ภาษาต่าง ๆ บน Visual Studio ไว้สำหรับพัฒนา Apps บน Windows Store Apps |
ภาษาต่าง ๆ บน Visual Studio ไว้สำหรับพัฒนา Apps บน Windows Store Apps นับว่าเป็นเรื่องดีที่ Windows Store Apps ยังคงใช้รูปแบบการเขียนด้วย Visual Studio กับเทคโนโลยี่ของ .Net Framework ซึ่งทำให้นัก Programmer ที่เขียน .Net อยู่แล้ว สามารถที่จะพัฒนาตัวเองมาเขียน Windows Store Apps ได้ทันที โดยในปัจจุบันยังคงจะใช้ภาษาหลัก ๆ คือ VB.Net , C# , C++ และทางเลือกใหม่คือ JavaScript/HTML นั่นหมายถึงเราสามารถเขียน JavaScript และ HTML และแสดงผลในรูปแบบของ Windows Store Apps ได้เช่นเดียวกัน นับว่าเป็นทางเลือกที่ง่าย และสะดวกอย่างยิ่ง
สรุปภาษาและเทคโยโลยี่ที่ใช้ในการพัฒนา Windows Store Apps- JavaScript เป็นภาษาโปรแกรม และ HTML เป็นภาษากำหนด UI (เหมาะสำหรับนักพัฒนาเว็บ)
- C# หรือ VB.Net เป็นภาษาโปรแกรม และ XAML เป็นภาษากำหนด UI (เหมาะสำหรับนักพัฒนาสาย .NET)
- C++ เป็นภาษาโปรแกรม และ XAML เป็นภาษากำหนด UI (เหมาะสำหรับนักพัฒนา C/C++)
- C++ เป็นภาษาโปรแกรม และ DirectX สำหรับการสร้างเกม (สำหรับการสร้างเกมบน Windows 8)
เรามาดูตัวอย่างการสร้าง Project ของ Windows Store บน Visual Studio ในรูปแบบของแต่ล่ะภาษา

เปิดโปรแกรม Visual Studio 2012 / 2013 หรือใหม่กว่านี้

หน้าจอหลักของโปรแกรม

เลือก File -> New Project

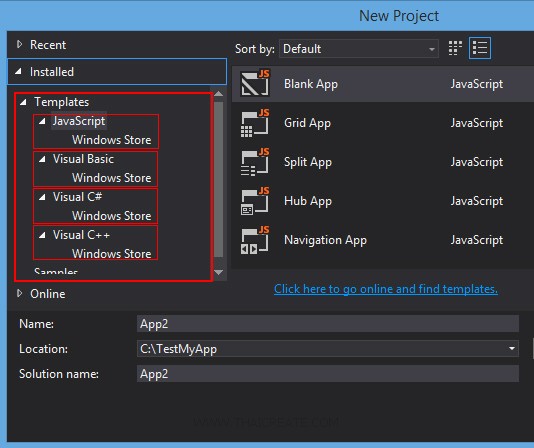
จะเห็นว่า Windows Store Apps สามารถเลือกรูปแบบของภาษาที่แตกต่างกันได้ตามความต้องการ
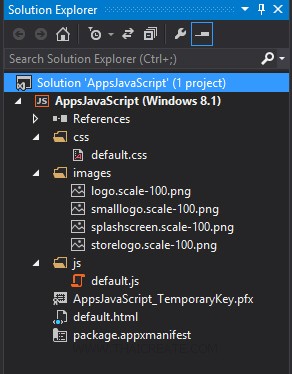
1. Windows Store Apps ด้วย JavaScript จะใช้ JavaScript และ HTML ทำงานในส่วนของ UI

จะเห็นว่าไฟล์ประกอบด้วย .html , .js และ .css เหมือนกับการเขียนเว็บทั่ว ๆ ไป โดยไฟล์สำหรับแสดงผลจะใช้ .html
default.html ตัวอย่างการเขียนด้วย JavaScript และ HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>AppsJavaScript</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
<!-- AppsJavaScript references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<p>Content goes here</p>
<h1>Hello ThaiCreate.Com</h1>
</body>
</html>
Screenshot

