Windows Store Apps and Image Capture from Camera (C#) |
Windows Store Apps and Image Capture from Camera (C#) สำหรับการถ่ายรูป หรือ ถ่ายภาพบน Camera (กล้องถ่ายรูป) ถือว่าเป็น Feature หลักที่จะมาพร้อมกับอุปกรณ์ประเภท Smart Phone และ Tablets และค่อนข้างจะเป็น Function พื้นฐานของการใช้งานอุปกรณ์ เพราะรูปแบบการทำงานนั้นไม่มีอะไรซับซ้อน แค่เพียงเรียกกล้องขึ้นมาให้ทำงาน จากนั้นก็ทำการ Capture ภาพ นำภาพที่ได้จัดเก็บลงใน SD Card หรือ Storage
 Windows Store Apps and Image Capture from Camera (C#)
Windows Store Apps and Image Capture from Camera (C#)
และบน Windows Store Apps ก็สามารถเรียกใช้งานกล้องได้ด้วยวิธีง่าย ๆ เช่นเดียวกัน โดยจะมีชุดคำสั่ง CameraCaptureUI อยู่ภายใต้ Class ของ Windows.Media.Capture เข้ามาจัดการ ซึ่งจะมีรูปแบบและการนำไปใช้งานง่ายมาก สามารถเรียกเปิดกล้อง และ Capture รูป ถ่ายภาพได้ออกมาอย่างง่ายดาย
ขั้นตอนการเรียกใช้ CameraCaptureUI
เรียกใช้งาน Class ของ Windows.Media.Capture
using Windows.Media.Capture;
ทำการเปิดกล้องโดยเรียก CameraCaptureUI
var ui = new CameraCaptureUI();
ui.PhotoSettings.CroppedAspectRatio = new Size(4, 3);
[cs]สิ่งที่ได้กลับมาคือ BitmapSource
[cs]var file = await ui.CaptureFileAsync(CameraCaptureUIMode.Photo);
สามารถแปลงเป็น BitmapImage เพื่อแสดงผลบน Control ของ Image
var bitmap = new BitmapImage();
bitmap.SetSource(await file.OpenAsync(FileAccessMode.Read));
this.Photo.Source = bitmap;
Example 1 ตัวอย่างการเขียน Windows Store Apps เพื่อทำการ Capture ภาพจากกล้อง Camera

ออกแบบหน้าจอประกอบด้วย Control ของ Image และ Button

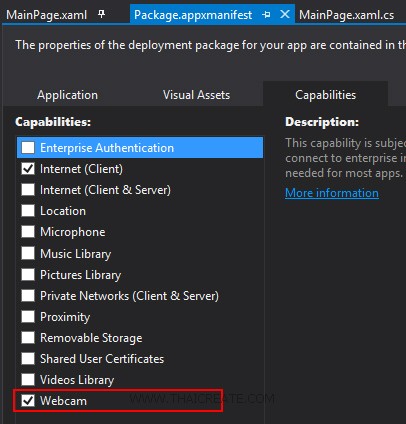
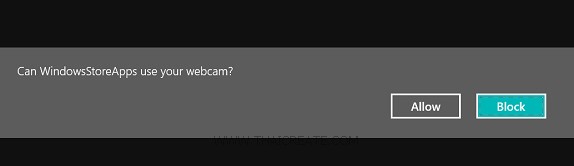
กรณีที่มีการใช้กล้องจะต้อง Allow ในส่วนของ Webcam
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:bm="using:Bing.Maps">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Image x:Name="Photo" Margin="136,48,830,391" />
<Button x:Name="btnCamera" Content="Open Camera" HorizontalAlignment="Left" Margin="274,436,0,0" VerticalAlignment="Top" Click="btnCamera_Click"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.Media.Capture;
using Windows.UI.Xaml.Media.Imaging; // for BitmapImage
using Windows.Storage; // for FileAccessMode
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void btnCamera_Click(object sender, RoutedEventArgs e)
{
var ui = new CameraCaptureUI();
ui.PhotoSettings.CroppedAspectRatio = new Size(4, 3);
var file = await ui.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (file != null)
{
var bitmap = new BitmapImage();
bitmap.SetSource(await file.OpenAsync(FileAccessMode.Read));
this.Photo.Source = bitmap;
}
}
}
}
Result

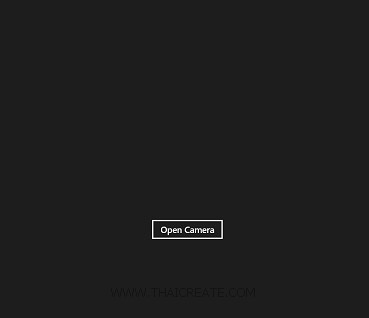
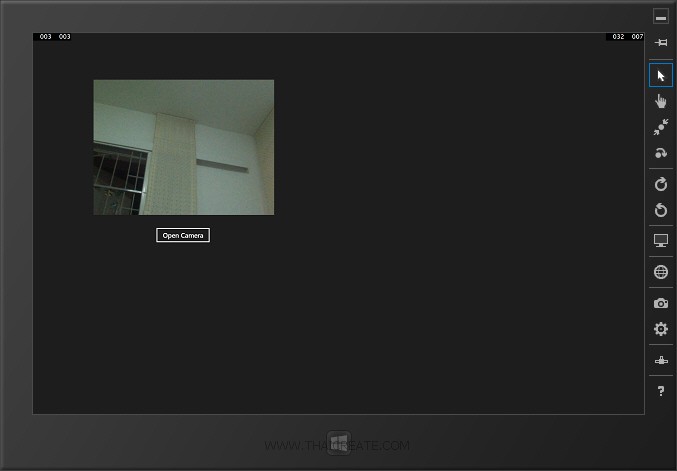
ทดสอบการทำงาน ให้คลิก Open Camera

