การเรียกใช้งาน Image Resource ไฟล์ที่อยู่บน Local file หรือจาก URL เว็บ (C#) |
การเรียกใช้งาน Image Resource ไฟล์ที่อยู่บน Local file หรือจาก URL บนเว็บ การเรียกใช้งาน Resource file ที่อยู่ใน Project หรือ App เป็นสิ่งหนึ่งที่ค่อนข้างจะสำคัญและจะต้องเรียนรู้วิธีการเรียกใช้งานให้ถูกต้อง เพราะไฟล์เหล่านี้ เมื่อมีการทำเป็น Package Install เรียบร้อยแล้ว จะเป็นไฟล์ที่ถูกนำไปด้วยและถูกติดตั้งลงใน Windows 8 ซึ่งไฟล์ที่เราอาจจะได้ใช้บ่อย ๆ ก็คือรูปภาพนั่นเอง และรูปภาพจะเรียกใช้งานมาแสดงผลได้นั้น จะต้องผ่าน Control หรือ Toolbox ชื่อว่า Image ซึ่งจะเป็น Control ไว้แสดงรูปออกโดยเฉพาะ

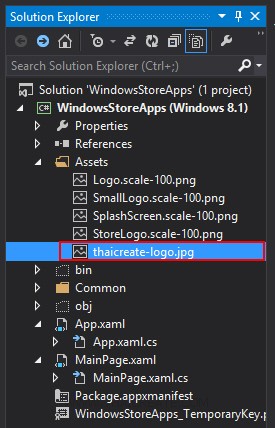
ปกติแล้วไฟล์จะถูกจัดเก็บไว้ในโฟเดอร์ Asset ซึ่งการเรียกใช้งานจะสามารถอ้างอิงไปยัง Page ได้ทันที
<Image x:Name="image1" Source="Assets/thaicreate-logo.jpg" Margin="37,29,1102,569"/>
กรณีที่เรียกใช้งานผ่านการเขียน Coding
Uri uri = new Uri(BaseUri, "Assets/thaicreate-logo.jpg");
BitmapImage imgSource = new BitmapImage(uri);
this.image2.Source = imgSource;
นอกจากนี้เรายังสามารถเรียก Image Resource ที่อยู่ในรูปแบบของ URL บนเว็บไซต์ได้อีกด้วย เช่น
string url = "http://images.thaicreate.com/upload/thaicreate-logo.jpg";
BitmapImage bm = new BitmapImage(new Uri(url, UriKind.Absolute));
this.image3.Source = bm;
Example มาดูตัวอย่างการเรียกใช้งาน Image ในรูปแบบต่าง ๆ
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Image x:Name="image1" Source="Assets/thaicreate-logo.jpg" Margin="37,29,1102,569"/>
<Image x:Name="image2" Margin="35,237,1104,361"/>
<Image x:Name="image3" Margin="37,449,1102,149"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Xaml.Media.Imaging;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Image 2 (Local resource)
Uri uri = new Uri(BaseUri, "Assets/thaicreate-logo.jpg");
BitmapImage imgSource = new BitmapImage(uri);
this.image2.Source = imgSource;
// Image 3 (Web resource)
string url = "http://images.thaicreate.com/upload/thaicreate-logo.jpg";
BitmapImage bm = new BitmapImage(new Uri(url, UriKind.Absolute));
this.image3.Source = bm;
}
}
}
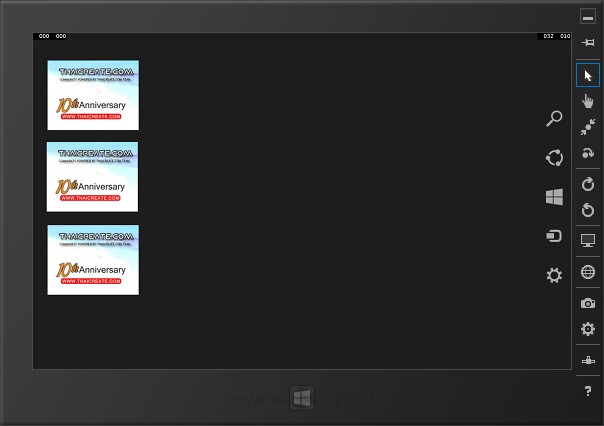
Screenshot

แสดงผล Image Resource ในรูปแบบต่าง ๆ
.
|