เมื่อแสดงผลบน Simulator
2. Windows Store Apps ด้วย VB.Net จะใช้ภาษา VB.Net สำหรับทำงานในส่วนของ Coding และ XAML ทำหน้าที่เป็น UI

ไฟล์ที่แสดงผลจะใช้ .xaml ส่วน Coding จะใช้ .xaml.vb
MainPage.xaml เป็นไฟล์สำหรับแสดงผล UI ด้วย XAML
<Page
x:Class="AppsVBNet.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AppsVBNet"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="459,371,0,0" TextWrapping="Wrap" Text="Hello ThaiCreate.Com" VerticalAlignment="Top" Height="55" Width="474" FontSize="48"/>
</Grid>
</Page>
MainPage.xaml.vb เป็นไฟล์ Coding ซึ่งจะใช้ภาษา VB.Net
' The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
''' <summary>
''' An empty page that can be used on its own or navigated to within a Frame.
''' </summary>
Public NotInheritable Class MainPage
Inherits Page
End Class
Screenshot

เมื่อแสดงผลบน Simulator
3. Windows Store Apps ด้วย C# จะใช้ภาษา C# สำหรับทำงานในส่วนของ Coding และ XAML ทำหน้าที่เป็น UI

ไฟล์ที่แสดงผลจะใช้ .xaml ส่วน Coding จะใช้ .xaml.cs
MainPage.xaml เป็นไฟล์สำหรับแสดงผล UI ด้วย XAML
<Page
x:Class="AppsCsharp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AppsCsharp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="459,371,0,0" TextWrapping="Wrap" Text="Hello ThaiCreate.Com" VerticalAlignment="Top" Height="55" Width="474" FontSize="48"/>
</Grid>
</Page>
MainPage.xaml.cs เป็นไฟล์ Coding ซึ่งจะใช้ภาษา C#
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace AppsCsharp
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
}
}
Screenshot

เมื่อแสดงผลบน Simulator
4. Windows Store Apps ด้วย C++ จะใช้ภาษา C++ สำหรับทำงานในส่วนของ Coding และ XAML ทำหน้าที่เป็น UI

ไฟล์ที่แสดงผลจะใช้ .xaml ส่วน Coding จะใช้ .xaml.cpp และ .xaml.h
MainPage.xaml เป็นไฟล์สำหรับแสดงผล UI ด้วย XAML
<Page
x:Class="AppsCplusplus.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AppsCplusplus"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="459,371,0,0" TextWrapping="Wrap" Text="Hello ThaiCreate.Com" VerticalAlignment="Top" Height="55" Width="474" FontSize="48"/>
</Grid>
</Page>
MainPage.xaml.cpp เป็นไฟล์ Coding ซึ่งจะใช้ภาษา C++ (ไฟล์ ccp)
//
// MainPage.xaml.cpp
// Implementation of the MainPage class.
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace AppsCplusplus;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
MainPage::MainPage()
{
InitializeComponent();
}
MainPage.xaml.h เป็นไฟล์ Coding ซึ่งจะใช้ภาษา C++ (ไฟล์ header)
//
// MainPage.xaml.h
// Declaration of the MainPage class.
//
#pragma once
#include "MainPage.g.h"
namespace AppsCplusplus
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public ref class MainPage sealed
{
public:
MainPage();
};
}
Screenshot

เมื่อแสดงผลบน Simulator
จะเห็นว่า Windows Store Apps มีทางเลือกที่จะพัฒนาได้หลากหลาย ขึ้นอยู่กับความถนัดของแต่ล่ะคน แต่ภาษาที่แนะนำให้เขียน จะแนะนำภาษา C# มากกว่า เพราะโครงสร้างภาษาค่อนข้างแข็งแรง และมีแหล่งความรู้ให้เลือกอ่านพร้อมกับตัวอย่างได้ง่าย
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2014-01-19 12:54:49 /
2017-03-19 14:38:11 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|