ในการเปิดครั้งแรกโปรแกรมจะถามว่าเราจะมีการอนุญาติ Allow การใช้กล้องหรือไม่

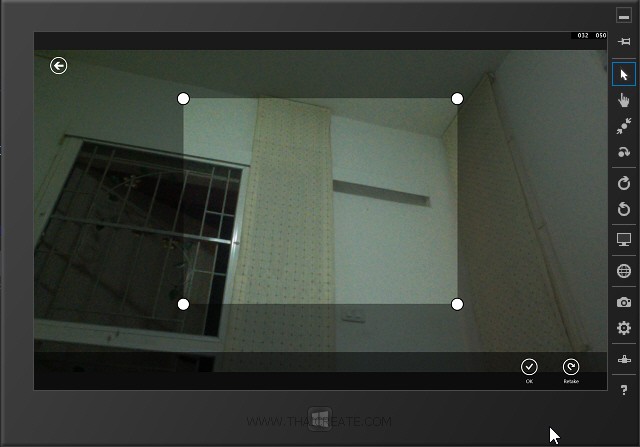
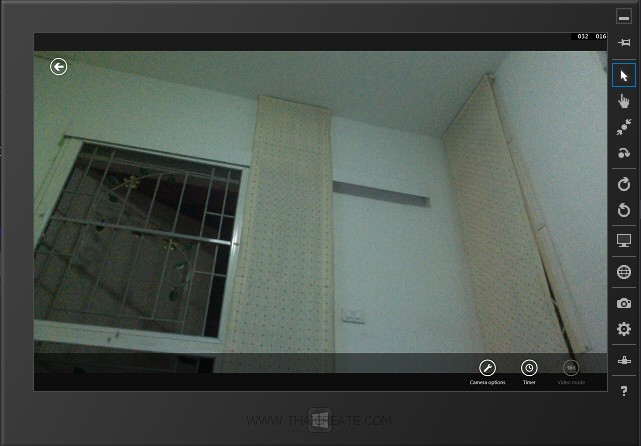
ในขั้นตอนนี้ก็เป็นความสามารถของกล้องแล้ว ว่าสามารถทำอะไรได้บ้าง

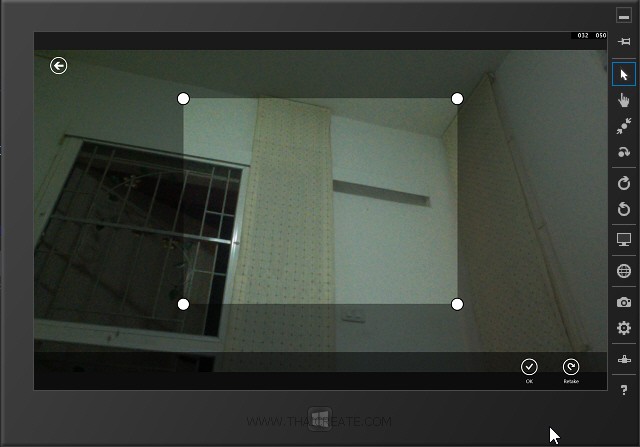
โดยให้เราคลิกที่หน้าจอ เพื่อทำการ Capture ถ่ายรูปภาพ หลังจากนั้นเลือก OK

จากนั้นโปรแกรมจะนำรูปภาพที่ได้มาแสดงในส่วนของ Image ที่เราออกแบบไว้
ในกรณีที่ต้องการให้จัดเก็บลงใน Storage ให้เพิ่มคำสั่งนี้เข้าไป
var targetFile = await ApplicationData.Current.LocalFolder.CreateFileAsync("image.jpg");
await file.MoveAndReplaceAsync(targetFile);

โปรแกรมก็จะนำไฟล์ที่ได้จัดเก็บลงใน Storage
Code เต็ม ๆ
private async void btnCamera_Click(object sender, RoutedEventArgs e)
{
var ui = new CameraCaptureUI();
ui.PhotoSettings.CroppedAspectRatio = new Size(4, 3);
var file = await ui.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (file != null)
{
var bitmap = new BitmapImage();
bitmap.SetSource(await file.OpenAsync(FileAccessMode.Read));
this.Photo.Source = bitmap;
var targetFile = await ApplicationData.Current.LocalFolder.CreateFileAsync("image.jpg");
await file.MoveAndReplaceAsync(targetFile);
}
}
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2014-06-23 13:18:13 /
2017-03-19 15:02:36 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|