VerticalAlignment="Top" FontSize="30" Click="btnSubmit_Click"/>
<TextBlock x:Name="lblName" HorizontalAlignment="Left" Margin="110,193,0,0" TextWrapping="Wrap" Text="Name" FontSize="30" VerticalAlignment="Top"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Margin="200,184,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="169" FontSize="30" Height="53" FontFamily="Global User Interface"/>
<TextBlock x:Name="lblSurname" HorizontalAlignment="Left" Margin="380,191,0,0" TextWrapping="Wrap" Text="Surname" FontSize="30" VerticalAlignment="Top" RenderTransformOrigin="3.849,-0.838"/>
<TextBox x:Name="txtSurname" HorizontalAlignment="Left" Margin="510,181,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="253" FontSize="30" Height="53" FontFamily="Global User Interface"/>
<TextBlock x:Name="lblResult" HorizontalAlignment="Left" Margin="106,276,0,0" TextWrapping="Wrap" Text="Result" FontSize="30" VerticalAlignment="Top"/>
</Grid>
</Page>
และในส่วนของ C# ให้ส่งค่าและดึงค่า Result กลับด้วยคำสั่ง
HttpClient http = new System.Net.Http.HttpClient();
var content = new FormUrlEncodedContent(new[]
{
new KeyValuePair<string, string>("pName", this.txtName.Text),
new KeyValuePair<string, string>("pSurname",this.txtSurname.Text)
});
HttpResponseMessage response = await http.PostAsync(this.txtURL.Text, content);
response.EnsureSuccessStatusCode();
string result = string.Empty;
result = await response.Content.ReadAsStringAsync();
this.lblResult.Text = result;
การส่งค่า POST และการอ่านค่า Result
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using System.Net.Http;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void btnSubmit_Click(object sender, RoutedEventArgs e)
{
try
{
HttpClient http = new System.Net.Http.HttpClient();
var content = new FormUrlEncodedContent(new[]
{
new KeyValuePair<string, string>("pName", this.txtName.Text),
new KeyValuePair<string, string>("pSurname",this.txtSurname.Text)
});
HttpResponseMessage response = await http.PostAsync(this.txtURL.Text, content);
response.EnsureSuccessStatusCode();
//this.lblStatus.Text = response.StatusCode + " " + response.ReasonPhrase + Environment.NewLine;
string result = string.Empty;
result = await response.Content.ReadAsStringAsync();
this.lblResult.Text = result;
}
catch (HttpRequestException hre)
{
//this.lblStatus.Text = hre.ToString();
}
catch (Exception ex)
{
// For debugging
//this.lblStatus.Text = ex.ToString();
}
}
}
}

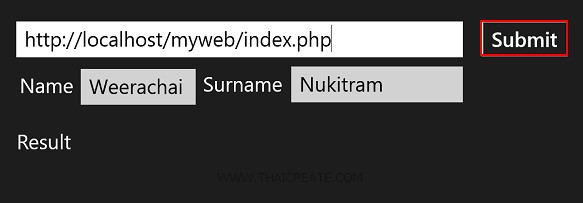
ทดสอบกรอกค่า และส่งค่า POST ไปยัง Web Server

คือค่าที่ Web Server ส่งกลับมาให้
จากตัวอย่างนี้เราพอเข้าใจเกี่ยวกับพื้นฐานการส่งค่า POST และ GET มากขึ้น ซึ่งเราจะเห็นว่า เมื่อสามารถส่งค่าต่าง ๆ เหล่านี้ไปยัง Web Server ได้แล้ว เราสามารถที่จะประยุกต์การเขียนโปรแกรมต่าง ๆ ได้อีกมากมาย อาทิเช่น การทำ Form สำหรับกรอกข้อมูลจาก Windows Store Apps แล้วส่งข้อมูลไปจัดเก็บยัง Web Server เป็นต้น
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2014-05-26 13:42:02 /
2017-03-19 15:06:14 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|